Heim >Web-Frontend >CSS-Tutorial >Einführung in die Methode zur Verwendung von CSS3 zur Erstellung eines wunderschönen Menüs im Streamer-Stil
Einführung in die Methode zur Verwendung von CSS3 zur Erstellung eines wunderschönen Menüs im Streamer-Stil
- 高洛峰Original
- 2017-03-19 16:50:012362Durchsuche
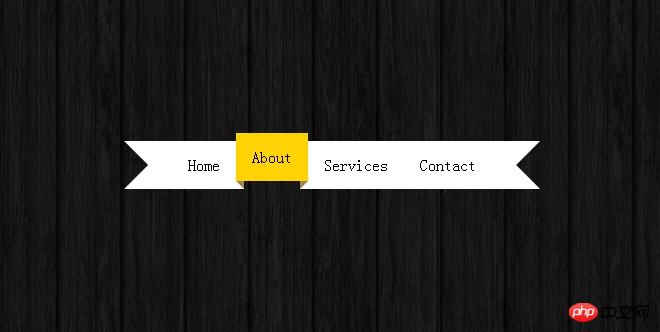
Dies ist ein sehr schönes und unverwechselbares CSS3-Menü-Plug-in. Es sieht aus wie ein Streamer. Gleichzeitig werden die Menüelemente angezeigt prominent angezeigt, was sehr dreidimensionale visuelle Effekte darstellt. In Kombination mit dem Hintergrund der Webseite wirkt dieses Menü dreidimensionaler. Bedürftige Frontend-Designer können dieses Menü-Plugin verwenden, indem sie den Quellcode studieren. Dazu muss Ihr Browser natürlich auch CSS3 unterstützen.

Online-Demo-Quellcode-Download
HTML-Code
<p class='ribbon'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </p>
CSS-Code
* {
/* Basic CSS reset */
margin:0;
padding:0;
}
body {
/* These styles have nothing to do with the ribbon */
background:url(dark_wood.png) 0 0 repeat;
padding:35px 0 0;
margin:auto;
text-align:center;
}
.ribbon {
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Verwendung von CSS3 zur Erstellung eines wunderschönen Menüs im Streamer-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

