Heim >Web-Frontend >CSS-Tutorial >Einführung in 6 Möglichkeiten, mit CSS eine perfekte vertikale und horizontale Zentrierung zu erreichen
Einführung in 6 Möglichkeiten, mit CSS eine perfekte vertikale und horizontale Zentrierung zu erreichen
- 高洛峰Original
- 2017-03-21 17:32:272336Durchsuche
Vorwort
Aufgrund des Positionierungsproblems der HTML-Sprache ist das Erreichen einer Zentrierung in Webseiten nicht so einfach wie in Word. Insbesondere wenn sich der Inhaltsstil ändert und die Breite und Höhe des Inhalts unsicher ist, stellt das Erreichen einer angemessenen Zentrierung auch die Erfahrung der Ingenieure auf die Probe. Es gibt viele Artikel zum Thema Zentrierung im Internet, diese sind jedoch nicht vollständig. Daher wird Xiaoqie heute verschiedene Lösungen zusammenfassen, um eine Zentrierung mithilfe von reinem CSS zu erreichen. Wenn der Artikel etwas Unangemessenes enthält, weisen Sie ihn bitte darauf hin!
6 Optionen
1. Absolute Positionierung+Marge: automatisch
<style type="text/css">
.wrp {
background-color: #b9b9b9;
width: 240px;
height: 160px;
}
.box {
color: white;
background-color: #3e8e41;
width: 200px;
height: 120px;
overflow: auto;
}
.wrp1 { position: relative; }
.box1 {
margin: auto;
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
}
</style>
<div class="wrp wrp1">
<div class="box box1">
<h3>完全居中层1:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Wirkung:

Implementierungsprinzip: Verwenden Sie die Regel CSS-Positionierung, setzen Sie die linke und rechte, obere und untere Positionierung auf 0 und den Rand auf automatisch, lassen Sie das CSS den Randwert basierend auf der Positionierung berechnen und verwenden Sie einen Hack Zentrierung zu erreichen. Lineal für den Mittelblock (grün)
Die Größe muss kontrollierbar sein, da CSS bei der Berechnung des Randes auch auf den Größenwert verweisen muss. Da die vier Seiten 0 sind, ist die automatisch berechnete Größe dieselbe wie die des übergeordneten Containers. Egal ob Breite, Höhe oder Max-
height und max-width verhindern alle, dass die Größe auf die gleiche Größe wie das übergeordnete Element erweitert wird.
2. Absolute Positionierung + Margin-Reverse-Offset
<style type="text/css">
.wrp2 { position: relative; }
.box2 {
position: absolute;
top: 50%; left: 50%;
margin-left: -100px; /* (width + padding)/2 */
margin-top: -75px; /* (height + padding)/2 */
}
</style>
<div class="wrp wrp2">
<div class="box box2">
<h3>完全居中方案二:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Wirkung:

Implementierungsprinzip: Da oben und links um 50 % der Höhe und Breite des übergeordneten -Objekts versetzt sind, müssen Sie den Rand verwenden, um 50 % der Breite und Höhe des zentrierten Blocks umgekehrt zu versetzen. Der Prozentsatz kann nicht als Rand verwendet werden, da der Prozentsatz für
gilt Das übergeordnete Objekt, daher müssen Sie den festen Wert manuell berechnen und den Randwert angeben. Diese Lösung erfordert einen festen Größenwert, um den Margin-Reverse-Bias-Wert zu berechnen, daher ist Lösung 2 etwas schlechter als Lösung 1!
3. Absolute Positionierung + Umkehrversatz transformieren
<style type="text/css">
.wrp3 { position: relative; }
.box3 {
margin: auto;
position: absolute;
top: 50%; left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
<div class="wrp wrp3">
<div class="box box3">
<h3>完全居中方案三:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>Wirkung:

