Heim >Web-Frontend >H5-Tutorial >HTML5-WebWorkers-Beispielcodefreigabe, um zu verhindern, dass der Browser die Animation anhält
HTML5-WebWorkers-Beispielcodefreigabe, um zu verhindern, dass der Browser die Animation anhält
- 黄舟Original
- 2017-03-20 16:10:301770Durchsuche
Während der Webentwicklung kommt es häufig vor, dass der Browser nicht auf Ereignisse reagiert und in den Zustand einer angehaltenen Animation wechselt oder sogar die Meldung „Skriptlaufzeit zu lang“ anzeigt Das Skript ist außer Kontrolle.
Ein Browser verfügt über mindestens drei Threads: JS-Engine-Thread (Verarbeitung von JS), GUI-Rendering-Thread (Rendering-Seite) und Browser-Ereignis-Trigger-Thread (Steuerung der Interaktion).
1: JavaScript-Engine basiert auf ereignisgesteuerter Single-Threaded--Ausführung. Die JS-Engine hat auf das Eintreffen von Aufgaben in der Aufgabenwarteschlange gewartet und dann Unabhängig davon, wie der Browser es verarbeitet, gibt es immer nur einen JS-Thread, der das JS-Programm ausführt.
2: Der GUI-Rendering-Thread ist für das Rendern der Browseroberfläche verantwortlich. Wenn die Schnittstelle neu gezeichnet werden muss (Repaint) oder ein Reflow durch einen Vorgang verursacht wird, wird dieser Thread ausgeführt. Es ist jedoch zu beachten, dass sich der GUI-Rendering-Thread und die JS-Engine gegenseitig ausschließen. Wenn die JS-Engine ausgeführt wird, wird der GUI-Thread angehalten und GUI-Updates werden in einer Warteschlange gespeichert und sofort ausgeführt, wenn die JS-Engine ausgeführt wird Leerlauf.
3: Ereignisauslösender Thread Wenn ein Ereignis ausgelöst wird, fügt der Thread das Ereignis am Ende der ausstehenden Warteschlange hinzu und wartet auf die Verarbeitung durch die JS-Engine. Diese Ereignisse können aus dem Codeblock stammen, der derzeit von der JavaScript-Engine ausgeführt wird, z. B. setTimeOut, oder aus anderen Threads im Browserkernel, z. B. Mausklicks, asynchronen AJAX-Anforderungen usw. Aufgrund der Single-Thread-Beziehung von JS jedoch alle Diese Ereignisse müssen zur Verarbeitung durch die JS-Engine in die Warteschlange gestellt werden.
Nachdem Sie die Kernel-Verarbeitungsmethode des Browsers verstanden haben, ist es nicht schwer zu verstehen, warum der Browser in den Zustand der angehaltenen Animation wechselt. Wenn ein JS-Skript den Prozessor für längere Zeit belegt, wird die GUI-Aktualisierung des Browsers angehalten. und die nachfolgenden Ereignisantworten werden ebenfalls in die Warteschlange gestellt und können nicht verarbeitet werden, was dazu führt, dass der Browser in einen Zustand der angehaltenen Animation gesperrt wird. Darüber hinaus werden DOM-Operationen in JS-Skripten ausgeführt. Sobald der JS-Aufruf abgeschlossen ist, wird unmittelbar vor dem Start der nächsten Aufgabe eine GUI-Wiedergabe durchgeführt. Daher führt eine große Anzahl von DOM-Operationen in JS auch zu einer langsamen Ereignisreaktion Frieren Sie den Browser ein, z. B. Fügen Sie unter IE6 viel HTML auf einmal ein. Und wenn die Meldung „Die Skriptlaufzeit ist zu lang“ angezeigt wird, bedeutet dies, dass Ihr JS-Skript eine Endlosschleife haben oder eine zu tiefe rekursive Operation ausführen muss.
Wenn wir nun auf diese Situation stoßen, können wir mehr tun, als nur den Code zu optimieren. HTML5 webWorkers bietet eine JS-Hintergrundverarbeitungs-Thread-API, die es ermöglicht, eine komplexe und zeitaufwändige einfache JS-Logikverarbeitung durchzuführen Wird im Hintergrundthread des Browsers ausgeführt, damit der JS-Thread das Rendern des UI-Threads nicht blockiert. Dieser Thread kann nicht mit der Seite interagieren, z. B. Elemente, Warnungen usw. abrufen. Mit derselben Methode können Daten auch zwischen mehreren Threads übertragen werden.
Sehen Sie sich den Code direkt an:
Beispiel: Der Benutzer gibt eine Zahl ein und führt eine Addition aus (+=)
Vorheriger Ansatz:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
var result =0;
for(var i =0; i<num;i++){
result += i;
}
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+result;
document.getElementById("time").innerHTML ="普通 耗时:"+ (data2 - data1)+"ms";
}
</script>
</body>
</html>Verwenden Sie nach webWorkers:
berechne.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
var worker = new Worker("calculate.js");
var data1 =0;
var data2 =0;
worker.onmessage = function(event){
var data = event.data;
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+data;
document.getElementById("time").innerHTML ="workers 耗时:"+ (data2 - data1)+"ms";
};
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
worker.postMessage(val);
}
</script>
</body>
</html>berechne.js
onmessage = function(event){
var num = event.data;
var result = 0;
for(var i = 0; i<num;i++){
result += i;
}
postMessage(result);
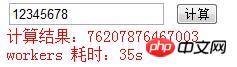
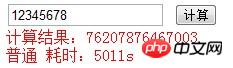
};webWorker muss den Code in den Webserver einfügen, wenn Sie localhost verwenden , bitte verwenden. Wenn eine höhere Version des Chrome-Browsers geöffnet wird, zeigt der Firefox-Browser beim Verarbeiten von localhost den Fehler „Domäne konnte nicht abgerufen werden! “ an Die beiden oben genannten Implementierungsmethoden: Wenn der berechnete Wert 10 Milliarden erreicht, dauert die übliche Methode lange und bleibt normalerweise hängen.
Die Wirkung von webWorkers unter Chrome15.
Korrektur: getTime() sollte Millisekunden (ms) zurückgeben, nicht Sekunden (s). 

Es ist ersichtlich, dass WebWorker in zukünftigen Webanwendungen immer noch sehr wertvoll sind.
Das obige ist der detaillierte Inhalt vonHTML5-WebWorkers-Beispielcodefreigabe, um zu verhindern, dass der Browser die Animation anhält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

