Heim >Web-Frontend >H5-Tutorial >Ausführliche Erläuterung des Beispielcodes des Signaturpanels, das Touchscreen im Canvas in HTML5 unterstützt
Ausführliche Erläuterung des Beispielcodes des Signaturpanels, das Touchscreen im Canvas in HTML5 unterstützt
- 黄舟Original
- 2017-03-21 15:31:063119Durchsuche
1. Vorwort
Ich habe nach dem Nationalfeiertag gekündigt und mich nun seit mehr als einem halben Monat auf die Suche nach einem Job gemacht Ich bin so traurig, dass ich während des Vorstellungsgesprächs eine Firma nach der anderen gesehen habe, die nur einen Tag lang gearbeitet hat und dann gegangen ist Am ersten Arbeitstag ist es zu weit auf der Tiyu West Road. Am ersten Tag bin ich zu Fuß zur Arbeit gefahren Ich erzähle Ihnen von Big Data bei Vorstellungsgesprächen. Als ich das Unternehmen betrat, sah ich, dass es kein Entwurfsmuster gab Glücklicherweise ist das Unternehmen jetzt nicht schlecht. Ich muss nur einen Job finden. Es ist besser, mangelhaft zu sein.
2.canvcas-Tag
canvasGrundlegendes Tutorial: Das
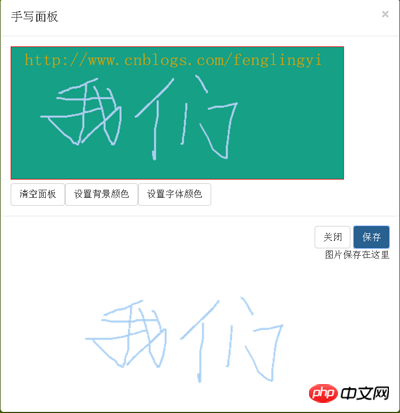
3. Panel für handschriftliche Unterschriften
Das Unternehmen entwickelt ein automatisiertes Büro-OA-System, das einige Funktionen für handschriftliche Unterschriften hinzufügen muss Nachdem ich mir die Informationen angesehen hatte, fand ich heraus, dass H5 dieses neue Canvcas-Label hat, und war besonders zufrieden. Also habe ich es übernommen und ausprobiert, und es hat wirklich funktioniert.


4. Skriptcode eins
@{
Layout = null;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Testpage</title>
<script src="~/Assets/jquery-2.1.1.js"></script>
<script src="~/Assets/bootstrap/bootstrap.js"></script>
<link href="~/Assets/bootstrap/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/WritingPad.js"></script>
<script src="~/Assets/jq-signature.js"></script>
</head>
<body style="background-color:#b6ff00">
<button class="btn btn-primary" type="button" style="position:relative">点击我</button>
</body>
</html>
<script>
$(function () {
$(".btn,.btn-primary").click(function () {
var wp = new WritingPad();
//wp.init(); });
});</script>6
/**
* 功能:签名canvas面板初始化,为WritingPad.js手写面板js服务。
* 作者:黄金锋 (549387177@qq.com)
* 日期:2015-11-15 15:51:01
* 版本:version 1.0
*/
(function (window, document, $) {
'use strict';
// Get a regular interval for drawing to the screen
window.requestAnimFrame = (function (callback) {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimaitonFrame ||
function (callback) {
window.setTimeout(callback, 1000/60);
};
})();
/*
* Plugin Constructor
*/
var pluginName = 'jqSignature',
defaults = {
lineColor: '#222222',
lineWidth: 1,
border: '1px dashed #CCFF99',
background: '#FFFFFF',
width: 500,
height: 200,
autoFit: false
},
canvasFixture = '<canvas></canvas>';
function Signature(element, options) {
// DOM elements/objects
this.element = element;
this.$element = $(this.element);
this.canvas = false;
this.$canvas = false;
this.ctx = false;
// Drawing state
this.drawing = false;
this.currentPos = {
x: 0,
y: 0
};
this.lastPos = this.currentPos;
// Determine plugin settings
this._data = this.$element.data();
this.settings = $.extend({}, defaults, options, this._data);
// Initialize the plugin
this.init();
}
Signature.prototype = {
// Initialize the signature canvas
init: function() {
// Set up the canvas
this.$canvas = $(canvasFixture).appendTo(this.$element);
this.$canvas.attr({
width: this.settings.width,
height: this.settings.height
});
this.$canvas.css({
boxSizing: 'border-box',
width: this.settings.width + 'px',
height: this.settings.height + 'px',
border: this.settings.border,
background: this.settings.background,
cursor: 'crosshair'
});
// Fit canvas to width of parent
