Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des responsiven CSS-Layouts, das mit dem IE6-Methodencode kompatibel ist
Detaillierte Erläuterung des responsiven CSS-Layouts, das mit dem IE6-Methodencode kompatibel ist
- 高洛峰Original
- 2017-03-23 10:58:571812Durchsuche
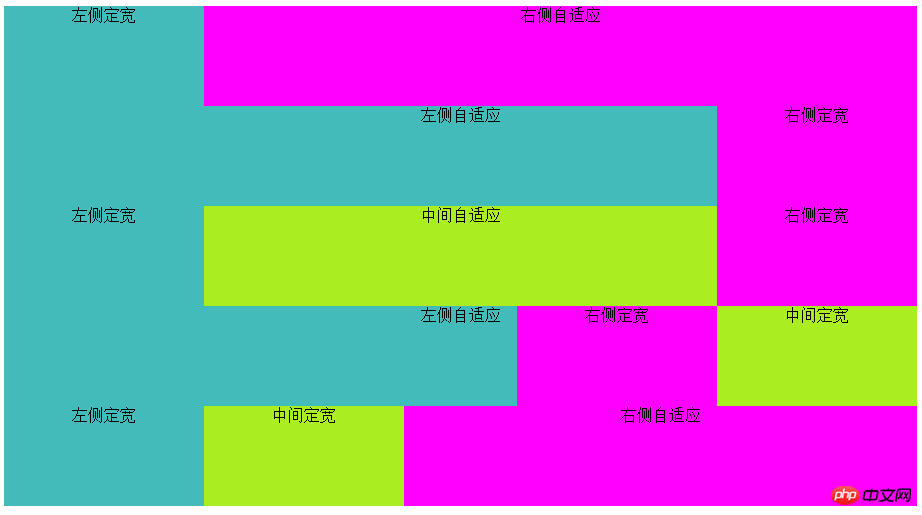
1. Zweispaltiges Layout, links feste Breite, rechts adaptiv
<div class="grid1">
<div class="left_1">左侧定宽</div>
<div class="right_1">右侧自适应</div>
</div>
2 links, feste Breite rechts
.left_1{float:left; width:200px;}
.right_1{margin-left:200px;}3. Dreispaltiges Layout, feste Breite auf beiden Seiten, mittlere adaptive <div class="grid2 clearfix">
<div class="left_2">左侧自适应</div>
<div class="right_2">右侧定宽</div>
</div>.left_2{float:left; width:100%; margin-right:-200px;}
.right_2{float:right; width:200px;}3 -Spaltenlayout, links adaptiv, Mitte und rechts feste Breite <div class="grid3 clearfix">
<div class="left_3">左侧定宽</div>
<div class="center_3">中间自适应</div>
<div class="right_3">右侧定宽</div>
</div>.left_3, .right_3{position:relative; float:left; width:200px;}
.left_3{margin-right:-200px;}
.right_3{margin-left:-200px;}
.center_3{float:left; width:100%;} 5. Dreispaltiges Layout, links und Mitte feste Breite, rechte Seite adaptiv <div class="grid4 clearfix">
<div class="left_4">左侧自适应</div>
<div class="center_4">中间定宽</div>
<div class="right_4">右侧定宽</div>
</div>.center_4, .right_4{position:relative; float:right; width:200px;}
.left_4{float:left; width:100%; margin-right:-400px;} <div class="grid5">
<div class="left_5">左侧定宽</div>
<div class="center_5">中间定宽</div>
<div class="right_5">右侧自适应</div>
</div>.left_5, .center_5{position:relative; float:left;width:200px;}
.right_5{margin-left:400px;}
Die obige Schreibmethode ist mit 5 gängigen Browsern und den Browsern IE6 bis IE8 kompatibel
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des responsiven CSS-Layouts, das mit dem IE6-Methodencode kompatibel ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie die neuen CSS-Einheiten vw und vh im responsiven DesignNächster Artikel:So verwenden Sie die neuen CSS-Einheiten vw und vh im responsiven Design

