Heim >Web-Frontend >HTML-Tutorial >Schnittstellenanzeige der neuen Version von Timeline
Schnittstellenanzeige der neuen Version von Timeline
- 巴扎黑Original
- 2017-03-19 17:40:151630Durchsuche
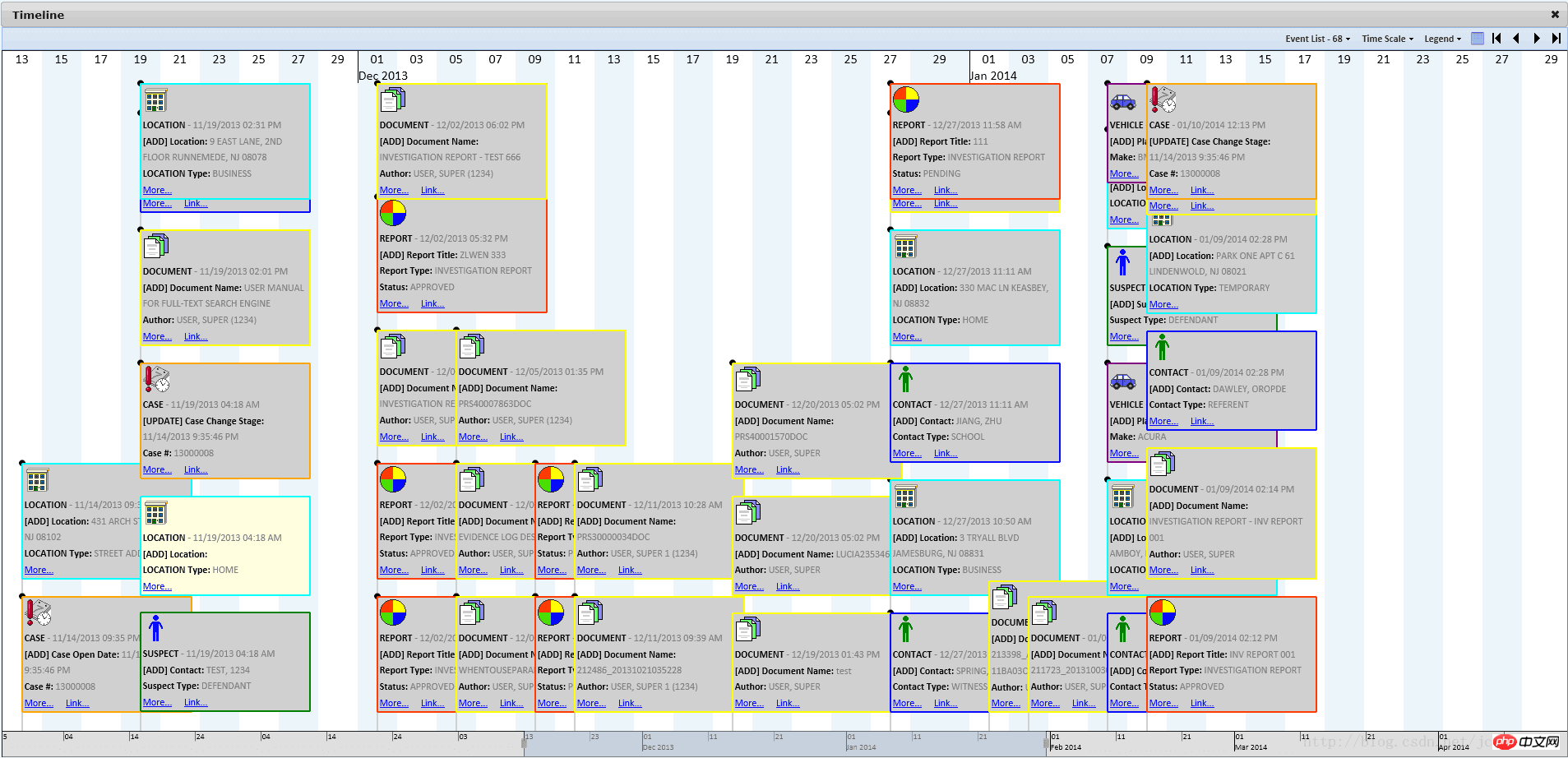
[Einführung] 1. Funktionseinführung: Klicken Sie auf die Timeline-Schaltfläche auf der Geschäftsoberfläche, um die Hauptseite von TimeElapsed aufzurufen. Die Hauptseite integriert das technische Framework von TimeElapsed und führt die Infobox von Timeline für die Schnittstellenanzeige ein, wodurch der Seiteneffekt bereichert und ersetzt wird it with HTML Die ursprüngliche Silverlight-Implementierungsmethode


1. Funktionseinführung: Klicken Sie auf der Geschäftsoberfläche auf den TimelineButton Um die Zeitleiste aufzurufen, klicken Sie auf die Hauptseite von „Mehr“, um detailliertere Informationen anzuzeigen. Wenn das Ereignis abgedeckt ist, können Sie es nach oben und unten ziehen Der Programmladevorgang initialisiert automatisch den entsprechenden Infobox-Speicherort.
2. Design und Implementierung: Die gesamte Seite ist in reinem HTML implementiert. Der Algorithmus zum Ziehen und Skalieren des Hauptteils und die Berechnung der Position sind alle unabhängig voneinander entwickelt In der Leiste oben rechts befindet sich die Ext-Symbolleiste. Silder wird ebenfalls mithilfe von Draggable und Resizable der jQuery-Benutzeroberfläche implementiert.
3. Dialog-Design-Konzept: Im Popup-Dialog implementiert, wodurch die Notwendigkeit entfällt, sich um die Verbindung mit der Hauptseite zu kümmern, und auch das Problem der Bildlaufleisten beseitigt wird [Das Seitenrad-Ereignis steht in Konflikt mit der Zeitleiste Radzoom], um die Integration mit anderen Projekten zu erleichtern.
Das obige ist der detaillierte Inhalt vonSchnittstellenanzeige der neuen Version von Timeline. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

