Heim >WeChat-Applet >WeChat-Entwicklung >Verwenden Sie .NET WeChat, um einen PC-seitigen WeChat-Code-Scan-Registrierungs- und Anmeldefunktions-Implementierungscode zu entwickeln
Verwenden Sie .NET WeChat, um einen PC-seitigen WeChat-Code-Scan-Registrierungs- und Anmeldefunktions-Implementierungscode zu entwickeln
- 高洛峰Original
- 2017-03-20 14:02:552296Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Implementierung der von .NET WeChat entwickelten WeChat-Code-Scanning-Funktion vor. Er ist sehr gut und hat Referenzwert >
1. Vorwort Lassen Sie mich zunächst feststellen, dass der Schwerpunkt dieses Artikels auf den Implementierungsideen liegt. Das Code- und Datenbankdesign dient hauptsächlich dazu, die Ideen zu zeigen, wenn es Projekte mit strengen Anforderungen an den Code gibt Effizienz, kopieren Sie sie nicht. Ich glaube, dass jeder, der WeChat entwickelt hat, viele Autorisierungen vorgenommen hat, aber im Allgemeinen sind wir für mobile Websites maßgeblicher. Genauer gesagt handelt es sich um eine Autorisierung, die unter WeChat durchgeführt wird. Ein Problem, auf das ich heute gestoßen bin, ist, dass das Projekt WeChat und PC unterstützt und die Registrierung offen ist. Es ist erforderlich, dass Sie sich nach der Registrierung auf der PC-Seite oder auf der WeChat-Seite auf der anderen Seite anmelden können. Mit anderen Worten: Egal ob PC oder WeChat: „Du bist du“ (irgendwie relevant). 2. Auf der Suche nach Lösungen Traditionell betrachtet kann sich WeChat vollständig durch Autorisierung registrieren, aber auf der PC-Seite besteht die traditionelle Möglichkeit darin, einfach die Mobiltelefonnummer einzugeben , oderE-Mail und so weiter. Wenn Sie sich auf diese Weise registrieren, treten folgende Probleme auf
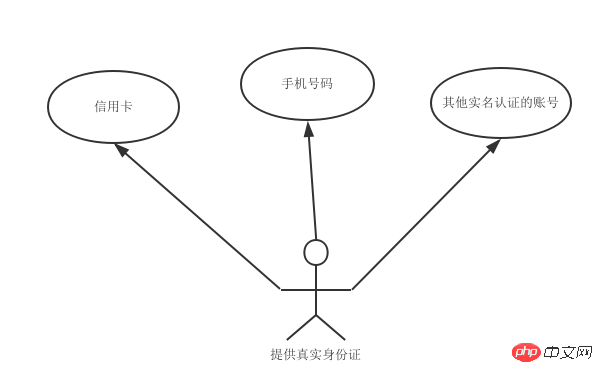
1. Ich autorisiere zuerst die Registrierung auf WeChat. Wenn ich mich dann am PC anmelden möchte, muss ich mich noch registrieren. Die Lösung für dieses Problem kann sein: Nachdem WeChat die Registrierung autorisiert hat, „zwingt“ es Benutzer, grundlegende Informationen wie Mobiltelefonnummer und E-Mail einzugeben. Auf diese Weise können wir das Konto und das Passwort generieren, damit sich der Benutzer auf irgendeine Weise am PC anmelden kann. Verwenden Sie beispielsweise den Spitznamen des Benutzers als Kontonummer, die Mobiltelefonnummer als Passwort usw. Nachteile: Die Benutzererfahrung ist nicht gut und es bestehen Sicherheitsrisiken. Schließlich sind Ihr WeChat-Spitzname, Ihre E-Mail-Adresse oder Ihre Mobiltelefonnummer offengelegt. 2. Wenn ich mich zuerst auf der PC-Seite registriere, wie verbinde ich mich bei der Autorisierung von WeChat mit der mobilen Seite? Natürlich gibt es für jedes Problem eine Lösung. Die Idee ist wie folgt: Option 1: Nachdem sich der Benutzer am PC registriert hat, wird „erzwungen“, dass der Benutzer den WeChat-Spitznamen eingeben muss. Verwenden Sie dies als Zuordnungsbedingung bei der Autorisierung von WeChat. Aber leider kann der WeChat-Spitzname geändert werden. Wie kann er zur Zuordnung verwendet werden, wenn er nicht der einzige ist? Der Plan scheiterte auf einen Schlag. Option 2: Nach der Autorisierung auf der WeChat-Seite und der Registrierung auf der PC-Seite werden Benutzer „gezwungen“, ihre Mobiltelefonnummer als Link einzugeben. Dies stellt ein Problem dar. Wir müssen sicherstellen, dass das Mobiltelefon des Benutzers authentisch ist. Dies kann über den 3. Lösung zur Rückkehr zum Ursprung Analyse: Da die oben genannten Lösungen Probleme haben, legen wir sie zunächst beiseite. Um unsere Gedanken zu ordnen, kehren wir zur Wurzel des Problems zurück. Die zugehörige Frage erfordert eine eindeutige Kennung. Die eindeutige Kennung ist genau wie unsere Ausweisnummer. Wenn wir eine Kreditkarte beantragen, ist ein Ausweis erforderlich. Beim Kauf einer Nummernkarte im Echtnamensystem ist ein Ausweis erforderlich. Angenommen, wir sind der Systemadministrator, dann kann ich über Ihre Personalausweisnummer auf jeden Fall Ihre Mobiltelefonnummer und Bankkartennummer herausfinden.

