Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung des CSS-Box-Modells mit Bildern und Text
Ausführliche Erklärung des CSS-Box-Modells mit Bildern und Text
- 高洛峰Original
- 2017-03-20 16:43:162667Durchsuche
Als ich zum ersten Mal mit dem Internet in Berührung kam, war die erste Webseite, die ich schrieb, damals ein Tabellenlayout, das recht zufriedenstellend war. Nachdem ich mit CSS in Kontakt gekommen bin, verwende ich immer p + css für das Layout, wodurch die Trennung von Leistung und Struktur erreicht wird und es sehr flexibel ist. Obwohl ich schon lange mit der Layout-Methode von CSS vertraut bin, verwende ich sie nicht oft und habe daher viele Dinge vergessen. Vor kurzem habe ich am Layout von CSS herumgebastelt, deshalb wollte ich es hier als meine eigenen Lernnotizen aufzeichnen.
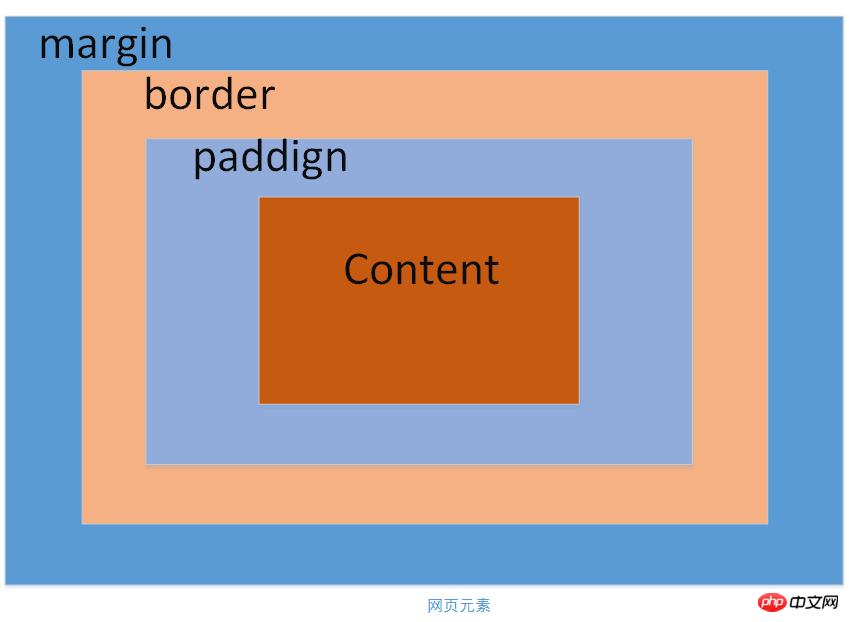
CSS-Box-Modell ist ein relativ zentrales Konzept in CSS. In einer Webseite können wir alle Webseitenelemente als eine Box betrachten. Eine Box besteht aus vier Teilen: Rand, Rahmen, innerer Rand und Inhalt, wie im folgenden Bild dargestellt.

Im Folgenden werden die Funktionen dieser vier Teile von außen nach innen erläutert.
Marge (Rand): Stellt den Abstand zwischen diesem Element und anderen Elementen dar. Es ist zu beachten, dass wenn zwei benachbarte Elemente der Randwert sind eingestellt ist, hat der größte Wert Vorrang. Wenn beispielsweise zwei benachbarte ps vorhanden sind und das obere p mit einem Rand von 30 Pixel und das untere p mit einem Rand von 50 Pixel festgelegt wird, beträgt der Abstand zwischen den letzten beiden Elementen nicht 30 + 20 = 50 Pixel , wird aber 30 Pixel groß sein.
Rand (Rand): Stellt den Rand dieses Webseitenelements dar. Der Rand kann die Größe, den Hintergrund (Farbe oder Bild), den Stil (Implementierung oder gepunktete Linie usw.) festlegen. .
Padding (Padding): Stellt den Abstand zwischen dem Elementinhalt und dem Rand dar. Sie können es den Leerraum des Elements nennen.
Inhalt (Inhalt): Stellt den Inhaltsbereich des Elements dar, z. B. die Größe des Textes.
Unter anderem können Ränder, Rahmen und Polsterung auf die obere, untere, linke und rechte Seite des Elements oder auf jede einzelne Seite angewendet werden. Insbesondere können die Ränder auch auf negative Werte eingestellt werden. In einigen besonderen Fällen sind negative Werte für die Ränder erforderlich.
Im Allgemeinen legen wir die Breite und Höhe eines Elements fest, normalerweise die Breite und Höhe des Füll- und Inhaltsbereichs, ohne Rand und Rand.
Wenn ich die Hintergrundfarbe eines Elements festlege, wird der Hintergrund nur auf den Bereich innerhalb des Randes des Elements angewendet, d. h. Auffüllung+Inhalt, und die Hintergrundfarbe der Rand- und Randbereiche wird angewendet nicht verändert werden.
Ein Beispiel wird unten demonstriert. Der Code lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
p{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<p>
<span>
我是盒子的内容 </span>
</p>
</body>
</html>Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des CSS-Box-Modells mit Bildern und Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

