Heim >Web-Frontend >CSS-Tutorial >Einführung in die Border-Radius-IE8-kompatible Verarbeitungsmethode
Einführung in die Border-Radius-IE8-kompatible Verarbeitungsmethode
- 高洛峰Original
- 2017-03-24 09:40:452866Durchsuche
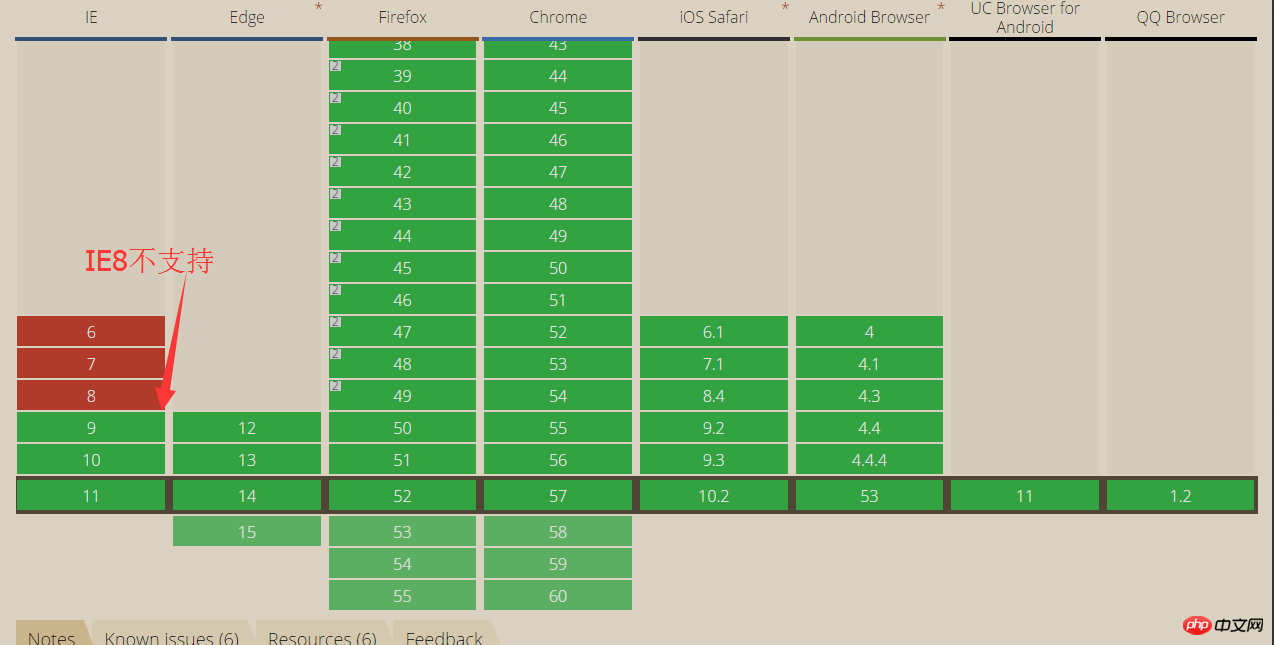
Laut canisue (http://caniuse.com/#search=border-radius) ist die Grenzradius-Kompatibilität in der folgenden Abbildung dargestellt:

Test Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>IE8-Browsereffekt:

Grenzradius-kompatible Lösung im IE8-Browser:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
/*关键属性设置 需要把路径设置好*/
behavior: url(PIE.htc);
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>IE8-Browser Effekt unter dem Gerät:

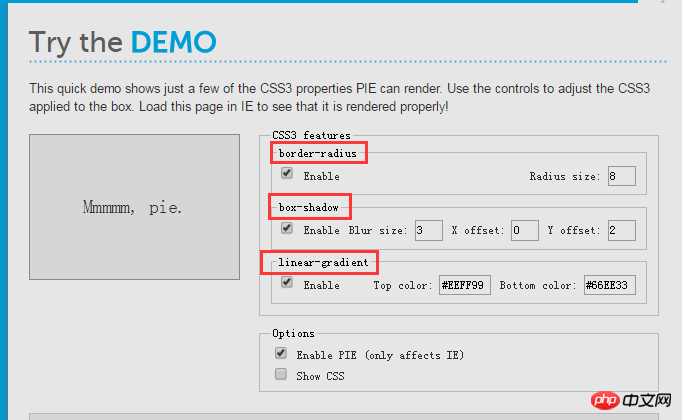
PIE.HTC-Downloadadresse: http://css3pie.com/
PIE kann CSS3 verarbeiten Einige Attribute, wie zum Beispiel:

Das obige ist der detaillierte Inhalt vonEinführung in die Border-Radius-IE8-kompatible Verarbeitungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung in die mit Box-Shadow IE8 kompatible VerarbeitungsmethodeNächster Artikel:Einführung in die mit Box-Shadow IE8 kompatible Verarbeitungsmethode

