Heim >Web-Frontend >H5-Tutorial >Entwicklung mobiler HTML5-Anwendungen – detaillierte Einführung in die Rolle des Ansichtsfensters (Bilder und Texte)
Entwicklung mobiler HTML5-Anwendungen – detaillierte Einführung in die Rolle des Ansichtsfensters (Bilder und Texte)
- 黄舟Original
- 2017-03-21 15:59:582148Durchsuche
Wenn Sie HTML5 zum Entwickeln mobiler Anwendungen oder mobiler Webseiten verwenden, befindet sich im Abschnitt 93f0f5c25f18dab9d176bd4f6de5d30e immer der folgende Code. Im Internet erhalten Sie viele Antworten. Ich habe einige Einführungen aus dem Internet gesammelt und sie zum späteren Nachschlagen geordnet.
e59b216b7ab3f0129750be02a866183f
Was ist Viewport?
Mobile Browser platzieren die Seite in einem virtuellen „Fenster“ (Viewport). Normalerweise ist dieses virtuelle „Fenster“ (Viewport) breiter anstatt jede Webseite in ein kleines Fenster zu quetschen (was das Layout von Webseiten zerstören würde, die nicht für mobile Browser optimiert sind), können Benutzer schwenken und zoomen, um verschiedene Teile der Webseite anzuzeigen. Die mobile Version des Safari-Browsers hat kürzlich das Viewport-Meta-Tag eingeführt, mit dem Webentwickler die Größe und den Zoom des Ansichtsfensters steuern können. Auch andere mobile Browser unterstützen dies grundsätzlich.
Breite: Steuern Sie die Größe des Ansichtsfensters. Sie können einen Wert angeben, z. B. 600, oder einen speziellen Wert, z. B. „Gerätebreite“ ist die Breite des Geräts (Einheit ist wann). der Zoom beträgt 100 % CSS-Pixel).
Höhe: entspricht der Breite und gibt die Höhe an.
initial-scale: Anfängliches Skalierungsverhältnis, das ist das Skalierungsverhältnis, wenn die Seite zum ersten Mal geladen wird.
maximaler Maßstab: Der maximale Maßstab, auf den der Benutzer zoomen darf.
Minimalmaßstab: Der Mindestmaßstab, auf den der Benutzer zoomen darf.
Benutzerskalierbar: Ob der Benutzer manuell zoomen kann
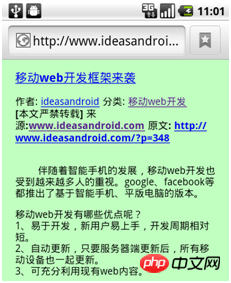
"Ansichtsfenster", ins Chinesische übersetzt kann es "Ansichtsfenster", Jeder weiß, dass der Bildschirm von Mobilgeräten im Allgemeinen viel kleiner ist als der von PCs. Der Webkit-Browser ordnet dem Bildschirm des Mobilgeräts ein größeres „virtuelles“ Fenster zu. Das virtuelle Standardfenster ist 980 Pixel breit (der aktuelle Standard). für die meisten Websites) und skalieren Sie es dann entsprechend einem bestimmten Verhältnis (3:1 oder 2:1). Das heißt, wenn wir eine normale Webseite laden, lädt Webkit zunächst die Webseite mit dem Browserstandard von 980 Pixeln und reduziert sie dann auf eine Breite von 490 Pixeln. Beachten Sie, dass es sich bei dieser Reduzierung um eine globale Reduzierung handelt, d. h. alle Elemente auf der Seite werden reduziert. Wie in der folgenden Abbildung dargestellt, ist der Effekt einer gewöhnlichen Artikelseite auf einem mobilen Gerät:

-Seite wird mit 980 Pixeln ohne Verformung geladen, jedoch nach der Skalierung Viele Dinge sind für das bloße Auge grundsätzlich unsichtbar.
Können wir also den Ansichtsbereich von Webkit künstlich ändern? Natürlich können Sie den folgenden Ansichtsfenstercode zwischen 93f0f5c25f18dab9d176bd4f6de5d30e und 9c3bca370b5104690d9ef395f2c5f8d1 hinzufügen:<meta name="viewport" content="width=500"/>Schauen wir uns die Seite an und fügen Sie den Befehl
Ansichtsfenstergröße erzwingen Was ist die Nachwirkung? Wie im Bild unten gezeigt:
 Gibt es also einen besseren Weg? Beispielsweise erkennen wir automatisch die Bildschirmgröße mobiler Geräte und passen die Inhalte dann entsprechend an. Sehen Sie sich den folgenden Code an:
Gibt es also einen besseren Weg? Beispielsweise erkennen wir automatisch die Bildschirmgröße mobiler Geräte und passen die Inhalte dann entsprechend an. Sehen Sie sich den folgenden Code an:
:
<span style="max-width:90%"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="viewport"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="width=device-width"</span> <span style="color: #0000ff;">/><br/></span>

Das obige ist der detaillierte Inhalt vonEntwicklung mobiler HTML5-Anwendungen – detaillierte Einführung in die Rolle des Ansichtsfensters (Bilder und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