Umsetzungsprinzip: Schema 3 hat das gleiche Prinzip wie Schema 2! Der Unterschied besteht darin, dass für den umgekehrten Versatz die Transformation anstelle des Spielraums verwendet wird. Da die Berechnungsgrundlage der Transformation das Element selbst ist, können hier 50 % für den umgekehrten Versatz verwendet werden. Auch diese Lösung erfordert einen festen Größenwert, auf dessen Grundlage der Browser die Positionierung berechnet!
4. Anzeige:Tabelle
<style type="text/css">
.wrp4 { display: table; }
.subwrp4 {
display: table-cell;
vertical-align: middle;
}
.box4 {
margin: auto;
overflow-wrap: break-word;
height: auto;
max-height: 80%;
max-width: 80%;
}
</style>
<div class="wrp wrp4">
<div class="subwrp4">
<div class="box box4">
<h3>完全居中方案四:</h3>
</div>
</div>
</div>Wirkung:

Implementierungsprinzip: Option 4 hat einen besseren Implementierungseffekt. Die Größe des Mittelblocks kann zum Umschließen verwendet werden. Der Nachteil besteht darin, dass eine Tabellenzellenschicht hinzugefügt wird, um eine vertikale Zentrierung zu erreichen. Der zentrierte Block von Option 4 kann auf max-
eingestellt werden Höhe, maximale Breite und der zentrierte Block können vertikale Umbrucheigenschaften haben. Da die horizontale Richtung innerhalb der Tabellenzelle liegt, wird die maximale Breite direkt angezeigt, dh die Breite wird größer.
5. Anzeige: Inline-Block
<style type="text/css">
.wrp5 {
text-align: center;
overflow: auto;
}
.box5 {
display: inline-block;
vertical-align: middle;
width: auto;
height: auto;
max-width: 90%;
max-height: 90%;
}
.wrp5:after {
content: '';
display: inline-block;
vertical-align: middle;
height: 100%;
margin-left: -0.25em;
/* To offset spacing. May vary by font */
}
</style>
<div class="wrp wrp5">
<div class="box box5">
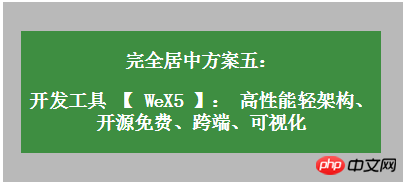
<h3>完全居中方案五:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Wirkung:

Implementierungsprinzip: Prinzip: Verwenden Sie Vertical-Align: Middle des Inline-Blocks, um das After-Pseudoelement auszurichten. Die Höhe des After-Pseudoelements ist dieselbe wie die des übergeordneten Objekts, wodurch eine Ausrichtung in Höhenrichtung erreicht wird. Option 5 erzielt bessere Ergebnisse. Die Größe des Mittelblocks kann zum Umbrechen und für adaptive Inhalte verwendet werden, und die Kompatibilität ist ebenfalls recht gut. Der Nachteil besteht darin, dass bei der horizontalen Zentrierung der Leerraum im Inline-Block-Intervall berücksichtigt werden muss (das Erbe von Codezeilenumbrüchen). Der zentrierte Block in Schema 4 kann maximale Höhe und maximale Breite festlegen und der zentrierte Block kann sowohl in horizontaler als auch in vertikaler Richtung adaptiv sein.
6. Anzeige: Flexbox
<style type="text/css">
.wrp6 {
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
.box6 {
width: auto;
height: auto;
max-width: 90%;
max-height: 90%;
}
</style>
<div class="wrp wrp6">
<div class="box box6">
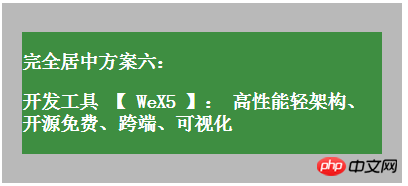
<h3>完全居中方案六:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Wirkung:

Umsetzungsprinzip: Flexbox-Layout. Dies ist die ultimative Layout-Methode, die speziell zur Lösung verschiedener Layout- und Positionierungsprobleme entwickelt wurde! Vorteile: Es kann verschiedene Anordnungs- und Layoutprobleme lösen und die Implementierungsmethode steht im Einklang mit der menschlichen Erkenntnis. Nachteile: Einige alte Browser auf dem PC bieten keine hohe Unterstützung.
Das obige ist der detaillierte Inhalt vonEinführung in 6 Möglichkeiten, mit CSS eine perfekte vertikale und horizontale Zentrierung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

