Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erläuterung des PHP-Prozesssteuerungscodes (Bild und Text)
Detaillierte Erläuterung des PHP-Prozesssteuerungscodes (Bild und Text)
- 黄舟Original
- 2017-03-24 10:18:332502Durchsuche
In einem Unternehmen wird es auf jeden Fall hochrangige, mittlere und normale Mitarbeiter geben. Wenn ein Mitarbeiter eines bestimmten Unternehmens auf ein bestimmtes Problem stößt und Urlaub beantragen muss Stellen Sie einige Anfragen. Sie müssen sich bei Ihren Vorgesetzten bewerben. Manchmal können wichtigere Dinge erst nach mehreren Bewerbungen gelöst werden Einfaches. Für die Prozesssteuerung sind die Personen in der entworfenen Tabelle möglicherweise weniger präzise, aber die Logik ist dieselbe.
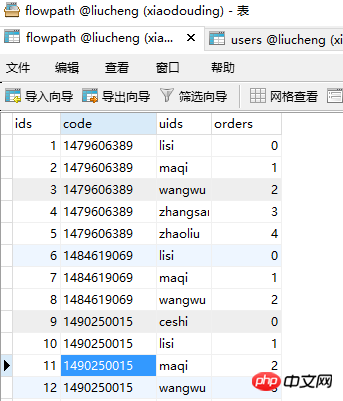
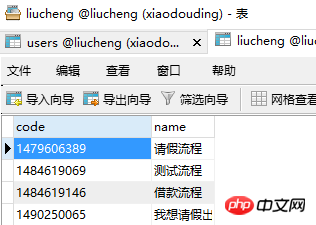
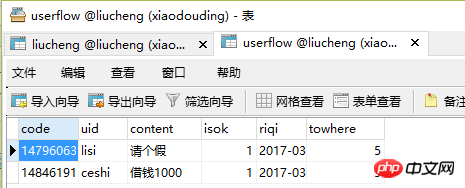
Hier habe ich vier Tabellen in der Datenbank entworfen, nämlich Benutzerflusspfad Liucheng Benutzerfluss




Oben sind die vier von mir verwendeten Formulare aufgeführt Jetzt müssen wir die Namen der Mitarbeiter anzeigen, damit wir auswählen können, wie viele Personen zustimmen müssen, bevor wir dies tun können. Anschließend müssen wir die Dinge eingeben, die wir beantragen möchten, und sie schließlich absenden Holen Sie die Genehmigung Ihrer Vorgesetzten ein
Zuerst muss ich die Homepage main.php erstellen, um den Inhalt anzuzeigen, den ich benötige, und dann die Schaltflächenfunktionen darin hinzufügen. Einfach anzeigen . Wenn es sich um einen relativ einfachen Inhalt handelt, werde ich PHP direkt einbetten, was möglicherweise klarer aussieht. PS: Das ist natürlich mein eigenes Gefühl, hahaha 🎜> Es besteht kein Zweifel daran, dass JQuery verwendet wird. Sie müssen daher zuerst das JQuery-Paket aufrufen.
Startseite Am Anfang , Es ist notwendig, die Namen der Mitarbeiter anzuzeigen, damit die Knotenzeichen bequem ausgewählt werden können. Dieser Schritt ist der einfachste und wird hier nicht im Detail beschrieben >
<script src="jquery-3.1.1.min.js"> </script>
Der nächste Schritt ist die Schaltfläche zum Hinzufügen von Knoten
<h4>选择节点人员</h4>
<div>
<select id="user">
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$sql="select * from users";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div><br/>Jetzt dass die Schaltfläche vorhanden ist. Dann denken wir an die Funktion der Schaltfläche: das oben ausgewählte Knotenpersonal am unteren Rand der Schaltfläche hinzuzufügen
<p><input type="button" value="添加节点" id="jd"/></p>
Die Verarbeitungsseite ähnelt dem Hinzufügen. Für die Funktion des Warenkorbs überlegen wir zunächst, ob sich jetzt Inhalt im Knoten befindet. Wenn nicht, müssen wir zuerst ein Array
erstellen Verwenden Sie dann die Sitzung, um den vorhandenen Inhalt zu speichern//添加节点点击事件
$("#jd").click(function(){
var uid = $("#user").val(); //点击添加节点,是要把select里面的value值添加过来,那么我们就要先取出它的value值
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="main.php"; //刷新页面即可
}
});
})<?php
session_start(); //首先要开启session
$uid = $_POST["uid"];
if(empty($_SESSION["user"]))//如果节点里面没有内容 需要先建一个数组,然后把uid放到里面 存一下
{
$arr = array($uid);
$_SESSION["user"] = $arr;
}
else //如果里面已经有内容了,那么就把数组里面的内容存一下
{
$arr = $_SESSION["user"];
array_push($arr,$uid);
$_SESSION["user"] = $arr;
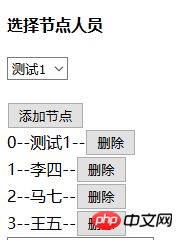
} Nach der Verarbeitung ist die Seite Geschrieben, gehen Sie zurück zu der Stelle, an der Sie den Knoten hinzufügen möchten. Wenn der Knoten nicht leer ist, wird der hinzugefügte Knoten angezeigt. Wenn er leer ist, wird nichts angezeigt (Sie müssen ihn nicht berücksichtigen). hier),
Wie im Bild gezeigt, ist dies der Effekt, nachdem Sie auf die Schaltfläche zum Hinzufügen eines Knotens geklickt haben , der nächste Schritt ist das Klicken auf die Schaltfläche „Löschen“. Hier verwende ich auch Ajax
<?php
if(!empty($_SESSION["user"]))
{
$attr = $_SESSION["user"];
foreach($attr as $k=>$v)
