Heim >Web-Frontend >HTML-Tutorial >Detaillierte Einführung in die Grundstruktur und Tags von HTML
Detaillierte Einführung in die Grundstruktur und Tags von HTML
- 高洛峰Original
- 2017-03-20 16:41:101900Durchsuche
Grundlegende HTML-Kompositionsstruktur und Tags
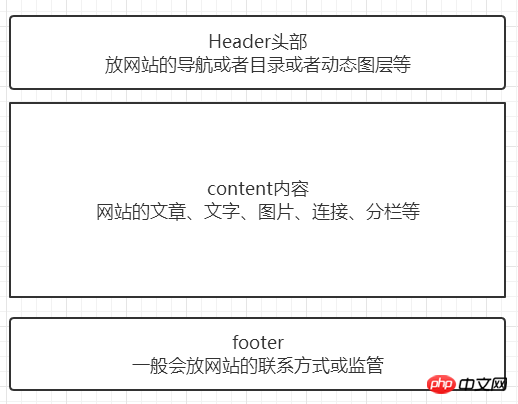
Tatsächlich kann die Kompositionsstruktur mit einem Bild kurz wie folgt verstanden werden

Die aktuelle Struktur allgemeiner Websites ist nicht sehr klar und einfach
Lassen Sie uns zuerst über den Header sprechen

Ist das nicht klarer? Die Navigationsspalte ist ein schneller Eintrag, um Benutzer zum Anzeigen des Inhalts der Website zu führen Um Sojasauce zu kaufen, wird über dem Kopf des Supermarkts ein Klassifizierungsbereich angebracht, z. B. Dinge des täglichen Bedarfs, Kleidung, Küchenutensilien usw.
Dann gehen Sie die Klassifizierung durch Um herauszufinden, wo die Artikel, die Sie kaufen möchten, klassifiziert sind, müssen Sie nur noch herausfinden, was Sie an Sojasauce kaufen möchten. Ist das leichter zu verstehen?
Dann schauen wir uns weiter den Inhalt an. Wie der Name schon sagt, handelt es sich um eine Darstellung des Textes in Kombination mit Bildern und anderen Inhalten sind wie folgt:

So wird der Inhalt angezeigt: Jeder weiß, dass Starbucks ein Ort zum Kaffeetrinken ist . Aber der spezifische Kaffee, den Sie trinken, hängt von Ihrer Wahl ab. Gehen Sie zur Rezeption, um die Kaffeesorten und -preise zu sehen.
Mein persönliches Verständnis des Unterschieds zwischen Hörer und Inhalt ist, dass es sich um eine Übersicht handelt Obwohl auch Inhalte implementiert werden können, werden weitere Inhalte auf ein bestimmtes Attribut Und Adresse
Lassen Sie uns abschließend über die Fußzeile sprechen, auch Footmark genannt

Dies sind die Kontaktinformationen und die Aufsicht der oben aufgeführten Websites usw. Es handelt sich beispielsweise um dasselbe wie ein Autoführerschein, d. h. es sind die Aufsicht des Fahrzeugverwaltungsbüros und Ihre Kontaktinformationen erforderlich .
Nachdem Sie dies vorgestellt haben, haben Sie einen allgemeinen Eindruck von der Struktur der Webseite?
Als nächstes sprechen wir über die Tags der HTML-Webseite
Ein sehr Eine einfache Möglichkeit, die Tags der Webseite anzuzeigen, besteht darin, mit der rechten Maustaste auf eine leere Stelle auf der Webseite zu klicken, um den Quellcode anzuzeigen

Sehen Sie viel Code, der aus besteht? Wenn ein Schrägstrich vorhanden ist, kann dies auch als Abschluss bezeichnet werden verstanden als
Schauen wir uns den entsprechenden Beziehungstitel an. Die allgemeine Situation ist wie folgt. Die Korrespondenz ist wie folgt: Natürlich gibt es sie Auch andere Schreibweisen des Titels werden vorerst nicht berücksichtigt im Inhalt Einige der Beziehungen entsprechen wie folgt:

 Wir betrachten das TagDie innere und äußere Beziehung ist die sogenannte Verschachtelung
Wir betrachten das TagDie innere und äußere Beziehung ist die sogenannte Verschachtelung
p>
Die Tags werden nacheinander geschichtet Es ist die Verschachtelung von Tags, also ist das äußerste p der Vorsitzende, h2 der General Manager und derjenige auf derselben Ebene wie er, ul ist auch der General Manager, li und p sind die Abteilungsleiter, eine solche hierarchische Beziehung
Zum Beispiel sind Sie der Vorsitzende von Unternehmen A und der Vorsitzende von Unternehmen B kennt sich. Zu diesem Zeitpunkt benötigt die gewünschte Kopie jemanden von einem von ihnen seine Abteilungen, um es Ihnen über die Zusammenarbeit vorzulegen, dann muss B
die Angelegenheit wie folgt benachrichtigen: p>h2> ul>li oder p Dann wissen die Mitarbeiter, dass der Chef Text schreiben möchte. Senden Sie die Kopie einfach direkt an unseren Crawler BeautulSoup folgt auch dieser Logik zum Crawlen
den gewünschten Inhalt, d. h. den Inhalt über die Tag-Ebene finden.
Dieses Mal werde ich es kurz vorstellen und es in Zukunft weiter aktualisieren.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Grundstruktur und Tags von HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

