Heim >Web-Frontend >H5-Tutorial >Detaillierte Einführung, warum die Breite und Höhe der HTML5-Leinwand im
Detaillierte Einführung, warum die Breite und Höhe der HTML5-Leinwand im
- 黄舟Original
- 2017-03-21 16:06:021665Durchsuche
Wenn ich in der Vergangenheit canvas zum Zeichnen von Bildern verwendet habe, habe ich die Breite und Höhe immer direkt in das Canvas-Tag geschrieben. Es gab kein Problem, aber ich habe nie untersucht, warum die Breite und Höhe so sein sollten direkt in das Canvas-Tag geschrieben werden, da die einzelnen Daten in den Beispielen geschrieben werden. Heute hat Sir Wang eine Frage gestellt: Wenn Breite und Höhe in c9ccee2e6ea535a969eb3f532ad9fe89 geschrieben werden, sehen Sie, welchen Unterschied es gibt. Ich habe selbst Folgendes versucht, und tatsächlich gibt es ein Problem.
Schauen wir uns zuerst den Code an:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
<meta name="Keywords" content="">
<meta name="author" content="@my_programmer">
<style type="text/css">
body{margin:0;}
canvas{margin:20px;
/*width: 400px;
height: 300px;*/
}
</style>
</head>
<body onload="draw()">
<canvas id="canvas" width=400 height=300 style="border:1px solid #f00;"></canvas>
<script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(20,20);
context.lineTo(200,100);
context.lineWidth=5;
context.stroke();
}
</script>
</body>
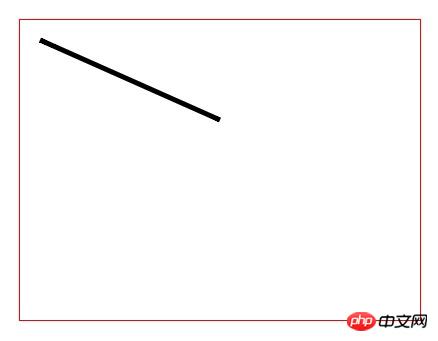
</html>1. Breite: 400; Höhe: 300; Der Effekt des direkten Schreibens in 5ba626b379994d53f7acf72a64f9b697:

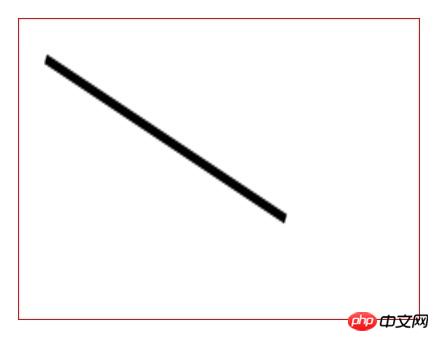
2. Löschen Sie die Breite und Höhe in 5ba626b379994d53f7acf72a64f9b697, Breite: 400; die Wirkung des Schreibens in c9ccee2e6ea535a969eb3f532ad9fe89:

Warum sind die Wirkungen der beiden unterschiedlich?
Canvas kann wie andere Tags auch über CSS gestaltet werden. Hier ist jedoch Folgendes zu beachten: Die Standardbreite und -höhe der Leinwand beträgt 300 Pixel * 150 Pixel. Definieren Sie die Breite und Höhe der Leinwand in CSS. Tatsächlich ist die Leinwand mit einer Breite und Höhe von 300 Pixel * 150 Pixel gestreckt. Wenn Sie unter solchen Umständen eine LeinwandZeichnung durchführen, können die Grafiken, die Sie erhalten, deformiert werden. Daher sollte beim Zeichnen auf Leinwand die Breite und Höhe direkt im Canvas-Tag definieren.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung, warum die Breite und Höhe der HTML5-Leinwand im
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

