Heim >Web-Frontend >js-Tutorial >Detaillierte grafische Erläuterung von Javascript-Variablenobjekten und aktiven Objekten
Detaillierte grafische Erläuterung von Javascript-Variablenobjekten und aktiven Objekten
- 高洛峰Original
- 2017-03-19 16:17:312039Durchsuche
Gedanken, die durch einen Code verursacht werden
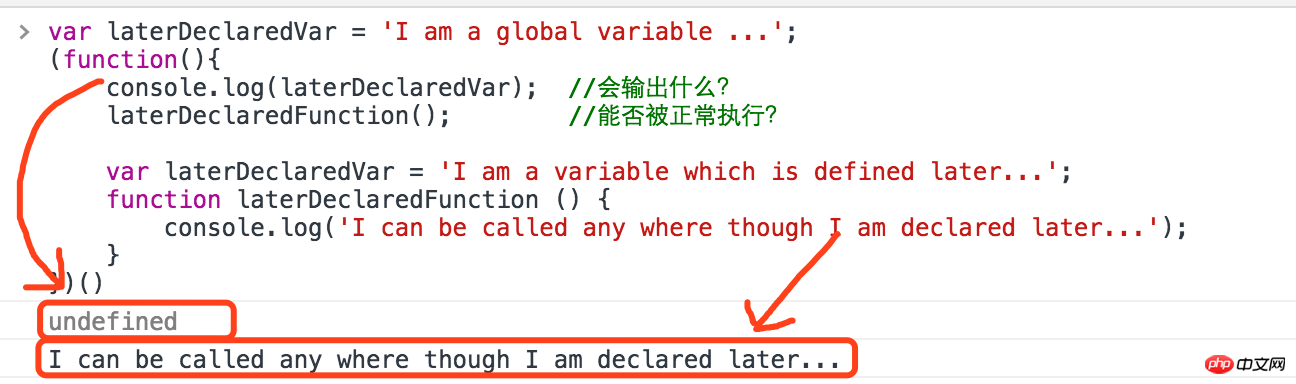
var laterDeclaredVar = 'I am a global variable ...';
(function(){
console.log(laterDeclaredVar); //会输出什么?
laterDeclaredFunction(); //能否被正常执行?
var laterDeclaredVar = 'I am a variable which is defined later...';
function laterDeclaredFunction () {
console.log('I can be called any where though I am declared later...');
// 上面打印的话翻译一下是:虽然我被晚一些定义了,但是我可以在函数的任何地方被访问
// I can be called any where even though I am declared later
// 后者则被翻译为:即使我被晚一些定义了,我可以在函数的任何地方被访问
// 这里需要补充一个知识点是though和even though的区别:
// though和even though都引导让步状语从句,但是though和even意为“虽然”
// though引导的句子所说的是事实
// 而even though(=even if),意为“即使”
// 有退一步设想的意味,所说的不一定是事实。
// 为了写这个打印专门复习了一下英文,查了一下这个句式该怎么写,都是知识点,快快拿小本记好!
}
})()Dieser Code erfordert, dass wir über die dritte Zeile nachdenken wird in der Konsole angezeigt. Was ist die Ausgabe? Kann der Aufruf von laterDeclaredFunction() in der vierten Zeile erfolgreich sein?
Die Antwort ist Jiang Zi:

Wir sind uns alle einig, dass die Ausführungsreihenfolge von js Die Sprache ist automatisch. Was passiert von oben nach unten, wenn die Variable laterDeclaredVar in der ersten Zeile deklariert und definiert wurde, in der dritten Zeile jedoch undefiniert gedruckt wird? Warum wird laterDeclaredFunction in der siebten Zeile deklariert, der Aufruf in der vierten Zeile ist jedoch erfolgreich? Warum ist das so?
Es dreht sich alles um variable Objekte! !