{
$sname = "select name from users where uid='{$v}'";
$name = $db->StrQuery($sname);
echo "<div>{$k}--{$name}--<input type='button' value='删除' key='{$k}' class='del' /></div>";
//这里运用索引会比较简单一些,索引我们的可以 用的是索引$k
}
}
?> Das Folgende ist der Code zum Löschen der Seite:
Das Folgende ist der Code zum Löschen der Seite:
<p><input type="text" id="nr"/></p>
//删除节点的点击事件
$(".del").click(function(){
var key=$(this).attr("key"); //删除里面取key值写起来是非常方便的
$.ajax({
url:"shanchu.php",
data:{key:key},
type:"POST",
dataType:"TEXT",
success:function(aa)
{
window.location.href="main.php";
}
})
}) Das Löschen ist abgeschlossen. Klicken Sie auf „Löschen“, um den hinzugefügten Inhalt zu löschen. Anschließend müssen wir den Prozessnamen eingeben und schließlich den hinzugefügten Knoten und den geschriebenen Prozessnamen speichern <?php session_start(); $arr=$_SESSION["user"]; //把之前的节点内容存一下 给$arr $key=$_POST["key"]; //取出索引值 unset($arr[$key]); //把选中的删除 $arr = array_values($arr); //把现有的节点的顺序重新排 $_SESSION["user"]=$arr;
Schreiben Sie können es hier speichern. Aktualisieren Sie die Datenbank und der von Ihnen gespeicherte Inhalt wird angezeigt
<div>请输入流程名称:<input type="text" id="nr" /></div> 2 <br /> 3 <input type="button" value="保存" id="btn" />
申请提交后,我们就会去考虑,这个申请由谁来审核呢,那就涉及到需要上级登录后是否给通过了,因为登录之前已经写过很多次了,我这里就不再写了,用简单的一个伪登录就可以了
<body> <?php session_start(); $_SESSION["user"]="zhangsan"; //这里的用户名可以改为数据库中任意的 是为了查看是否已经审核,或者审核是否通过?> </body>
现在我们就要发起流程了
<h4>请选择发起的流程</h4>
<select id="liucheng">
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from liucheng";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select><br/>
<textarea rows="5" cols="30" id="text"></textarea>
<input type="button" value="发起" id="faqi"/>看到发起的按钮,本能的就会想到要给发起按钮一个点击事件,那么有点击事件就会有处理页面 我们用到的是chuli1.php 就是为了给userflow表添加内容
<script type="text/javascript">
$("#faqi").click(function(){
var lc = $("#liucheng").val();
var text = $("#text").val();
$.ajax({
url:"chuli1.php",
data:{lc:lc,text:text},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("发起成功");
}
})
})
</script><?php
session_start();
$uid=$_SESSION["user"]; //在伪登录页面存的
$code=$_POST["lc"]; //从发起页面传递过来的
$content=$_POST["text"];
$time=date("Y-m-d H:m:s");
include("DADB.class.php");
$db=new DADB();
$sql="insert into userflow VALUES ('','{$code}','{$uid}','{$content}',0,'{$time}',0)"; //给userflow添加内容
$db->Query($sql,0);发起完成之后就要进入审核页面了
<h1>审核页面</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>是否结束</td>
<td>发起时间</td>
<td>操作</td>
</tr>
<?php
session_start();
$uid=$_SESSION["uid"];
echo $uid;
include("DADB.class.php");
$db=new DADB();
//查找登录者参与的所有流程
$sql = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$arr = $db->Query($sql);
//显示在页面
foreach($arr as $v)
{
$dh=$v[1];//查出代号
$where=$v[6]; //查出流程到哪里了
$sqn="select orders from flowpath where code='{$dh}' and uids='{$uid}'";
$orders=$db->StrQuery($sqn);//查出在流程中的次序
if($where>=$orders)
{
$caozuo = "";
if($where==$orders)
{
$caozuo="<a href='tongguo.php?code={$v[0]}'>通过</a>";
}
else
{
$caozuo="<span style='background-color:green;color:white'>已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$caozuo}</td>
</tr>";
}
}
?>
</table>下面就是通过页面了,
<?php
session_start();
include("../fengzhuang/DBDA.class.php");
$db = new DBDA();
//流程往下走
$code = $_GET["code"];
$sql = "update userflow set towhere=towhere+1 where ids='{$code}'";
$db->Query($sql,0);
//判断流程是否结束
$sql = "select * from userflow where ids='{$code}'";
$arr = $db->Query($sql);
$lcdh = $arr[0][1]; //流程代号
$tw = $arr[0][6]; //流程走到哪
$sql = "select count(*) from flowpath where code='{$lcdh}'";
$count = $db->StrQuery($sql); //该流程节点人数
if($tw>=$count)
{
$sql = "update userflow set isok=1 where ids='{$code}'";
$db->Query($sql,0);
}
header("location:shenhe.php");要注意的是:如果用伪登录,那么要先运行一下,然后再运行其他页面,不然uid是取不到的
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des PHP-Prozesssteuerungscodes (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

