Heim >Web-Frontend >CSS-Tutorial >So fügen Sie mithilfe von CSS ein Hintergrundbild zu einem Element unbekannter Breite und Höhe hinzu
So fügen Sie mithilfe von CSS ein Hintergrundbild zu einem Element unbekannter Breite und Höhe hinzu
- 高洛峰Original
- 2017-03-23 11:19:032239Durchsuche
Ein Hintergrundbild zu einem bestimmten Element der Seite hinzufügen. Wenn die spezifische Breite und Höhe nicht angegeben ist, kann der Effekt nicht angezeigt werden.
Ein Hintergrundbild hinzufügen
HTML-Code :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:auto;
background:url('images/page.jpg') no-repeat center center;
background-size:cover;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
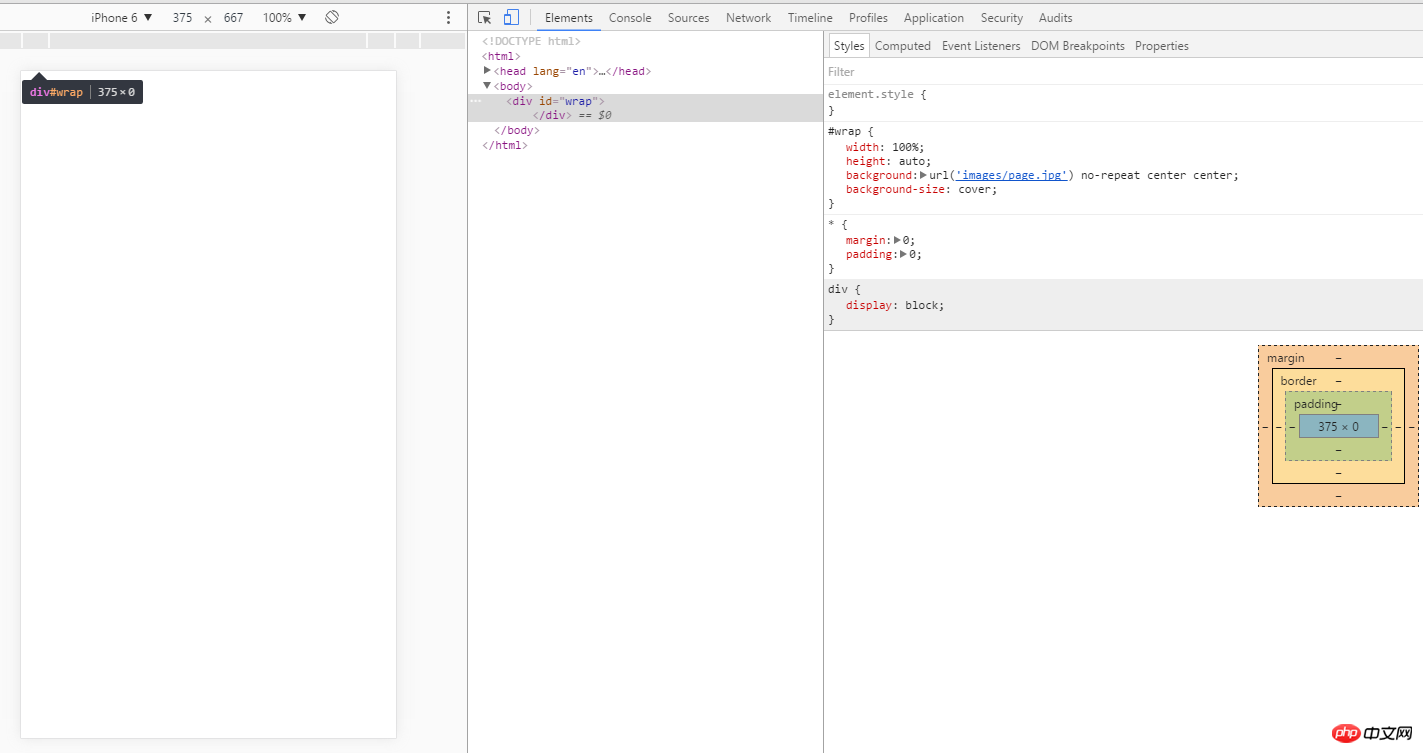
</html>Wir können uns den Screenshot des Seiteneffekts ansehen:

Um uns an die Bildschirmgröße verschiedener Endgeräte anzupassen, Wir können die Breite und Höhe nicht fest codieren. Was sollen wir also tun? Sie können die folgenden Methoden verwenden:
HTML-Code:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:100%;
background:url('images/page-small.jpg') no-repeat;
background-size:cover;
position:fixed;
z-index:-10;
