Heim >WeChat-Applet >WeChat-Entwicklung >Verwenden von require.js+vue zur Entwicklung der WeChat-Methode zum Hochladen von Bildkomponenten
Verwenden von require.js+vue zur Entwicklung der WeChat-Methode zum Hochladen von Bildkomponenten
- 高洛峰Original
- 2017-03-25 11:19:072836Durchsuche
Dieser Artikel stellt hauptsächlich die Entwicklung der WeChat-Upload-Bildkomponente unter Verwendung von require.js+vue+vue-router+vue-resource vor. Interessierte Freunde können darauf verweisen
Seitdem Das Projekt verwendet ThinkPHP als Back-End-Framework. Es war schon immer ein mehrseitiges Back-End-Routing. Ich möchte das beliebte Webpack verwenden, was am Anfang etwas schwierig ist (entschuldigen Sie, dass ich zu naiv bin, und ich Ich bin der Einzige, der Vue bewirbt...). Wenn Sie Vue nutzen möchten, können Sie nur die ursprüngliche Basis verbessern. Der große Vorteil der Verwendung von Webpack besteht darin, dass Sie eine einzelne Datei wie .vue zum Schreiben von Vue-Komponenten verwenden können, sodass jede Komponente eine .vue-Datei ist. Diese Komponente kann überall dort importiert werden, wo sie verwendet wird. Das Projekt hat jedoch immer require.js verwendet. Wenn ich also Vue-Komponenten in dieser Form organisieren und Vue-Router und Vue-Ressource hinzufügen möchte, wie kann ich das unterbrechen? In diesem Artikel wird die Entwicklung der WeChat-Upload-Bildkomponente als Beispiel verwendet, um den Entwicklungsprozess von require.js+vue+vue-router+vue-resource zusammenzufassen.
Verwenden Sie require.js, um Ihre Komponenten zu organisieren.
Wir verfügen über ein Komponentenverzeichnis zum Speichern unserer verschiedenen Komponenten. Jede Komponente hat einen Ordner mit einem eigenen Namen, wie in diesem Beispiel die Albumkomponente Fügen Sie HTML, JS und CSS dieser Komponente ein. Wie können Sie mit require.js HTML und CSS laden? Daher können in den js der Komponente alle relevanten Abhängigkeiten in define geladen werden und schließlich wird die Komponente auch von anderen Komponenten über define geladen, wodurch auch der Zweck der modularen Verwaltung von Komponenten erreicht wird.

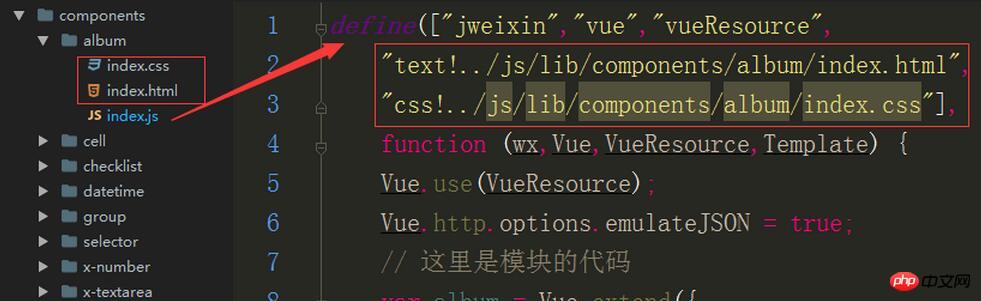
Hier habe ich eine Vorlage für die Verwendung von require.js zum Schreiben von Vue-Komponenten zusammengefasst. Ich habe WebStorm verwendet, um diese Vorlage hinzuzufügen und sie jedes Mal einzugeben, wenn ich eine Komponente schreibe Seien Sie nicht zu aufgeregt, eine Vorlage mit nur wenigen Worten zu erstellen! (componentName ist eine Variable der Vorlage. Geben Sie einfach Ihren Komponentennamen ein, wenn die Vorlage generiert wird)
define(["vue","text!../js/lib/components/$componentName$/index.html","css!../js/lib/components/$componentName$/index.css"],function (Vue,Template) {
// 这里是模块的代码
var $componentName$ = Vue.extend({
template : Template,
props : [],
data : function() {
return {
}
},
// 在编译结束和 $el 第一次插入文档之后调用
ready : function() {
},
// 在开始销毁实例时调用。此时实例仍然有功能。
beforeDestroy : function() {
},
methods : {
},
events : {
}
});
return $componentName$;
});Übersicht über dieses Beispiel
Um den gesamten Prozess zu demonstrieren, habe ich dieses Beispiel in eine kleine Einzelseite namens Show-Album mit nur zwei Seiten umgewandelt:
1. Die Startseite heißt Hauptseite

2. Die Detailseite heißt Detailseite

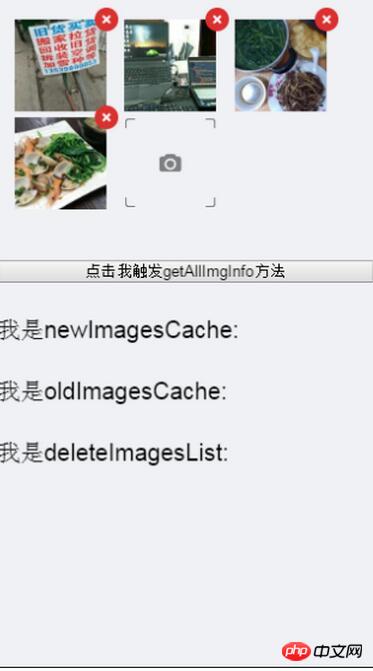
Die Funktionen auf der Detailseite sind:
Informationen von der übergeordneten Komponente empfangen. Parameter werden verwendet, um die hochgeladene Bildkomponente zu initialisieren.
