Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung zur Verwendung von DTD in HTML
Ausführliche Erklärung zur Verwendung von DTD in HTML
- 高洛峰Original
- 2017-03-21 17:28:292809Durchsuche
DTD ist eine Reihe von Syntaxregeln für Tags. Es ist Teil der XML1.0-Versionsspezifikation, ist der Überprüfungsmechanismus von HTML-Dateien und Teil der Zusammensetzung von HTML-Dateien.
DTD: drei Dokumenttypen: S (Streng), T (Übergang), F (Frameset).
Streng: Verwenden Sie diesen Typ, wenn Sie ein sauberes Markup ohne Unordnung in der Präsentationsebene benötigen. Bitte mit Cascading Style Sheets (CSS) verwenden
Übergang: DTD kann Rendering-Attribute und Elemente enthalten, von denen das W3C erwartet, dass sie in das Stylesheet verschoben werden. Wenn Ihre Leser Browser verwenden, die Cascading Style Sheets (CSS) nicht unterstützen, und Sie die Renderingfunktionen von HTML verwenden müssen, verwenden Sie
Frameset: DTD sollte für Dokumente mit Frames verwendet werden. Abgesehen davon, dass das Frameset-Element das Body-Element ersetzt, entspricht die Frameset-DTD der Transitional-DTD
HTML5 hat grundsätzlich nicht die strengen Anforderungen von XHTML 1.0 Transitional und vereinfacht viele Dinge und kann direkt verwendet werden
HTML5
————— ————— ————————————————————
xhtml 1.1:
xhtml 1.1 plus mathml plus svg:
————————————————————————— ————
html 4.01 strict:
html 4.01 transital:
html 4.01 Frameset:
————— ————— ————————————————————
xhtml 1.0 strict:
xhtml 1.0 transital:
