Heim >Web-Frontend >HTML-Tutorial >Einführung in das Layout von HTML-Elementen, Inline-Elementen und Elementen auf Blockebene
Einführung in das Layout von HTML-Elementen, Inline-Elementen und Elementen auf Blockebene
- 高洛峰Original
- 2017-03-20 17:03:501532Durchsuche
HTML-Element-Layout-Anzeige
Standardanzeige (Breite- und Höhenattribute werden nicht hinzugefügt)
①HTML-Elemente werden im Browser wie folgt angezeigt: von oben nach unten, von links nach rechts .
②Inline-Elemente werden entsprechend der Breite des Browsers und seiner eigenen Breite gefüllt. Wenn in der aktuellen Zeile nicht mehr genügend Leerraum vorhanden ist, wird zur nächsten Zeile gewechselt.
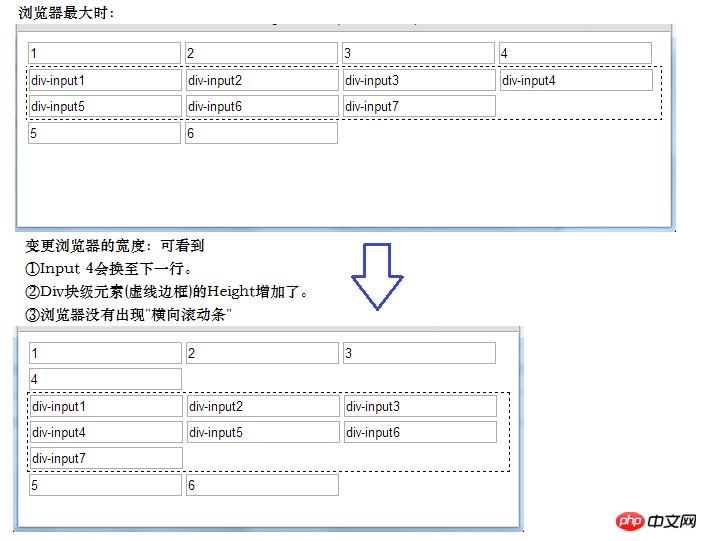
③Elemente auf Blockebene zeigen den ungefähren Bereich entsprechend der Anzeigemethode von Inline-Elementen an. Wenn die Breite des Browsers abnimmt, wird der Wert des Höhenattributs von Elementen auf Blockebene automatisch erweitert, um der Anzeige gerecht zu werden von Inline-Elementen
Seite anzeigen

Anzeige des Breitenattributs hinzugefügt
Blockebenenelement (div) Breitenattribut hinzugefügt

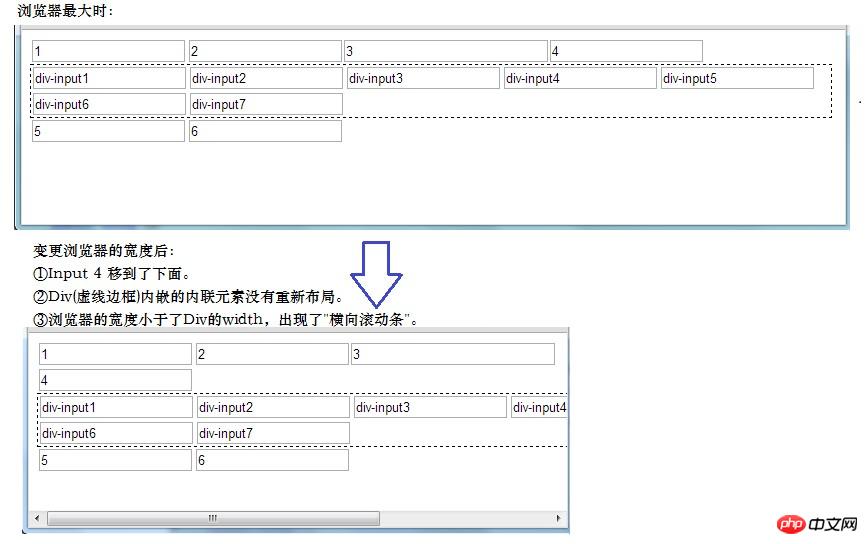
Fazit
① Wenn das Breitenattribut für Elemente auf Blockebene nicht festgelegt ist, wird durch Änderungen der Browserbreite das Layout der im Blockelement eingebetteten Elemente komprimiert.
②Wenn Sie das Breitenattribut eines Blockebenenelements festlegen, wirken sich Änderungen am Breitenattributwert des Browsers nicht auf das Layout der Inline-Elemente im Blockebeneelement aus. Sie (eingebettete Elemente) sind davon betroffen durch den Einfluss des übergeordneten Elements auf Blockebene.
Anwendungsbereich: Navigationsleiste (in der Navigationsleiste gibt es mehrere a-Tags, die in einem Div platziert werden können, und das Breitenattribut wird an das Div angehängt, um zu verhindern, dass der Browser kleiner wird und die Navigation verursacht Layout soll durcheinander gebracht werden);
Das obige ist der detaillierte Inhalt vonEinführung in das Layout von HTML-Elementen, Inline-Elementen und Elementen auf Blockebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