background-position:0 0;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
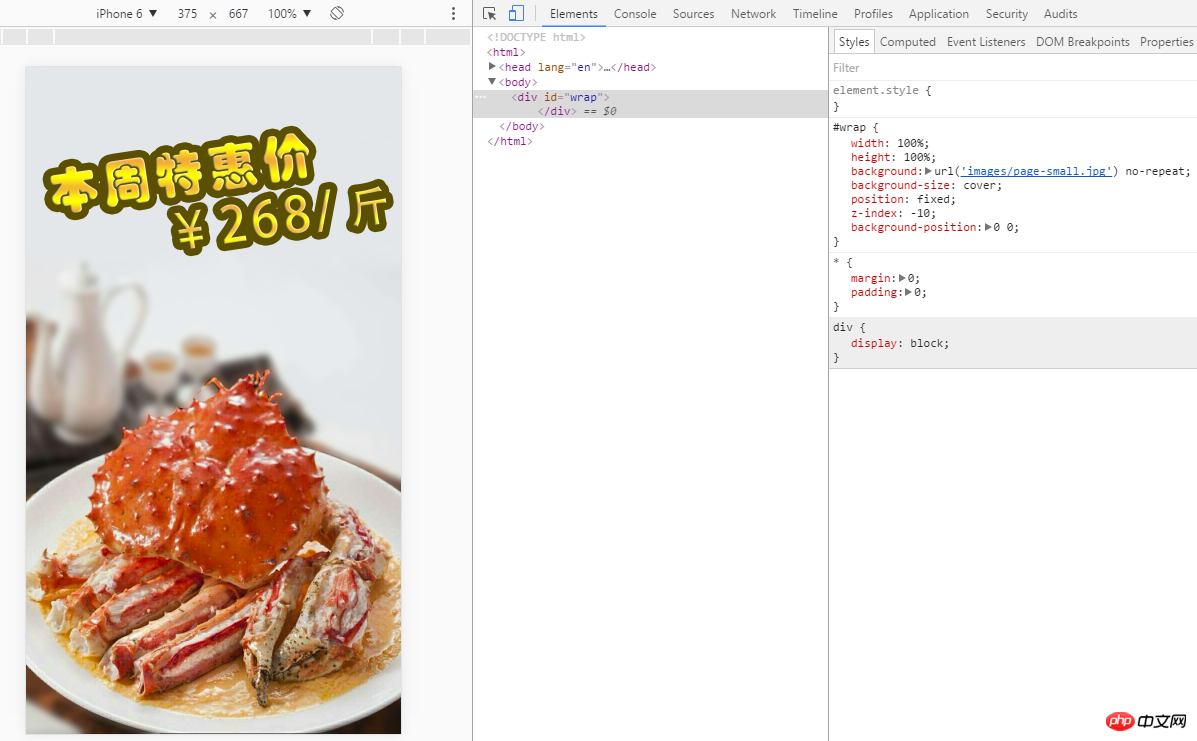
</html>Schauen wir uns den Seiteneffekt an:

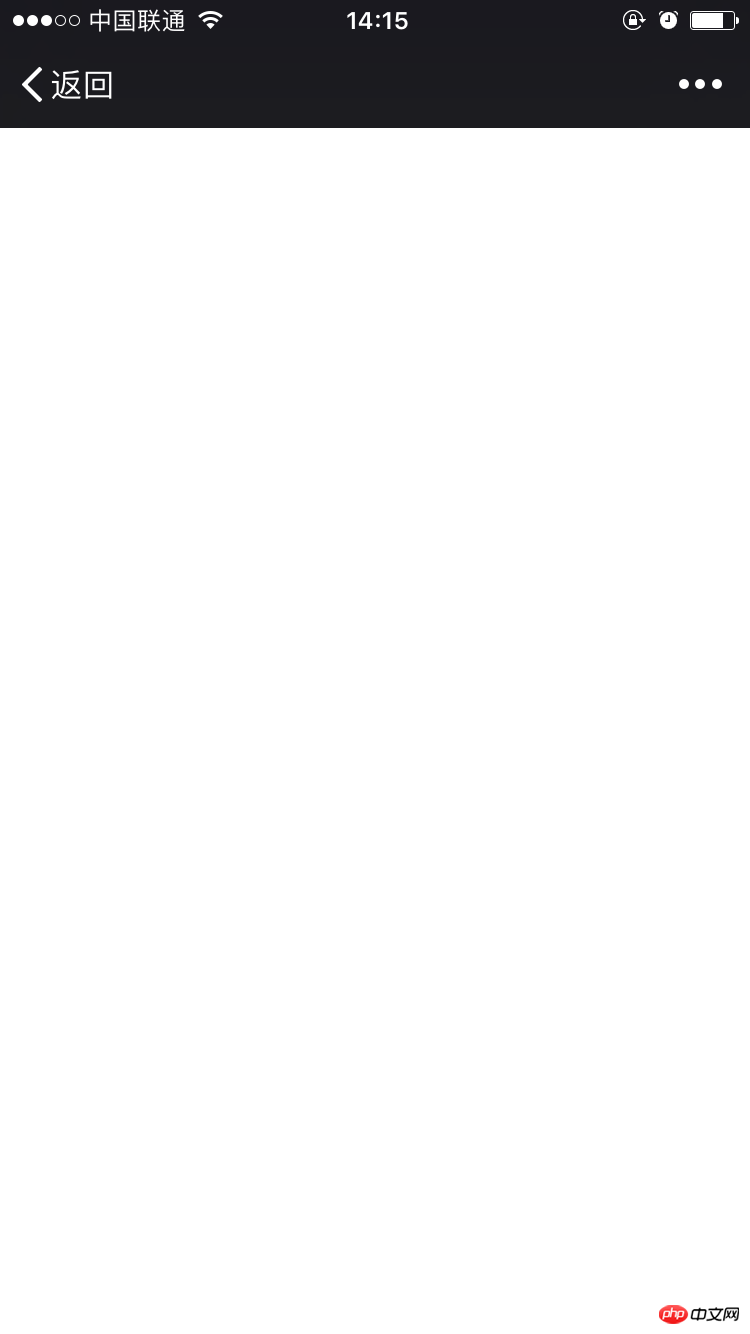
Mobile Seiteneffekt

Hinweis: Wenn Sie das Div entfernen und den Stil direkt zum Text hinzufügen, kann er auf PC-Browsern und Android-Telefonen angezeigt werden, jedoch nicht auf Apple-Telefone. Nach vielen wiederholten Tests wurde dieser Fehler reproduziert (falls Freunde auf die richtige Lösung für ein solches Problem stoßen, können sie uns gerne Ratschläge geben!)