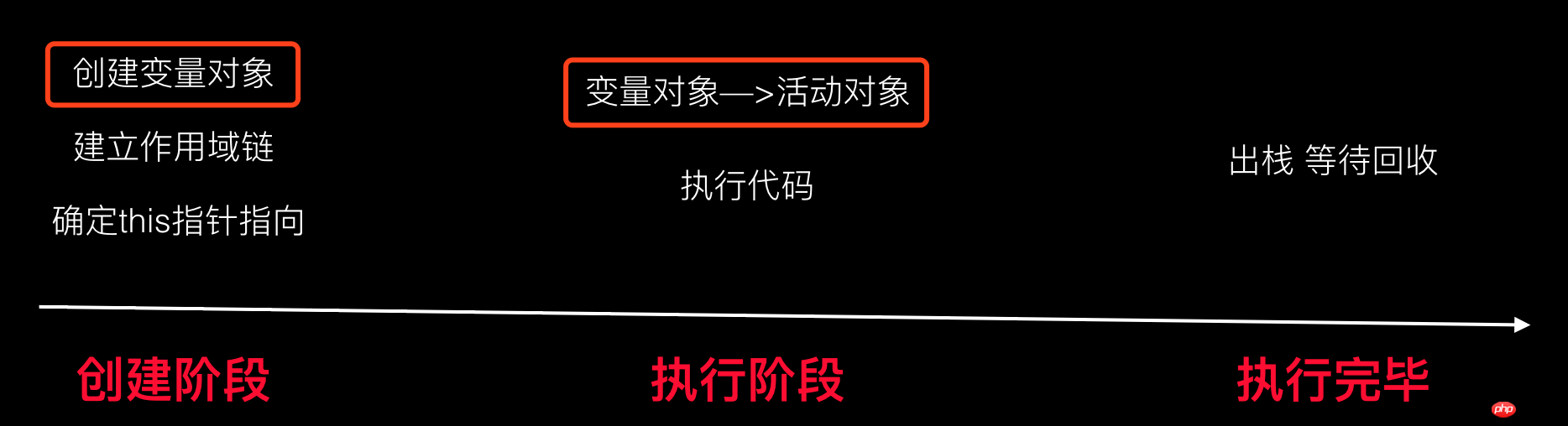
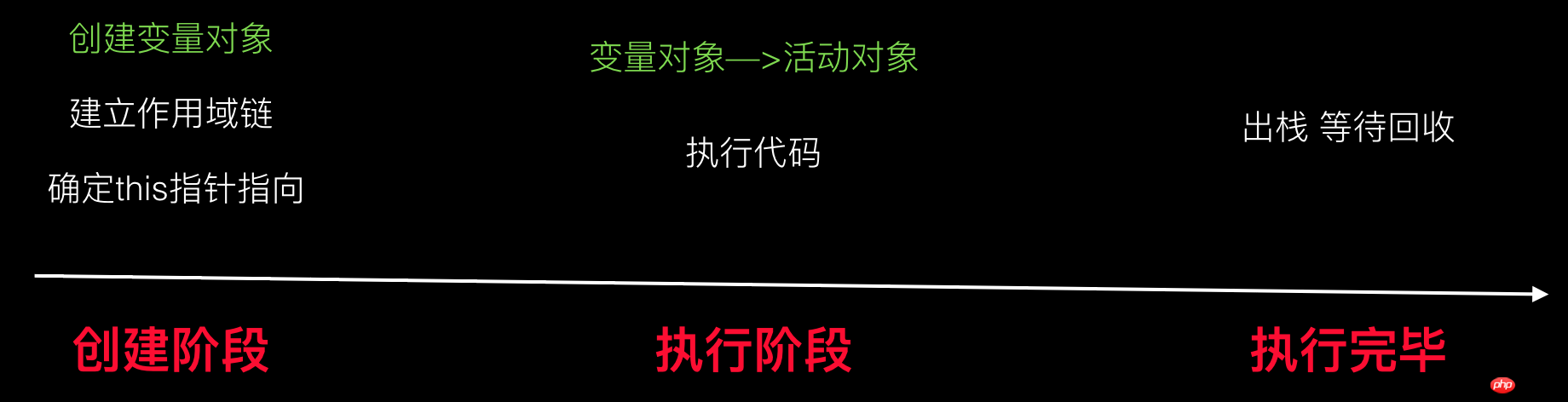
Kehren Sie zunächst zum Abschnitt zum Lebenszyklus des Ausführungskontexts zurück, um ihn zu überprüfen.

.... Bewertung abgeschlossen!
Was ist ein variables Objekt?
Wir werden beim Schreiben von Programmen viele Variablen und Funktionen definieren, und der Kern des oben genannten Problems besteht tatsächlich darin, wie und wo der Interpreter diese Variablen und Funktionen findet?