xhtml 1.0 Frameset:
—— ————————————————————————————
html 3.2:
< ;!doctype html public "-/w3c/dtd html 3.2 final/en">
————————————————————— ————————
html 2 (die Zahl 2 stellt die Versionsnummer dar):
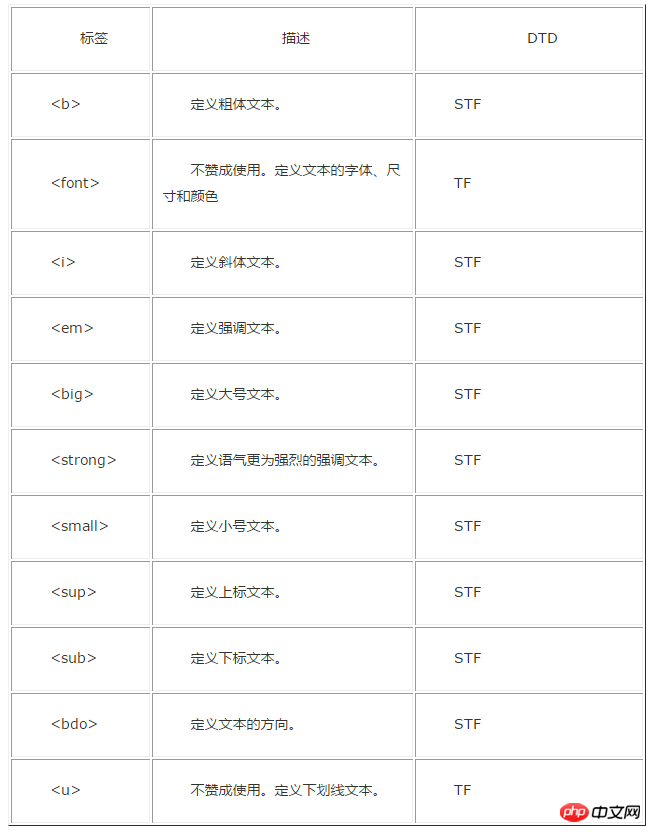
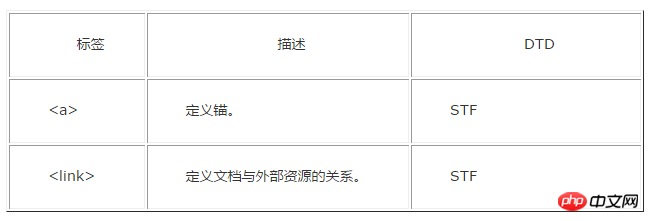
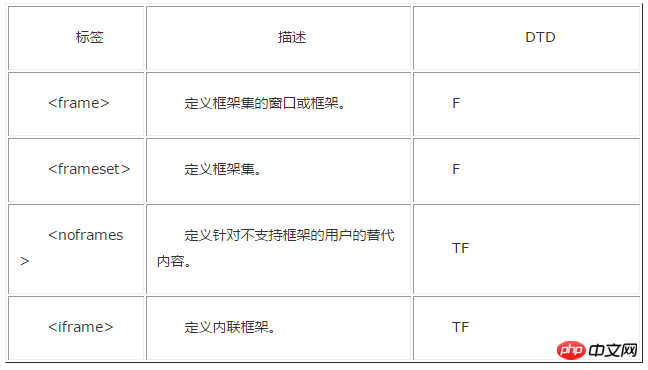
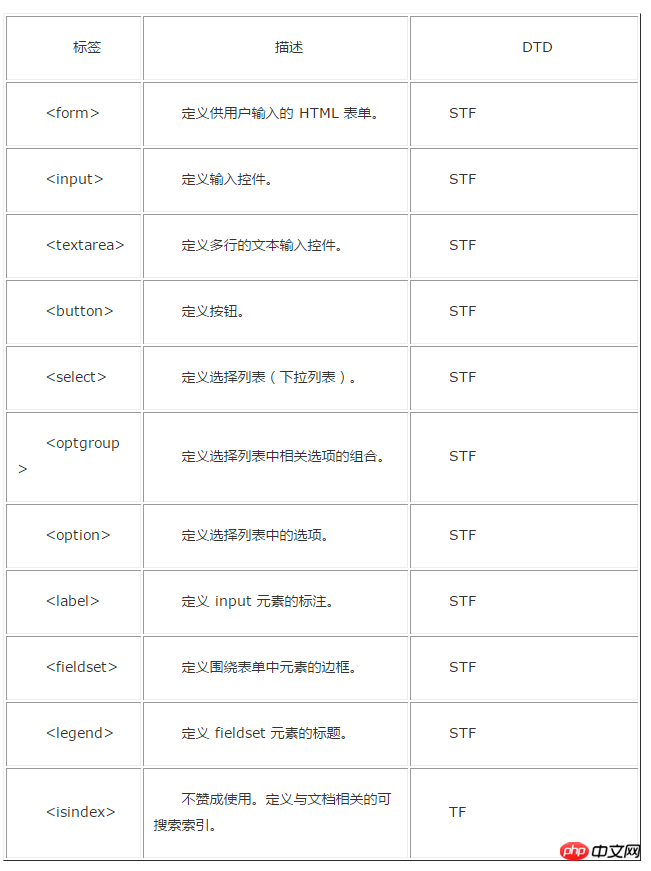
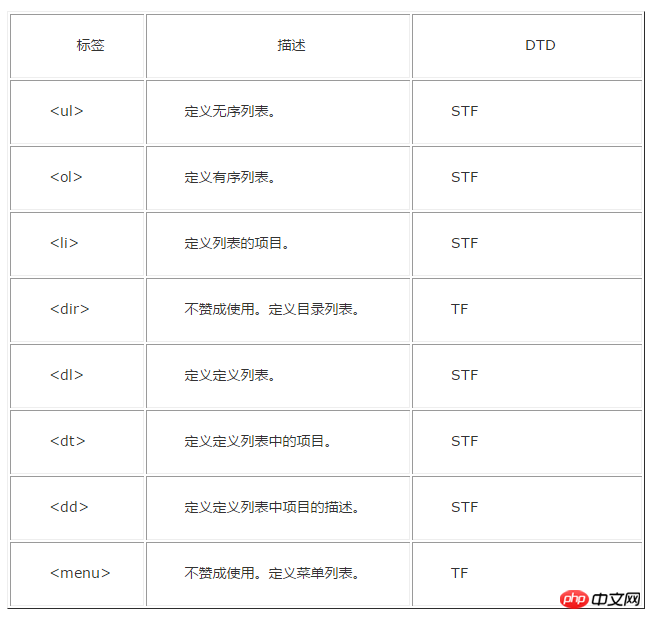
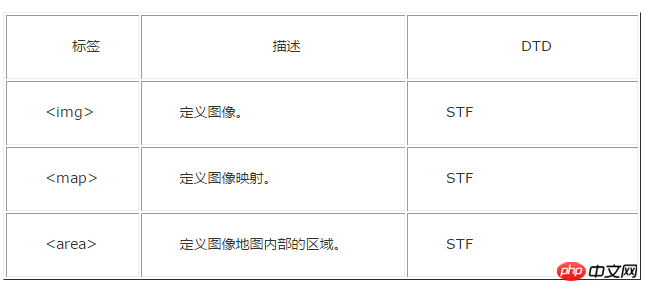
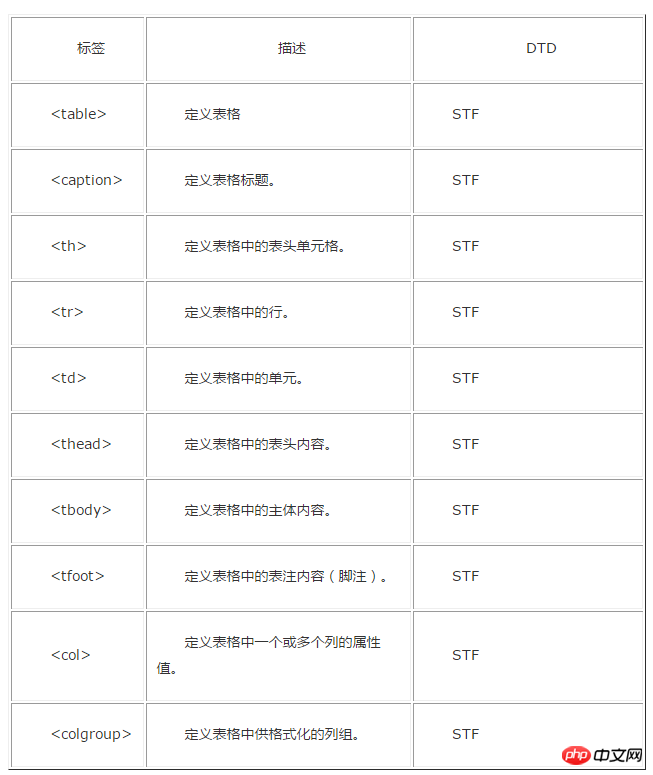
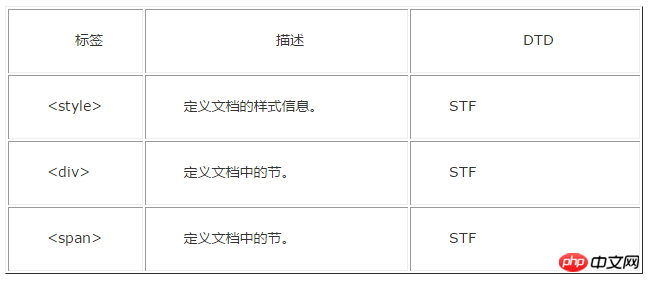
Im Anhang finden Sie ein DTD-Vergleichsdokument für die alte Version des Labels:













Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung von DTD in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