(Das Bild oben ist für ein Apple-Modell) Screenshot)
2. Fügen Sie ein Hintergrundbild über das img-Tag hinzu
HTML-Code:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground" src="images/page-small.jpg" alt="">
</div>
</body>
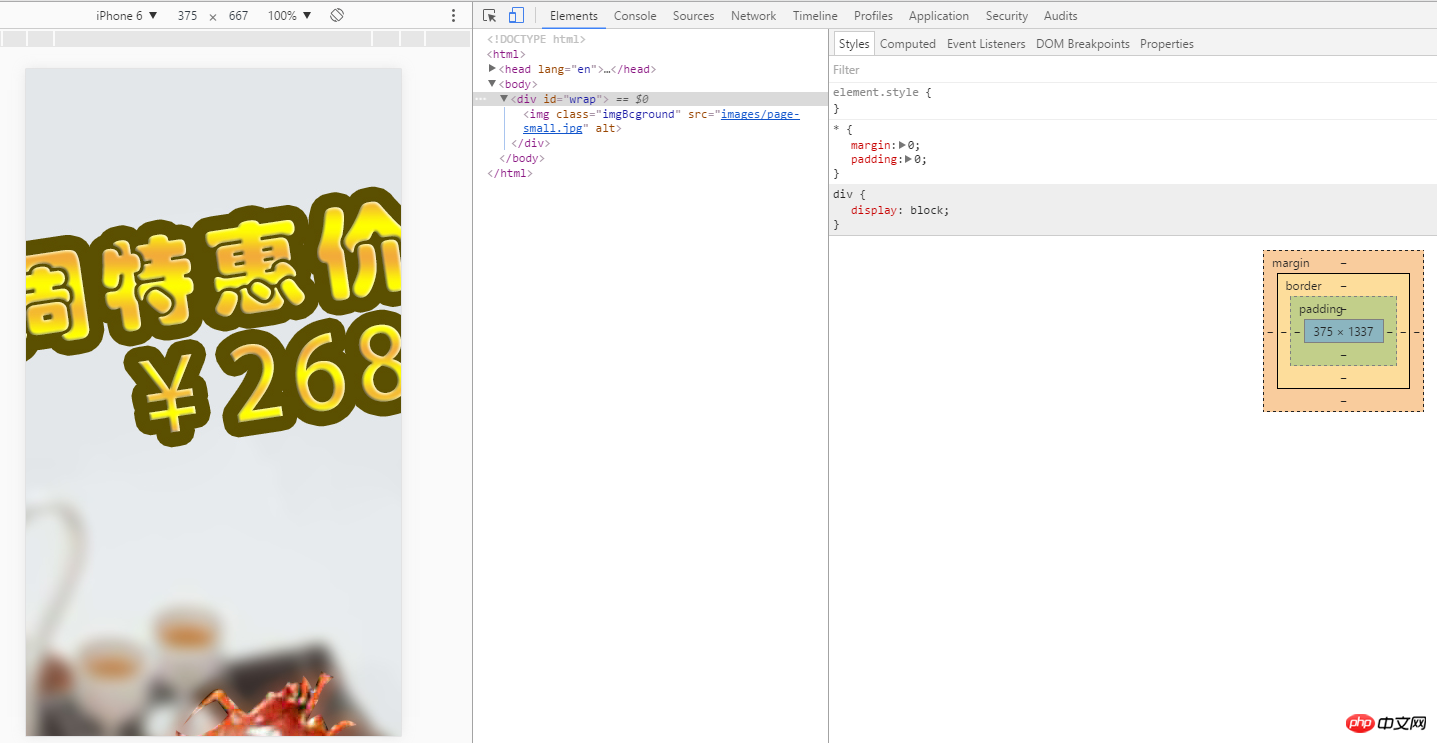
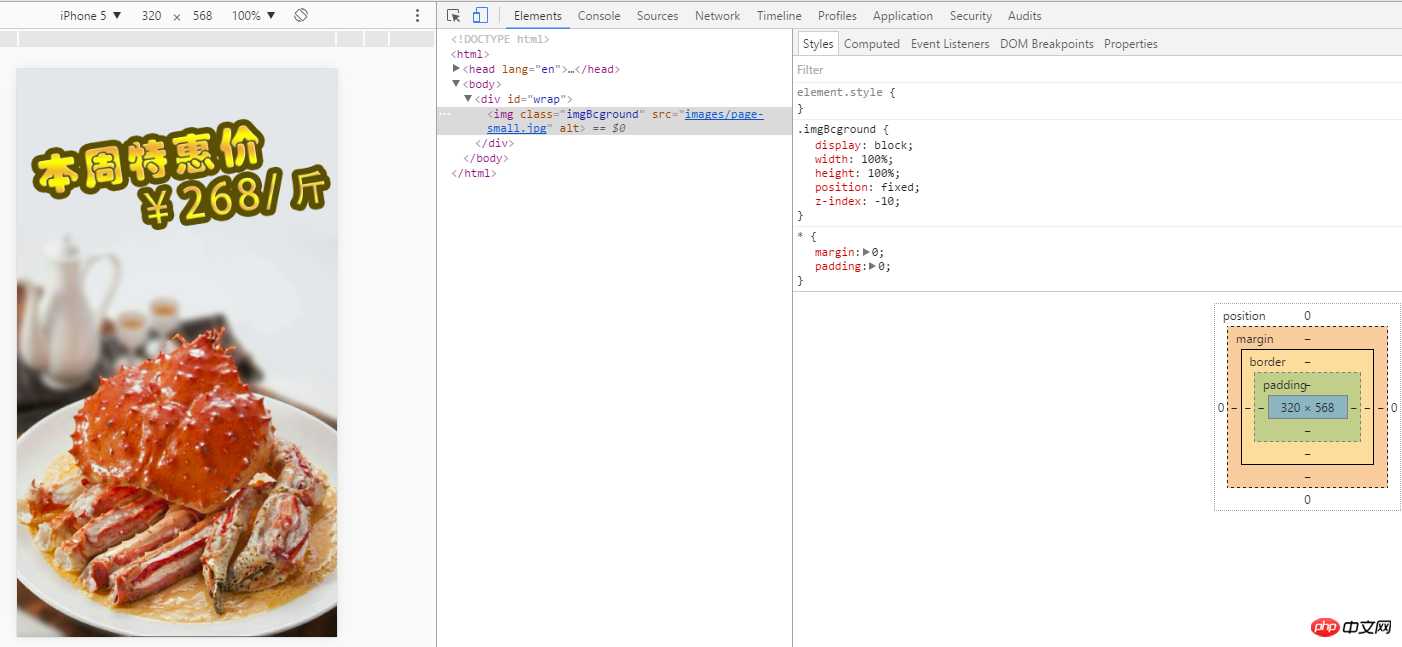
</html>Beim Betrachten des Seiteneffekts haben wir festgestellt dass das Bild in 100 % Originalgröße dargestellt wird.

Es ist dem obigen Beispiel sehr ähnlich, wir müssen es nur leicht modifizieren
HTML-Code:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
