Heim >Web-Frontend >H5-Tutorial >Beispielcode-Freigabe für HTML5+NodeJs zur Implementierung von WebSocket-Instant Messaging
Beispielcode-Freigabe für HTML5+NodeJs zur Implementierung von WebSocket-Instant Messaging
- 黄舟Original
- 2017-03-22 15:23:594967Durchsuche
Erklärung: Bei diesem Artikel handelt es sich um einen Originalartikel. Wenn Sie ihn erneut drucken müssen, geben Sie bitte die Quelle WAxes an, vielen Dank!
Kürzlich habe ich HTML5 gelernt und Canvas-Spiele und dergleichen erstellt. Ich habe festgestellt, dass WebSocket neben dem leistungsstarken Tool Canvas auch sehr hilfreich ist Nützlich in HTML5. Es kann verwendet werden, um interaktive Spiele mit zwei Bildschirmen zu erstellen. Was ist ein interaktives Spiel mit zwei Bildschirmen? Es dient der Steuerung von PC-Webspielen über mobile Geräte. In diesem Fall wird Echtzeitkommunikation verwendet, und WebSocket ist zweifellos am besten geeignet. WebSocket hat viele Vorteile gegenüber HTTP. Der Hauptgrund ist, dass WebSocket nur eine TCP-Verbindung aufbaut und Daten aktiv an den Client weiterleiten kann. Außerdem verfügt es über schlankere Protokollheader, um die Datenübertragungsmenge zu reduzieren. Daher ist WebSocket derzeit das beste Protokoll für Echtzeitkommunikation.
Was die Wahl der Serversprache betrifft, NodeJs, erstens, weil ich eine Front-End-Person bin und mit Javascript vertraut bin, werde ich im Vergleich zu anderen Back-End-Sprachen natürlich NodeJs bevorzugen Zweitens ist der ereignisgesteuerte Ansatz von NodeJs selbst gut darin, Verbindungen mit einer großen Anzahl von Clients aufrechtzuerhalten. Also habe ich mich für NodeJs entschieden.
Die Implementierung des Servers ist sehr einfach. Installieren Sie zunächst ein NodeJs-Modul namens nodejs-websocket. Geben Sie direkt in die NodeJs-Befehlszeile ein: npm install nodejs-websocket und drücken Sie die Eingabetaste, um es zu installieren . , und dann können Sie mit dem Aufbau des Servers beginnen, da wir nicht viel Arbeit selbst leisten müssen:
【Servercode], bestimmen Sie anhand der Nachricht vom Client, welches Spiel1 und welches Spiel2 ist, und speichern Sie das Verbindungsobjekt.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")var game1 = null,game2 = null ,
game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
} if(str==="game2"){
game2 = conn;
game2Ready = true;
} if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[game1-Code]: Holen Sie sich den Inhalt der drei Boxen durch Anklicken und übertragen Sie ihn auf den Server
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style></head><body>
<p id="mess">正在连接...</p>
<p class="kuang">
<p class="value" id="value1">小明小明</p>
<p class="value" id="value2">大胸大胸</p>
<p class="value" id="value3">小张小张</p>
</p>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
} </script></body></html>[game2-Code] 】: Erhalten Sie die vom Dienst gesendete Nachricht und zeigen Sie
ffd43448117c1013fbeeed3f564491ad9fd01892b579bba0c343404bcccd70fb93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
963b0312ee50121d74194483b657223d94b3e26ee717c64999d7867364b1b4a3
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"0c6dc11e160d3b678d68754cc175188a"
}
} 2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
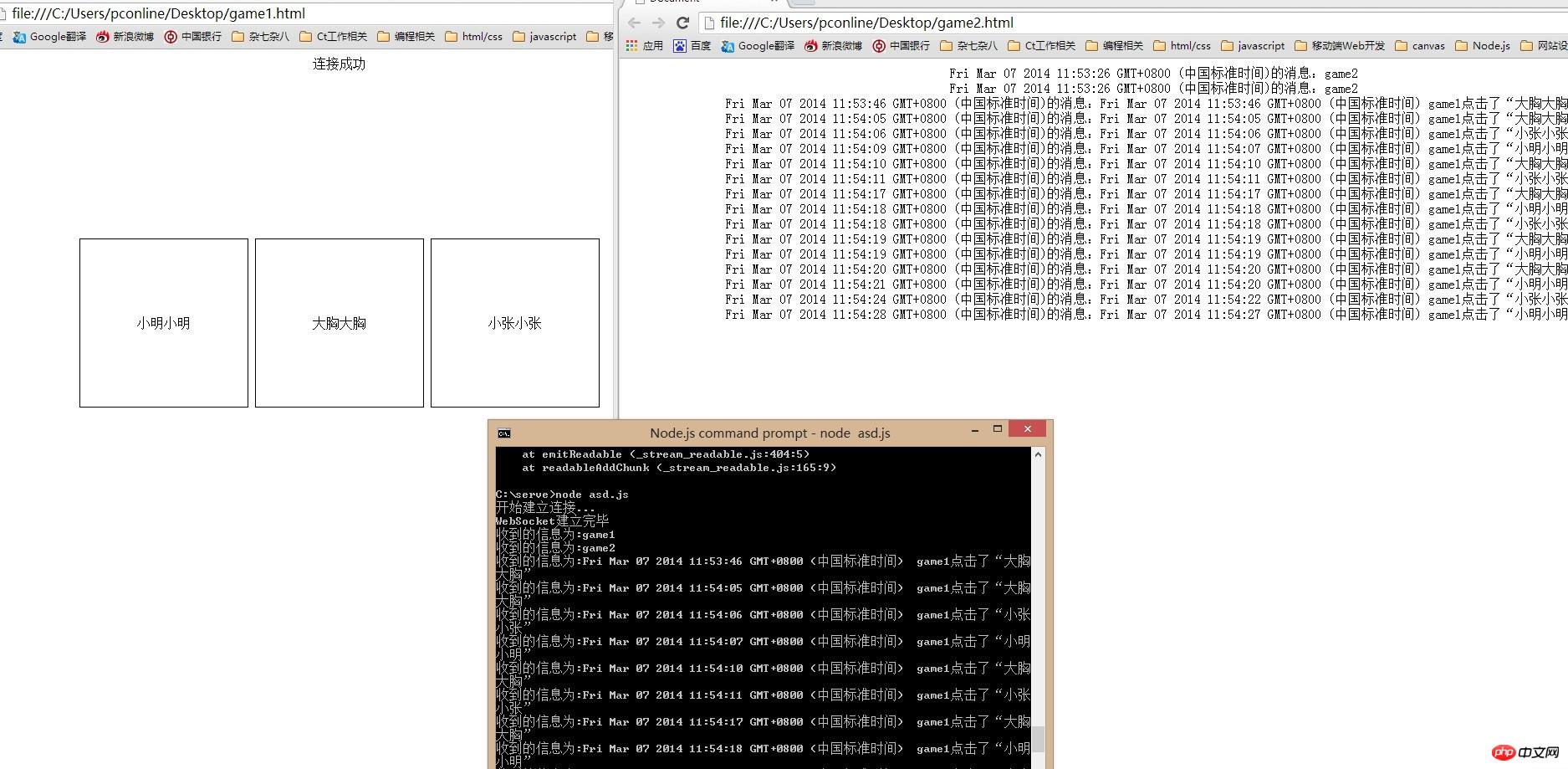
laufenden Screenshot an: 
Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe für HTML5+NodeJs zur Implementierung von WebSocket-Instant Messaging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