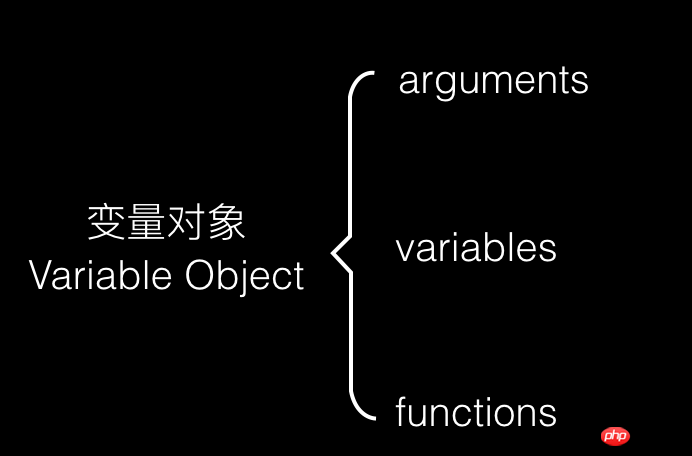
Das Variablenobjekt ist ein Konzept, das dem Ausführungskontext entspricht und alle Variablen, Funktionen unter dem Ausführungskontext und die Parameterliste der aktuellen Ausführungskontextfunktion definiert. Das heißt, das Variablenobjekt definiert die Parameterliste, interne Variablen und interne Funktionen, die innerhalb einer Funktion definiert sind.

In Bezug auf die Datenstruktur ist es so:

Erstellungsprozess von variablen Objekten?
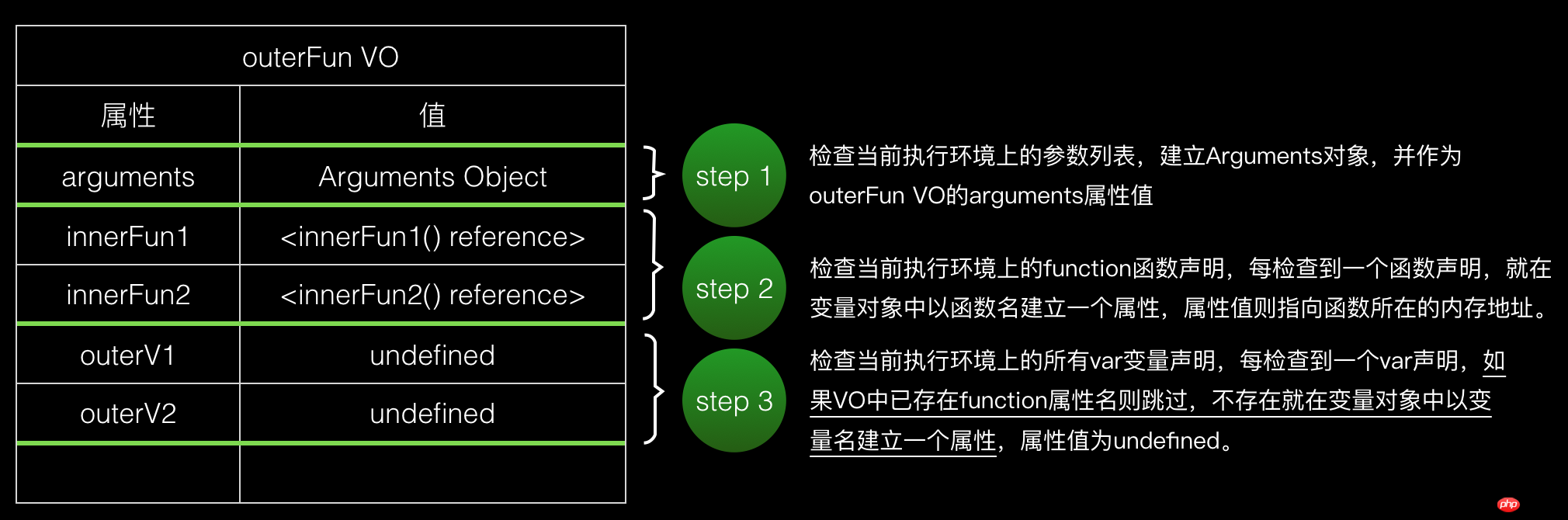
Nehmen Sie den folgenden Code als Beispiel, um den Erstellungsprozess des Variablenobjekts äußereFun() zu sehen.
function outerFun (arg1, arg2) {
var outerV1 = 1
var outerV2 = 2
function innerFun1 () {
var innerV1 = 3;
var innerV2 = 4;
console.log('i am innerFun1...')
