Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die Methode der Batch-Erstellung von Arrays in JavaScript (Bild)
Detaillierte Einführung in die Methode der Batch-Erstellung von Arrays in JavaScript (Bild)
- 黄舟Original
- 2017-03-22 14:30:141855Durchsuche
JavaScriptEs gibt viele Möglichkeiten, Arrays stapelweise zu erstellen. Um ihre Leistung zu messen, habe ich verschiedene Methoden verwendet, um ein Array mit einer Länge von 100.000 zu erstellen, und die Schlüssel und Werte sind gleich . Heute werde ich einen Blick auf die Methoden zum Erstellen von Arrays in Stapeln werfen, die auf js
basieren. Javascript verfügt über viele Methoden zum Erstellen von Arrays in Stapeln, um deren Leistung zu messen , habe ich verschiedene Methoden verwendet, um ein Array mit einer Länge von 100.000 zu erstellen. Ein Array mit gleichen Schlüsseln und Werten. Gleichzeitig habe ich die folgende Funktion definiert, um die Zeit zu messen, die zum Erstellen eines Arrays benötigt wird:
function t(fn) {
var start = Date.now();
fn.call(this);
var end = Date.now();
return (end - start) + 'ms';
}Im Folgenden sind einige häufig verwendete Methoden zum Erstellen von Arrays und deren Zeit aufgeführt Nehmen Sie:
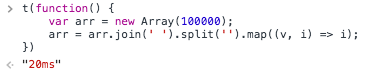
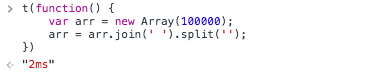
Verbinden und teilen verwenden

Diese Methode verbraucht viel Zeit für den Karten-Vorgang , entferne es. Nach der Karte dauert es nur 2 ms

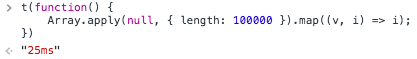
Anwenden verwenden

Hier ein { Länge: 100000} Pseudo-Array, NodeListe und Argumente sind Pseudo-Arrays (Array-ähnliches Objekt). Sie sind keine Arrays im eigentlichen Sinne, sondern mit Ein Objekt, das „lengthattribute“ und auch „indexattribute“ hat, kann die Methoden des Arrays nicht direkt verwenden, aber apply und call können dieses Pseudo akzeptieren Array. Das Array.prototype.slice(arguments), das wir normalerweise verwenden, basiert auf diesem Prinzip.
Hier wird ein Pseudo-Array mit einer Länge von 100.000 an die Array-Funktion übergeben, ein Array mit einer Länge von 100.000 erstellt und dann wird die Karte verwendet, um den Wert zuzuweisen. Einige Schüler fragen sich vielleicht: Warum nicht direkt Array (100000) verwenden, um ein Array zu generieren? Dies liegt daran, dass jeder Wert des durch Array (100000) generierten Arrays undefiniert ist und nicht über die Karte durchlaufen werden kann.
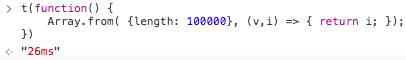
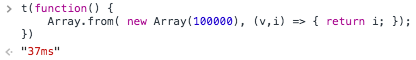
Verwenden Sie Array.from()
Dies ist eine neue Methode in ES6, die Pseudo-Arrays direkt in Arrays konvertieren kann

Wenn Sie das Pseudo-Array durch ein Array ersetzen, sinkt die Geschwindigkeit stark.

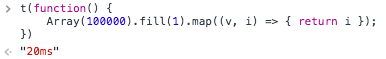
Verwenden Sie Array.fill()
Füllen Sie zuerst das Array mit Array.fill() und weisen Sie dann Werte zu eine nach der anderen durch die Karte

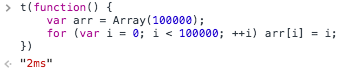
Verwenden Sie eine for-Schleife

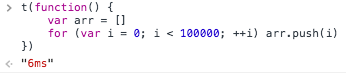
Ich sagte, ich sei schockiert zu diesem Zeitpunkt und denke immer noch darüber nach, ob es weniger 0 gibt. Ich bin nicht zufrieden und möchte es mit Push versuchen

Ich habe festgestellt, dass Push auch sehr schnell ist. .
Nach dem Vergleich habe ich festgestellt, dass die ursprüngliche direkte Zuweisung der for-Schleife am schnellsten ist und die anderen Methoden alle ungefähr die gleiche Geschwindigkeit haben.
Aber die for-Schleife ist wirklich mühsam zu schreiben. Es sind drei Sätze erforderlich, um etwas zu tun, das in einem Satz erledigt werden kann.
Wenn also keine großen Anforderungen an die Leistung bestehen (schließlich wird es in der tatsächlichen Entwicklung kein Array mit einer Größe von 100.000 geben), ist es am bequemsten, apply und Array.from zu verwenden.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Methode der Batch-Erstellung von Arrays in JavaScript (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

