Heim >Web-Frontend >H5-Tutorial >HTML5-Praxis-detaillierte Einführung in die dreistufige Implementierung von Responsive Design
HTML5-Praxis-detaillierte Einführung in die dreistufige Implementierung von Responsive Design
- 黄舟Original
- 2017-03-23 15:12:181450Durchsuche
Responsive Webdesign ist jetzt nicht schwierig, wenn Sie noch nicht damit vertraut sind und ein Anfänger sind, ist Responsive Design vielleicht etwas kompliziert, aber tatsächlich ist es viel einfacher, als Sie denken. Um Ihnen zu helfen, Responsive Design schneller zu erlernen, habe ich speziell dieses Tutorial geschrieben. In drei einfachen Schritten können Sie die grundlegenden Logik- und Medienabfragen von Responsive Design beherrschen (vorausgesetzt, Sie verfügen über CSS-Kenntnisse).
Schritt 1. Meta-Tag
Die meisten mobilen Browser passen die Breite der Seite an die Breite des Ansichtsfensters an, um sie an den Bildschirm anzupassen Anzeige . Hier verwenden wir zum Beispiel die folgende Anweisung zwischen 8cea2e99ba256aa9b779f5ab5949ca21, um den Browser anzuweisen, die Breite des Geräts als Breite des Ansichtsfensters zu verwenden und die Initiale abzubrechen Skalenfunktion.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8 und frühere Browser unterstützen keine Medienabfrage. Wir müssen media-queries.js oderrespond.js verwenden, um die Unterstützung des IE-Browsers für Medienabfragen zu implementieren.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Schritt 2. HTML-Struktur
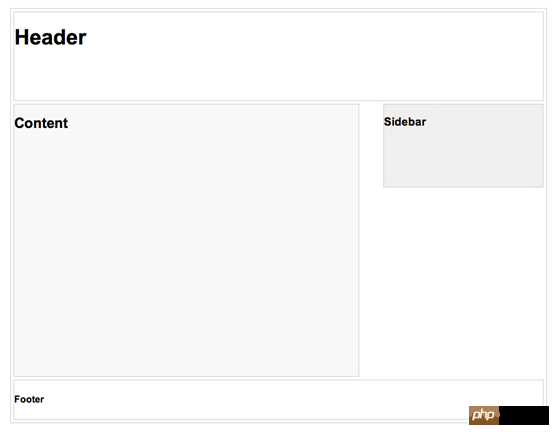
In diesem Beispiel habe ich eine grundlegende Seitenstruktur, einschließlich Kopfzeile, Inhaltscontainer, Seitenleiste und Fußzeile. Die Höhe des Headers ist auf 180 Pixel festgelegt, die Breite des Inhaltscontainers beträgt 600 Pixel und die Breite der Seitenleiste beträgt 300 Pixel.

Schritt 3. Medienabfragen
CSS3-Medienabfrage ist eine Technik, die im responsiven Design verwendet wird Beispielsweise schreiben Sie eine bedingte Anweisung, um dem Browser mitzuteilen, wie die Seite unter einer bestimmten Ansichtsfensterbreite angezeigt werden soll.
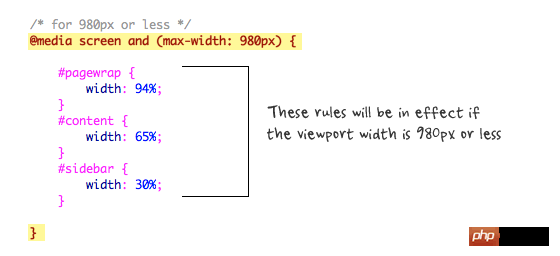
Der folgende Befehl funktioniert beispielsweise, wenn die Breite des Ansichtsfensters kleiner oder gleich 980 Pixel ist. Im Allgemeinen verwende ich Prozentwerte anstelle von Pixelwerten, um die Breite des Containers festzulegen, um den Effekt eines flüssigen Layouts zu erzielen.

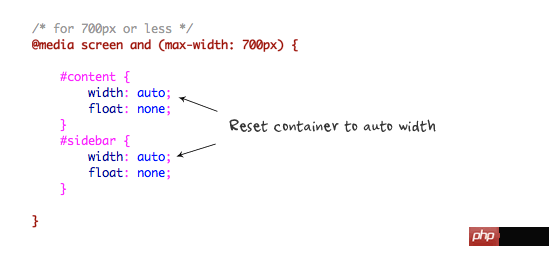
Wenn das Ansichtsfenster gleich oder kleiner als 700 Pixel ist, stellen Sie die Breite von #content und #sidebar auf „Auto“ ein und entfernen Sie float, damit sie wird im Vollbildmodus angezeigt.

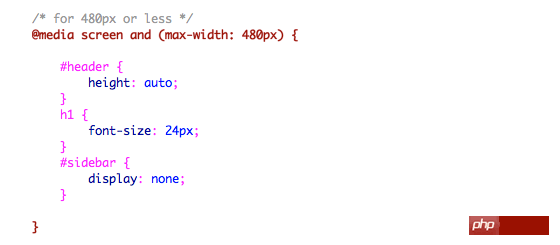
Stellen Sie für mobile Bildschirme mit 480 Pixeln oder weniger die Höhe des #Headers auf „Automatisch“, die Schriftgröße von h1 auf 24 Pixel ein und blenden Sie die #Seitenleiste aus.

Sie können beliebig viele Medienabfragen hinzufügen. In meiner Demo habe ich nur drei Medienabfragen hinzugefügt. Der Zweck der Medienabfrage besteht darin, unterschiedliche CSS zu verwenden, um das Seitenlayout für die Breite eines bestimmten Ansichtsfensters zu implementieren. Die Medienabfrage kann in einer CSS-Datei erfolgen oder auf mehrere CSS-Dateien verteilt sein.
Zusammenfassung
Das obige ist der detaillierte Inhalt vonHTML5-Praxis-detaillierte Einführung in die dreistufige Implementierung von Responsive Design. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