}
function innerFun2 () {
console.log('i am innerFun2...')
}
function outerV2 () {
return 'i am outerV2'
}
}
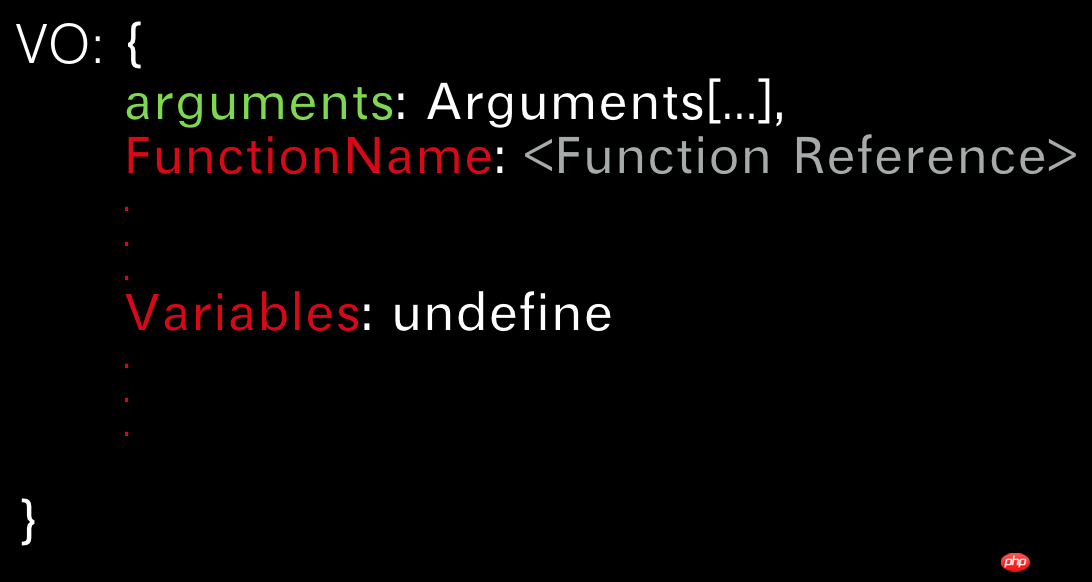
outerFun()Der Erstellungsprozess seines variablen Objekts ist wie folgt:

Das Variablenobjekt wird erstellt, wenn die Funktion aufgerufen wird, aber noch nicht ausgeführt wurde eine Funktion Der Prozess der Initialisierung interner Daten (Funktionsparameter, interne Variablen, interne Funktionen).
Was ist ein aktives Objekt?
Vor Eintritt in die Ausführungsphase kann nicht auf die Attribute im Variablenobjekt zugegriffen werden! Nach dem Eintritt in die Ausführungsphase wird das variable Objekt jedoch in ein aktives Objekt umgewandelt, und auf die darin enthaltenen Eigenschaften kann zugegriffen werden. Anschließend beginnt der Betrieb in der Ausführungsphase. Das aktive Objekt ist also tatsächlich eine andere Form des variablen Objekts, wenn es tatsächlich ausgeführt wird.
Globales Variablenobjekt
Wir sind Oben sprechen wir von variablen Objekten im Funktionskontext, und ihr Inhalt wird anhand der Daten (Parameter, Variablen, Funktionen) im Ausführungskontext bestimmt. Die variablen Objekte im globalen Kontext sind unterschiedlich. Am Beispiel des Browsers ist das globale Variablenobjekt das Fensterobjekt. Während der Initialisierungsphase des globalen Kontexts vor der Ausführung werden globale Variablen und Funktionen im Fenster bereitgestellt.
An dieser Stelle wird das Wissen über variable Objekte verwendet, um die Ausführungsergebnisse des Codes zu Beginn zu erklären Artikel, ich habe Ren Duer Puls bereits verstanden. Auf eine detaillierte Analyse wird hier verzichtet.
An diesem Punkt wurden die variablen Objekte und aktiven Objekte im Lebenszyklus des Ausführungskontexts aussortiert.

Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung von Javascript-Variablenobjekten und aktiven Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

