Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Implementierungsmethode zum zufälligen Mischen der Position des Neun-Quadrat-Rasterbilds in JavaScript
Detaillierte Erläuterung der Implementierungsmethode zum zufälligen Mischen der Position des Neun-Quadrat-Rasterbilds in JavaScript
- 黄舟Original
- 2018-01-09 14:50:273721Durchsuche
In diesem Artikel wird hauptsächlich die Implementierungsmethode von JavascriptNine Palaces Bildern vorgestellt, die einen gewissen Referenzwert hat >
Heute werde ich ein einfaches Neun-Quadrat-Raster-Puzzle machen. Das Schwierigste für mich ist, mit dem Klicken die Position der Bilder zu verschieben. Zu Beginn habe ich verwandte Blogs auf Baidu überprüft und viele Umwege gemacht. Nachdem ich viele Beispiele gelesen hatte, schrieb ich schließlich meine eigene Methode.<script>
//打乱图片方法
function fun(){
var x = [];
var y ;
for(var i=1;i<10;i++){
var p = document.getElementById("d"+i+"");
p.removeChild(document.getElementById("img"+i+""));
}
for(var i=1;i<10;i++){
var img = document.createElement('img'); //动态创建img标签
var p1 = document.getElementById("d"+i+"");
var p = [1,2,3,4,5,6,7,8,9]; //用p[]数组保存图片的代号
var j = Math.round(Math.random()*8); //通过随机数j产生随机图片代号p[j]
for ( var u=0 ; u < x.length ; u++ ) //遍历x[]数组防止后面出现与前面一样的图片代号
{
if ( x[u] == p[j] )
{
y = x[u];
break;
}
}
if(p[j]==y){
i-=1;
continue;
}else{
img.setAttribute("src","images/tiger_0"+p[j]+".gif");
img.id = "img"+i+"";
}
p1.appendChild(img);
x.push(p[j]); //添加已经出现的图片号数进入x[]数组
}
dragdrop();//拖动图片方法
}
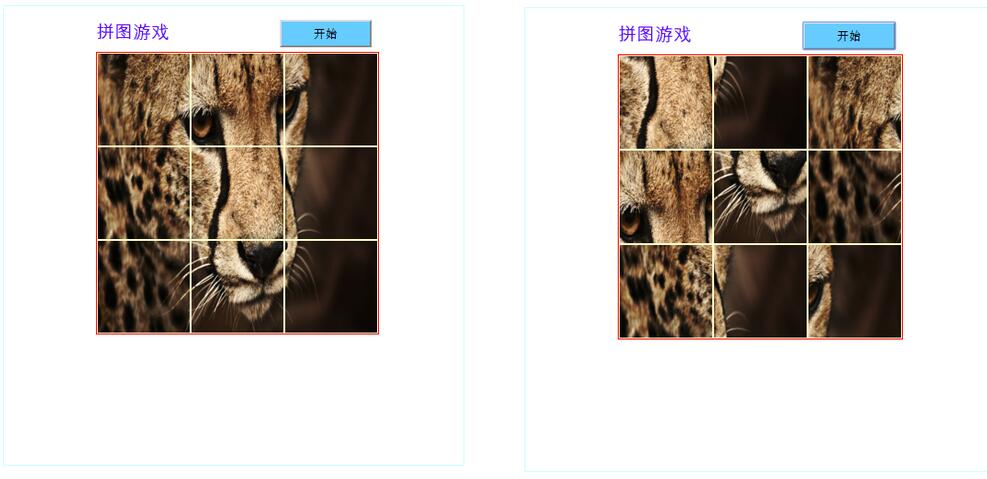
</script>Klicken Sie auf Start, um den Effekt einer zufälligen Neuordnung der Bildposition wie folgt zu erzielen

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Implementierungsmethode zum zufälligen Mischen der Position des Neun-Quadrat-Rasterbilds in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispielcode-Sharing für Addition, Subtraktion, Multiplikation und Division vom Typ Float in JSNächster Artikel:Beispielcode-Sharing für Addition, Subtraktion, Multiplikation und Division vom Typ Float in JS
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