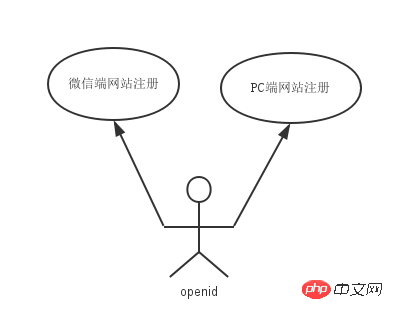
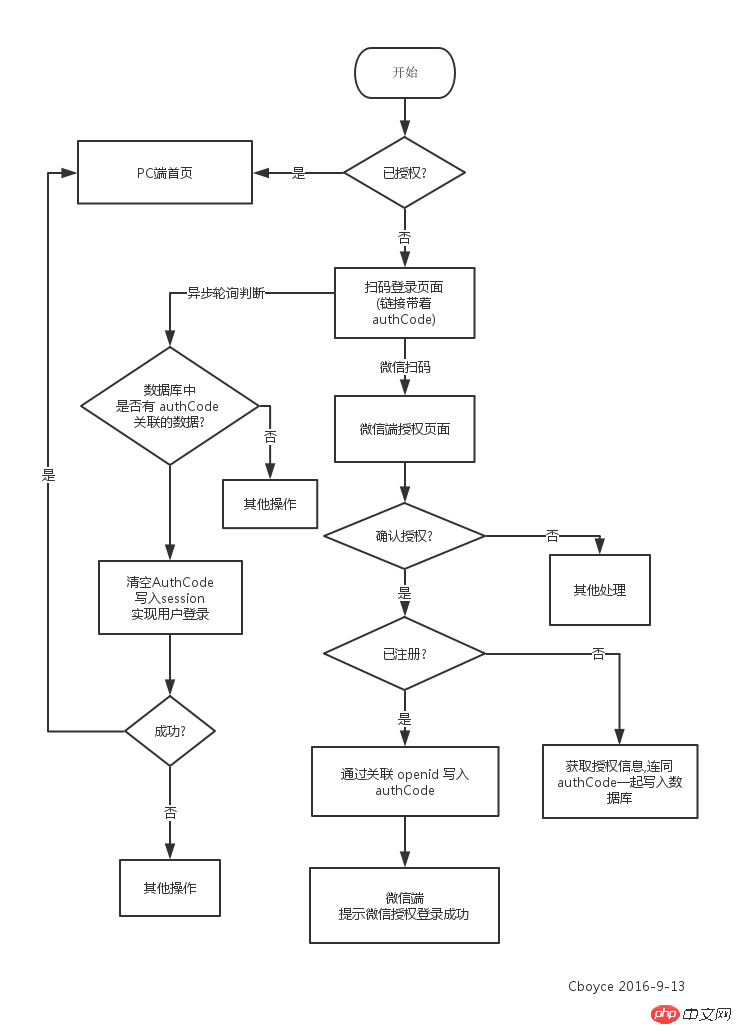
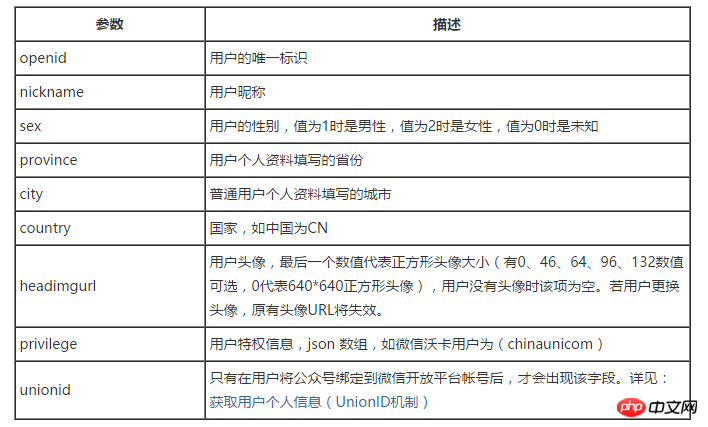
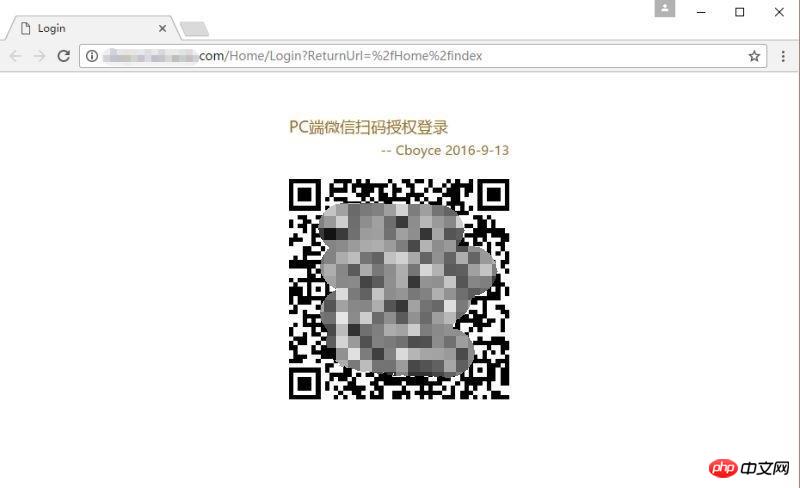
Jeder, der WeChat entwickelt hat, sollte kein Problem damit haben, die WeChat-Autorisierung von openid zu erhalten. Die Frage ist, wie man die PC-Seite implementiert, um beim Registrieren oder Anmelden die OpenID zu erhalten. Die Implementierungsideen des Autors lauten wie folgt. Registrieren Sie sich am PC oder zeigen Sie beim Anmelden einen QR-Code an, um Benutzer dazu zu bringen, den Code mit WeChat zu scannen, um zur Autorisierungsseite zu springen. In diesem Schritt gibt es ein äußerst wichtiges Detail. Bitte bringen Sie einen eindeutigen Autorisierungscode (authCode) mit dem QR-Code mit. Stellen Sie sich vor, wenn der Benutzer uns autorisiert, können wir die OpenID und den AuthCode in die Datenbank schreiben. Dann können wir die mit authCode verknüpfte OpenID über eine bestimmte API auf der PC-Seite erhalten. Wenn wir dies tun, können wir wissen, wer gerade den QR-Code scannt, um sich zu registrieren oder sich am PC anzumelden (registrieren Sie sich, wenn Sie nicht registriert sind, melden Sie sich direkt an, wenn Sie registriert sind). Fühlten Sie sich plötzlich so einfach? Wenn Sie der Meinung sind, dass der Text abstrakter ist, sehen Sie sich bitte das Diagramm unten an
PC WeChat-Scancode-Anmeldevorgang

Kerncode
Nachdem wir die Ideen und Prozesse geklärt haben, gehen wir direkt zum Code über. Die Entwicklungsideen sind üblich, also zeigen Sie bitte Ihre Talente in der Entwicklungssprache.
