Heim >Web-Frontend >H5-Tutorial >Detaillierte HTML5-Code-Erklärung zur Verwendung von CSS zum Erstellen von Dreiecken und zur Verwendung von CSS3 zum Erstellen von 3D-Tetraedern
Detaillierte HTML5-Code-Erklärung zur Verwendung von CSS zum Erstellen von Dreiecken und zur Verwendung von CSS3 zum Erstellen von 3D-Tetraedern
- 黄舟Original
- 2017-03-22 16:19:391924Durchsuche
Heute habe ich einen Artikel darüber gelesen, wie man mit CSS3 ein 3D-Tetraeder erstellt. Ich fand ihn ziemlich gut und habe ihn mit Ihnen geteilt.
Als Erstes möchte ich Ihnen zeigen, wie Sie mit p+css ein Dreieck erstellen. Hier werde ich zuerst den entsprechenden Code einfügen und Ihnen dann das Prinzip erklären.
HTML:
<p id="pyramid">
<p></p>
</p>CSS:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
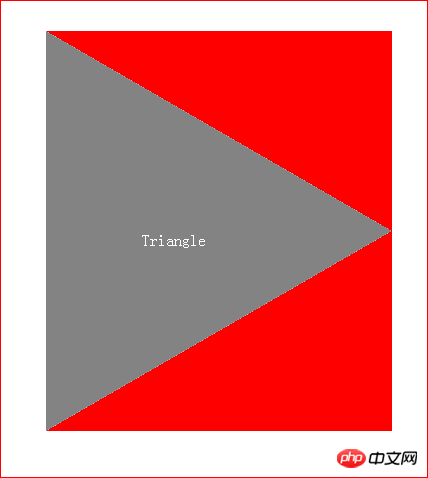
</style>Laufeffekt:

Prinzip Analyse:
Im HTML-Code definieren wir zwei p. Das äußere p ist das Containerobjekt und das innere p wird zum Generieren von Dreiecken verwendet. Im CSS-Code haben wir nicht die Breite und Höhe des internen p festgelegt, sondern nur die Breite der drei Seiten des Rahmens (oben, unten und links). Indem Sie den drei Seiten unterschiedliche Farben geben, werden sie zu drei verschiedenen Dreiecken.
Zu diesem Zeitpunkt müssen wir lediglich die Farbe der Ober- und Unterseite auf transparente Farben einstellen, und schon erscheint ein gleichseitiges Dreieck.
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
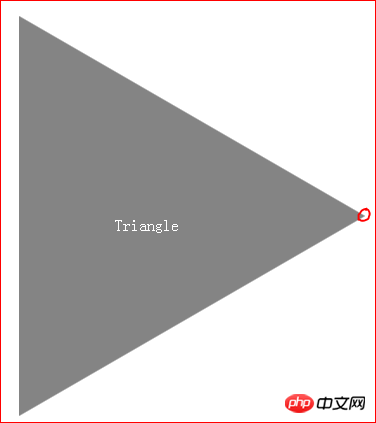
}Darstellung:

Unter diesen ist der im roten Kreis dargestellte Ort die Position des internen p. Er ist ein unsichtbares Objekt mit 0 Breite und 0 Höhe, aber es existiert tatsächlich.
Als nächstes werden wir darüber sprechen, wie man ein 3D-Tetraeder implementiert und Animationen erstellt.
Fügen Sie zunächst den entsprechenden Code ein.
html:
<p id="pyramid">
<p></p>
<p></p>
<p></p>
<p></p>
</p>css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > p:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>Beginnen wir nun mit der Erläuterung des relevanten Codes.
Der HTML-Code ähnelt dem vorherigen, außer dass es drei weitere ps gibt, die als die anderen drei Seiten des Tetraeders dienen.
Im CSS-Code verwenden wir #pyramid >, um die vier Flächen des Trieders zu finden, die Farben der vier Seiten der Grenze festzulegen und sie als Dreiecke zu definieren . Legen Sie ihren Winkel, ihre Ausrichtung und ihre Position im 3D-Raum mit den Methoden „rotateX“, „rotateY“, „translateX“, „translateY“ und „translateZ“ des Transformations-Attributs fest. Hier sind viele mathematische Kenntnisse im Spiel, und jeder muss relevante Kenntnisse ergänzen.
Das obige ist der detaillierte Inhalt vonDetaillierte HTML5-Code-Erklärung zur Verwendung von CSS zum Erstellen von Dreiecken und zur Verwendung von CSS3 zum Erstellen von 3D-Tetraedern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