if (this.settings.autoFit === true) {
this._resizeCanvas();
}
this.canvas = this.$canvas[0];
this._resetCanvas();
// Set up mouse events
this.$canvas.on('mousedown touchstart', $.proxy(function(e) {
this.drawing = true;
this.lastPos = this.currentPos = this._getPosition(e);
}, this));
this.$canvas.on('mousemove touchmove', $.proxy(function(e) {
this.currentPos = this._getPosition(e);
}, this));
this.$canvas.on('mouseup touchend', $.proxy(function(e) {
this.drawing = false;
// Trigger a change event
var changedEvent = $.Event('jq.signature.changed');
this.$element.trigger(changedEvent);
}, this));
// Prevent document scrolling when touching canvas
$(document).on('touchstart touchmove touchend', $.proxy(function(e) {
if (e.target === this.canvas) {
e.preventDefault();
}
}, this));
// Start drawing
var that = this;
(function drawLoop() {
window.requestAnimFrame(drawLoop);
that._renderCanvas();
})();
},
// Clear the canvas
clearCanvas: function() {
this.canvas.width = this.canvas.width;
this._resetCanvas();
},
// Get the content of the canvas as a base64 data URL
getDataURL: function() {
return this.canvas.toDataURL();
},
reLoadData: function () {
this.$canvas.remove();
this._data = this.$element.data();
//for (var i in this.settings) {
// alert(i+":"+this.settings[i]);
//}
//this.settings = $.extend({}, defaults, this._data);
this.init();
},
// Get the position of the mouse/touch
_getPosition: function(event) {
var xPos, yPos, rect;
rect = this.canvas.getBoundingClientRect();
event = event.originalEvent;
// Touch event
if (event.type.indexOf('touch') !== -1) { // event.constructor === TouchEvent
xPos = event.touches[0].clientX - rect.left;
yPos = event.touches[0].clientY - rect.top;
}
// Mouse event
else {
xPos = event.clientX - rect.left;
yPos = event.clientY - rect.top;
}
return {
x: xPos,
y: yPos
};
},
// Render the signature to the canvas
_renderCanvas: function() {
if (this.drawing) {
this.ctx.moveTo(this.lastPos.x, this.lastPos.y);
this.ctx.lineTo(this.currentPos.x, this.currentPos.y);
this.ctx.stroke();
this.lastPos = this.currentPos;
}
},
// Reset the canvas context
_resetCanvas: function() {
this.ctx = this.canvas.getContext("2d");
this.ctx.strokeStyle = this.settings.lineColor;
this.ctx.lineWidth = this.settings.lineWidth;
},
// Resize the canvas element
_resizeCanvas: function() {
var width = this.$element.outerWidth();
this.$canvas.attr('width', width);
this.$canvas.css('width', width + 'px');
}
};
/*
* Plugin wrapper and initialization
*/
$.fn[pluginName] = function ( options ) {
var args = arguments;
if (options === undefined || typeof options === 'object') {
return this.each(function () {
if (!$.data(this, 'plugin_' + pluginName)) {
$.data(this, 'plugin_' + pluginName, new Signature( this, options ));
}
});
}
else if (typeof options === 'string' && options[0] !== '_' && options !== 'init') {
var returns;
this.each(function () {
var instance = $.data(this, 'plugin_' + pluginName);
if (instance instanceof Signature && typeof instance[options] === 'function') {
var myArr=Array.prototype.slice.call( args, 1 );
returns = instance[options].apply(instance, myArr);
}
if (options === 'destroy') {
$.data(this, 'plugin_' + pluginName, null);
}
//if (options === 'reLoadData') {
// //this.$canvas.remove();
// $.data(this, 'plugin_' + pluginName, null);
// this._data = this.$element.data();
// this.settings = $.extend({}, defaults, options, this._data);
// this.init();
//}
});
return returns !== undefined ? returns : this;
}
};
})(window, document, jQuery);Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispielcodes des Signaturpanels, das Touchscreen im Canvas in HTML5 unterstützt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