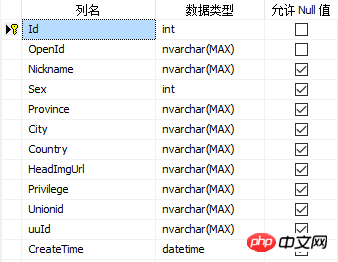
Hinweis: Der folgende Code verwendet als Beispiel die Sprache C# und verwendet MVC + EF (Hinweis: uuid entspricht unserem obigen AuthCode)
Scannen Sie den QR-Code, um sich beim Hintergrundcode anzumelden
public ActionResult Login()
{
//如果已登录,直接跳转到首页
if (User.Identity.IsAuthenticated)
return RedirectToAction("Index", "Home");
string url = Request.Url.Host;
string uuid = Guid.NewGuid().ToString();
ViewBag.url = "http://" + url + "/home/loginfor?uuid=" + uuid;//构造授权链接
ViewBag.uuid = uuid;//保存 uuid
return View();
}
Das Plug-in jquery.qrcode.js wird zum Generieren des QR-Codes verwendet . Freunde, die mehr darüber erfahren möchten, gehen bitte zu Github. Hier ist zu beachten, dass das Plug-in die Generierungsmethode für QR-Code, Canvas oder Tabelle angeben kann. Freunde, die IE unterstützen müssen, geben bitte an, dass sie eine Tabelle zum Generieren von
jQuery('#qrcode').qrcode({
render : "table",
text : "http://baidu.com"
});Zurück zum Thema, der Hauptcode der Anmeldeseite lautet wie folgt
<!--生成二维码的容器 p-->
<p>
</p>
<script></script>
<script></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("@ViewBag.url");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("@Url.Action("UserLogin","Home")", { "uuid": "@ViewBag.uuid" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '@Url.Action("Index", "Home")';
clearInterval(interval);
}
}
});
}, 200);
})
</script>Abfrage, um festzustellen, ob der Benutzer das autorisiert API-Code
public string UserLogin(string uuid)
{
//验证参数是否合法
if (string.IsNullOrEmpty(uuid))
return "param_error";
WX_UserRecord user = db.WX_UserRecord.Where(u => u.uuId == uuid).FirstOrDefault();
if (user == null)
return "not_authcode";
//写入cookie
FormsAuthentication.SetAuthCookie(user.OpenId, false);
//清空uuid
user.uuId = null;
db.SaveChanges();
return "success";
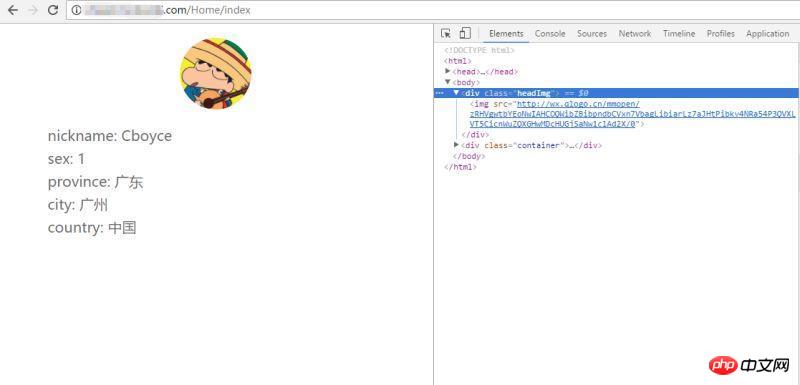
}WeChat-Autorisierungsaktion
public ActionResult Loginfor(string uuid)
{
#region 获取基本信息 - snsapi_userinfo
/*
* 创建微信通用类 - 这里代码比较复杂不在这里贴出
* 迟点我会将整个 Demo 稍微整理放上 Github
*/
WechatUserContext wxcontext = new WechatUserContext(System.Web.HttpContext.Current, uuid);
//使用微信通用类获取用户基本信息
wxcontext.GetUserInfo();
if (!string.IsNullOrEmpty(wxcontext.openid))
{
uuid = Request["state"];
//判断数据库是否存在
WX_UserRecord user = db.WX_UserRecord.Where(u => u.OpenId == wxcontext.openid).FirstOrDefault();
if (null == user)
{
user = new WX_UserRecord();
user.OpenId = wxcontext.openid;
user.City = wxcontext.city;
user.Country = wxcontext.country;
user.CreateTime = DateTime.Now;
user.HeadImgUrl = wxcontext.headimgurl;
user.Nickname = wxcontext.nickname;
user.Province = wxcontext.province;
user.Sex = wxcontext.sex;
user.Unionid = wxcontext.unionid;
user.uuId = uuid;
db.WX_UserRecord.Add(user);
}
user.uuId = uuid;
db.SaveChanges();
}
#endregion
return View();
}






Das obige ist der detaillierte Inhalt vonVerwenden Sie .NET WeChat, um einen PC-seitigen WeChat-Code-Scan-Registrierungs- und Anmeldefunktions-Implementierungscode zu entwickeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