Klicken Sie auf das Kreuz in der oberen rechten Ecke jedes Bildes, um das Bild zu löschen.
Klicken Sie auf das letzte kleine Kamerasymbol, um die „Bildauswahl“ von WeChat aufzurufen Benutzeroberfläche von Mobile Album“, Benutzer können Bilder auf ihren Mobiltelefonen auswählen
Nach der Auswahl des Bildes wird die Größe des Bildes proportional geändert, um ein Miniaturbild zu werden, wie in der Abbildung gezeigt
Klicken Sie auf das entsprechende Bild, um die WeChat-„Vorschau“ aufzurufen Bildschnittstelle“, um eine Vorschau des Bildes anzuzeigen
Wenn das Bild der maximalen Anzahl von Bildern entspricht und schließlich das kleine Kameramuster verschwindet
werden zwei Methoden verfügbar gemacht, die andere Komponenten aufrufen können: ①Bildmethode hochladen (auf den WeChat-Server hochladen und ausführen). Rückruf nach erfolgreichem Hochladen) uploadImage ②Methode zum Abrufen aller Bildinformationen, einschließlich Initialisieren des Albums, Löschen Bestanden, neu hinzugefügte Bildinformationen getAllImgInfo
OK, die Einführung ist abgeschlossen, jetzt beginnt sie offiziell!
1. Verwenden Sie vue-router zum Routing und erstellen Sie show-album.js
Die gesamte Funktion heißt show-album, daher haben wir die js dieser Funktion in show-album umbenannt. album.js, die Struktur dieses js ist wie folgt:
define(["vue","vueResource","vueRouter","vAlbum"],function (Vue,VueResource,VueRouter,Album) {
// 安装资源模块
Vue.use(VueResource);
// 安装路由模块
Vue.use(VueRouter);
// jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,
// 所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,
// 这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
// 由于vue是使用原生POST,所以要设置一下服务器才能正确解释POST过去的数据
Vue.http.options.emulateJSON = true;
//定义mainPage页面
var mainPage = Vue.extend({
template : "#main-page-temp"
})
//定义detailPage页面
var detailPage = Vue.extend({
template : "#detail-page-temp",
components : {
'album' : Album
}
})
// 根组件
var showAlbum = Vue.extend({
components : {
'main-page' : mainPage,
'detail-page' : detailPage
}
})
// 实例化路由
var router = new VueRouter();
// 配置路由
router.map({
'/main-page' : {
name : 'mainPage',
component: mainPage
},
//这里使用路由的动态片段
'/detail-page/:inspection_id/:image_type' : {
name : 'detailPage',
component : detailPage
}
});
router.redirect({
// 重定向任意未匹配路径到 /home
'*': '/main-page'
});
// 启动应用
// 路由器会创建一个实例,并且挂载到选择符匹配的元素上。
router.start(showAlbum, '#show-album');
});Die HTML-Seite ist sehr einfach:
<template id="main-page-temp">
<group>
<cell v-for="list in lists"
title="测试" value="点击"
is-link
v-link="{'name':'detailPage',params: { 'inspection_id': list.inspection_id,'image_type' : list.image_type }}">
</cell>
</group>
</template>
<template id="detail-page-temp">
<album v-ref:album :img-srcs="initImgSrcs" ></album>
<button style="width: 100%;margin-top: 20px"
点击我触发getAllImgInfo方法
</button>
</template>
<p id="show-ablum">
<!-- 路由外链 -->
<router-view></router-view>
</p>Klicken Sie nun auf einen Datensatz auf der Startseite, um zu springen Detailseite, und wenn Sie zur Detailseite zurückkehren, kehren Sie zur Startseite zurück. Damit ist die Gesamtstruktur abgeschlossen.
