Heim >Web-Frontend >js-Tutorial >Eine kurze Zusammenfassung der Wissenspunkte zur Referenztypübertragung in Javascript
Eine kurze Zusammenfassung der Wissenspunkte zur Referenztypübertragung in Javascript
- 黄舟Original
- 2017-03-22 14:56:471267Durchsuche
Dieser Artikel führt Sie hauptsächlich in die Wissenspunkte zur Referenz--Typübergabe in Javascript ein. Freunde, die sie benötigen, können sich darauf beziehen. Lasst uns gemeinsam einen Blick darauf werfen.
Welche Typen in JS sind Referenztypen?
Objektklasse Typen sind alle Referenztypen.( Funktion, Array, Datum, regulärer Ausdruck.)
Welche JS-Typen werden als Wert übergeben?
Die Grundtypen werden alle als Wert übergeben nach Wert bedeutet erneutes Kopieren Eine Kopie wird übergeben.
Wie übergebe ich eine Werttypvariable als Referenztyp?
Sie können einen Referenztyp durch Umbrechen verwenden der Basistyp Pass.
ECMAScript bietet drei spezielle Referenztypen (Basisverpackungstypen): Boolean, String, Number.
Der Unterschied zwischen Referenztypen und Basisverpackungstypen: ObjektDie Lebensdauer ist unterschiedlich.
Siehe Code:
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
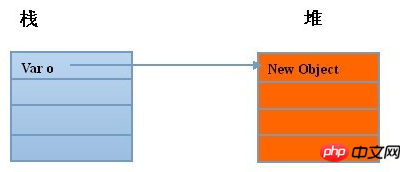
Speicherzuweisung des Referenztyps
Zum Beispiel: var o = {name: ‘kobe'};

Stapel: Speichert einen Zeiger, der auf die Speicheradresse des Objekts auf dem Heap zeigt. Wir bedienen die Objekte auf dem Heap über Zeigerhandles.
Verstehen Sie den Unterschied zwischen == und ===
„===“ Strenger Operator
Betriebsregeln strenger Operatoren:
1. Verschiedene Datentypen
Wenn die Typen der beiden Werte sind unterschiedlich, geben Sie direkt false zurück.
2. Grundlegende Datentypen desselben Typs (Zeichenfolge, boolescher Wert, Zahl)
Beim Vergleich primitiver Typwerte desselben Typs (numerische Werte, Zeichenfolgen, boolesche Werte). ), der Wert Wenn die Werte gleich sind, geben Sie true zurück; wenn die Werte unterschiedlich sind, geben Sie false zurück.
3. Zusammengesetzte Datentypen desselben Typs
Beim Vergleich von Daten zweier zusammengesetzter Typen (Objekte, Arrays, Funktionen) wird nicht verglichen, ob ihre Werte gleich sind , aber vergleichen Sie, ob sie auf dasselbe Objekt zeigen.
console.log( [1] === [1] ) // false
4. undefiniert und null
undefiniert und null sind strikt gleich.
console.log( null === null ) // true console.log( undefined === undefined ) // true
"==" Gleichheitsoperator
Der Gleichheitsoperator ist genau derselbe wie der strikte Gleichheitsoperator beim Vergleich von Daten desselben Typs.
Beim Vergleich von Daten unterschiedlichen Typs führt der Gleichheitsoperator zunächst eine Typkonvertierung für die Daten durch und vergleicht sie dann mit dem strikten Gleichheitsoperator. Die Typkonvertierungsregeln lauten wie folgt (verschiedene Typen werden unten erläutert):
1 Die Werte sind alle primitive Typen
Die ursprünglichen Typdaten werden in numerischer TypVergleichen Sie noch einmal.
2. Vergleich von Objekten und Grundtypwertenconsole.log( null == undefined ) // true4. Nachteile des Gleichheitsoperators
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // trueDas andere ist das
bedingte Urteil, das undefiniert beinhaltet, das bedingte Urteil von undefiniert und null. Es kann einen Eindruck auf Ihren Code haben.
var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //无输出
} Zusammenfassung
Das obige ist der detaillierte Inhalt vonEine kurze Zusammenfassung der Wissenspunkte zur Referenztypübertragung in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

