Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode
Detaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode
- 高洛峰Original
- 2017-03-21 14:36:322005Durchsuche
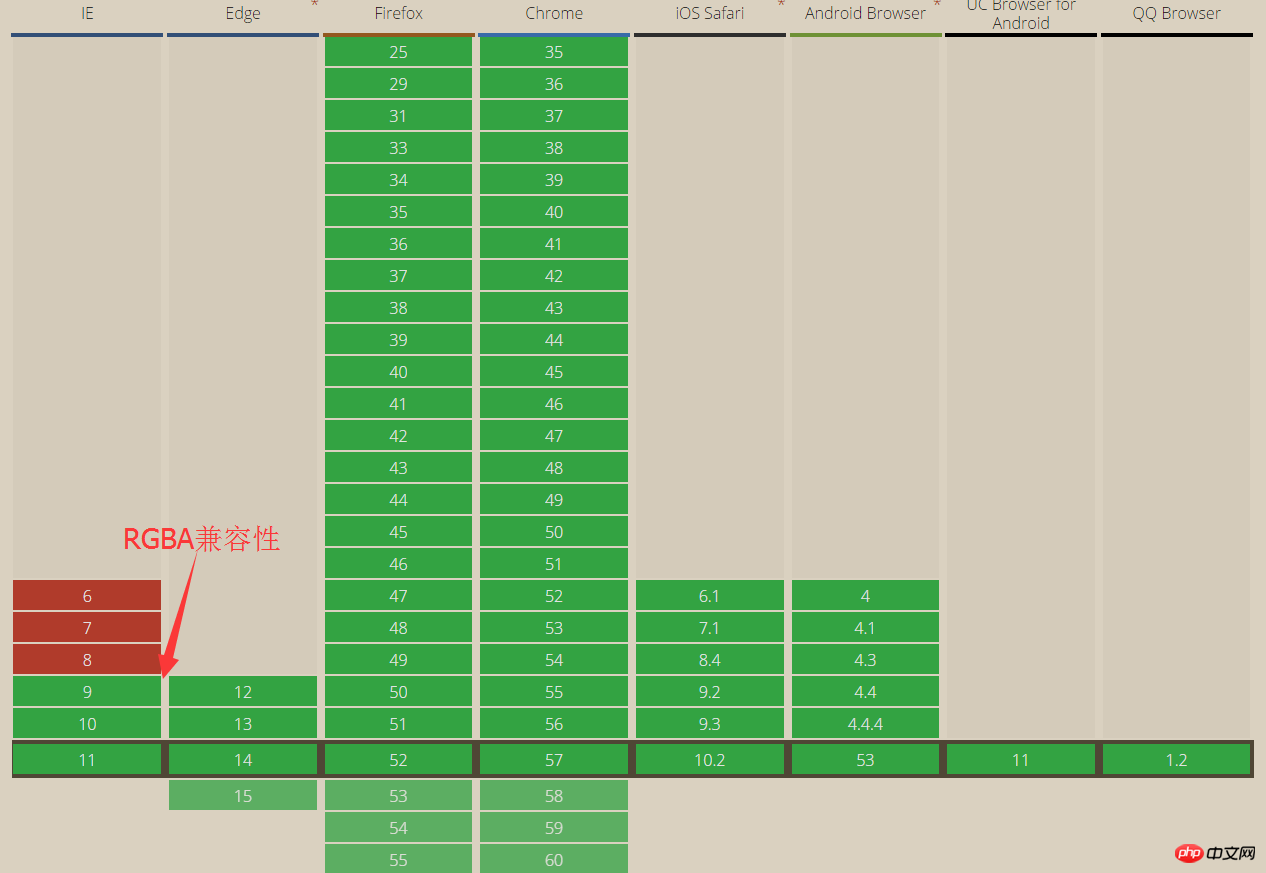
Laut caniuse (http://caniuse.com/#search=rgba) ist RGBA mit Browsern ab IE9 und höher kompatibel.

Beispielcode:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
</html>Chrome-Browsereffekt:

IE8-Browsereffekt (kein Hintergrund):

Rgba-Kompatibilitätsverarbeitung:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}Filterattribut festlegen Der Zweck ist Wird ausgeführt, wenn die Transparenz der vorherigen Zeile nicht funktioniert. Filter: progid:DXImageTransform.Microsoft.gradient wird zum Erstellen von Farbverläufen verwendet, hier ist jedoch kein Farbverlauf erforderlich, sodass beide Farben auf die gleiche Farbe eingestellt sind.
Diese Farbe „#7f000000“ besteht aus zwei Teilen.
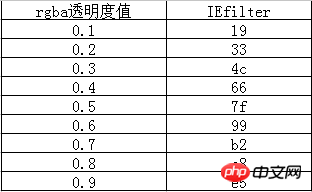
Der erste Teil ist 7f nach der Zahl #. Ist der IEfilter-Wert der RGBA-Transparenz 0,5? Jede Zahl von 0,1 bis 0,9 entspricht einem IEfilter-Wert. Die entsprechende Beziehung ist wie folgt:

Das heißt: Der durch Alpha*255 erhaltene Wert kann in Hexadezimal umgewandelt werden.
Der zweite Teil besteht aus den sechs Ziffern nach 7f , einem hexadezimalen Farbwert, der beispielsweise dem entsprechenden Wert in der RGB-Funktion entspricht zu rgb(255.255.255) #ffffff.
Zusammenfassung: Damit ist die RGBA-Kompatibilitätsverarbeitung für IE8 und niedrigere IE-Browser abgeschlossen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