2. WeChat-Upload-Bildkomponente entwickeln
Der spezifische Code wird nicht aufgeführt. Wir werden der obigen Komponentenfunktionsliste folgen und über jede einzelne sprechen. So vervollständigen Sie die Funktion
1. Empfangen Sie die von der übergeordneten Komponente übergebenen Parameter, um die Upload-Bildkomponente zu initialisieren
Legen Sie zunächst die Requisiten in der untergeordneten Komponente fest
props : {
//初始化有无照片
imgSrcs : {
type : Array,
default : []
},
//是否可编辑 默认true
canEdit : {
type : Boolean,
default : true
},
//最大上传数 默认9
maxNum : {
type : Number,
default : 9
},
//上传后的回调
afterUpload : {
type : Function
}
} Übergeben Sie dann einfach die Parameter bei Verwendung der untergeordneten Komponente in der übergeordneten Komponente
<album v-ref:album :img-srcs="initImgSrcs" :canEdit="true" :afterUpload="afterUploadFunction" > </album>
2. Klicken Sie auf das letzte kleine Kameramuster, um es aufzurufen WeChat „aus dem Handy-Album „Bildauswahlschnittstelle“, Benutzer können Bilder auf ihren Handys auswählen
Binden Sie die ChooseImage-Methode @click="chooseImage"
<span class="add-img-icon"> <img src="/static/imghwm/default1.png" data-src="/cms/tpl/Index/Public/Home/source/image/camera.png" class="lazy" @click="chooseImage" alt="Verwenden von require.js+vue zur Entwicklung der WeChat-Methode zum Hochladen von Bildkomponenten" > </span>
然后在methods中添加该方法,通过wx.chooseImage请求微信选择图片接口。使用微信js-sdk前需要配置,所以我们在组件的ready时就进行配置即可。
ready : function() {
//配置微信JS-SDK
this.getSignPackage();
},
methods : {
chooseImage : function () {
var _this = this;
wx.chooseImage({
count: _this.maxNum - _this.albums.length, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var _localIds = res.localIds;
//记录新增照片信息
for (var i = 0,len = _localIds.length;i < len;i ++) {
_this.newImagesCache.push(_localIds[i]);
}
//按比例生成缩略图
_this.renderImage(_localIds);
}
});
}
}3.选完图片后,图片按比例调整尺寸变成如图所示那样的缩略图
这里要使用到图片预处理,即var img = new Image ();通过实例化一个Image实例去获取原图的尺寸,我们才可以根据这个原图尺寸去计算出相应的等比例缩略图。具体是这样:
var img = new Image();
var $albumSingle = "";
//这里的顺序是先new Image(),然后执行img.src,完了之后图片才算装载完成
//这样最后才会调用onload方法
img.onload = function() {
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
_this.albums.push(albumsData);
};
img.src = imgSrcs[i];特别注意的一个地方:由于每张图片的都有自己的尺寸样式,所以我们要在组件的data选项中添加一个albums的数据作为照片的数据集,里面包含每张照片自己的路径与样式,这样循环渲染每张图片时,才会每张图片对应自己的属性。还有就是,因为相同的图片可以重复上传,所以循环时要加上track-by=”$index”
//每张图片自己的属性
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
//将每张图片的属性都放到albums数据集里
_this.albums.push(albumsData);4.点击相应的图片调用微信“预览图片接口”进行图片预览
在图片中绑定点击事件,传入该图片的索引,去触发一个方法:
previewImage : function (index) {
var _albums = this.albums;
var urls = this.getLocalIds(_albums);
wx.previewImage({
current: urls[index], // 当前显示图片的http链接
urls: urls // 需要预览的图片http链接列表
});5.点击每张图片右上角的叉叉可以删除图片
这个在叉上绑定点击事件,这个事件去处理删除图片。
deleteImage方法,由于要记录下用户删除了哪些初始化的图片,所以要在删除时判断一下这张图片是不是初始化时就有的:
deleteImage : function (index,album) {
// 比较要删除的照片是否在初始化照片里
for (var i = 0,len = this.oldImagesCache.length;i < len;i ++) {
if (album.localId === _oldImagesCache[i]) {
this.deleteImagesList.push(_oldImagesCache[index]);
}
}
this.canEdit && this.albums.$remove(album);
}6.当图片等于最大图片数时,最后那个小相机图案消失 v-if=”albums.length
7.暴露出两个方法供别的组件调用①上传图片方法(上传到微信服务器并执行上传成功后的回调)uploadImage ②获取所有图片信息方法,包括初始化相册、删除过的、新增的图片信息getAllImgInfo
怎样暴露方法供别的组件调用,这是个大问题。我也不知道怎样做才是最佳实践,因为做法有多种,比如子组件$dispatch,然后父组件在events里接收一下,但这样好像很麻烦,于是我选择了这样做:
在子组件中使用v-rel:xxx添加该组件索引
然后在父组件里通过this.$refs.xxx.uploadImage()即可调用子组件暴露出来的方法
相关文章:
Das obige ist der detaillierte Inhalt vonVerwenden von require.js+vue zur Entwicklung der WeChat-Methode zum Hochladen von Bildkomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