.imgBcground{
display:block;
width:100%;
height:100%;
position:fixed;
z-index:-10;
}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground" src="images/page-small.jpg" alt="">
</div>
</body>
</html>Der Seiteneffekt kann unter verschiedenen Simulationsmodellen angezeigt werden:

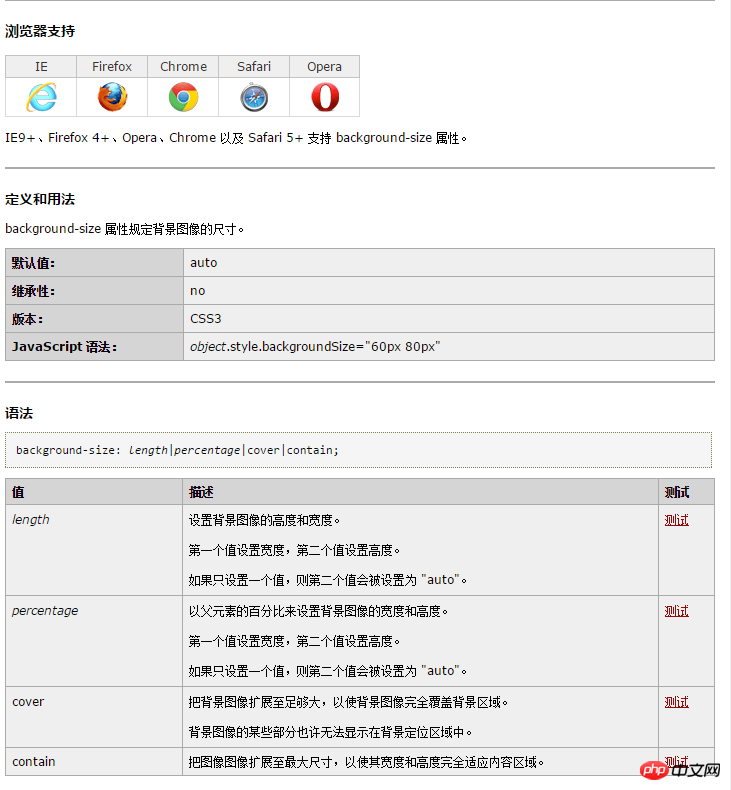
Über die Hintergrundgröße Attribut, W3C definiert es so

Das obige ist der detaillierte Inhalt vonSo fügen Sie mithilfe von CSS ein Hintergrundbild zu einem Element unbekannter Breite und Höhe hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

