Heim >Backend-Entwicklung >Python-Tutorial >10 CSS3-Animationsbibliotheken (Tools), die es wert sind, geteilt zu werden
10 CSS3-Animationsbibliotheken (Tools), die es wert sind, geteilt zu werden
- 高洛峰Original
- 2017-04-18 17:24:191952Durchsuche
Heutzutage legen Websites mehr Wert auf das Benutzererlebnis, und hervorragende Animationseffekte können Ihre Anwendung interaktiver machen und dadurch mehr Benutzer anziehen. Durch das Hinzufügen einiger Animationen zu Ihrer Website wirkt die gesamte Seite dynamisch. Wenn Sie jedoch nicht mit der Definition dynamischer Effekte in CSS3 vertraut sind oder dynamische Effekte einfacher und direkter in Ihre Anwendung einführen möchten, können Sie auf die folgenden 10 hervorragenden dynamischen Effektbibliotheken (Tools) zurückgreifen und diese verwenden.
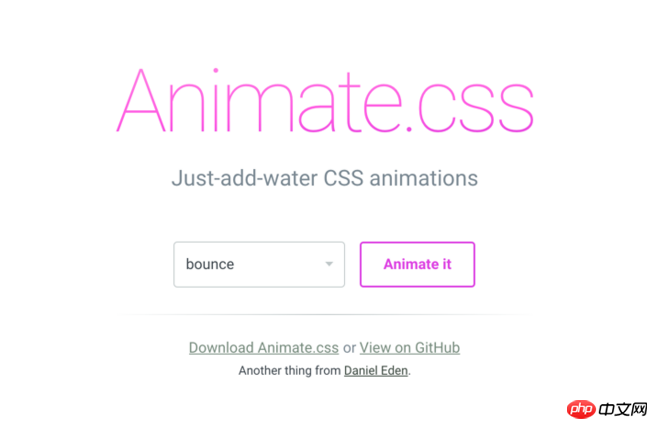
1. Animate.css
Animate.css ist eine CSS3-Animationsbibliothek, die ich bevorzuge. Sie ist sehr gut für diejenigen geeignet, die mit CSS3-Animationen-Effekten nicht vertraut sind Ich möchte Freunde, die Animationseffekte in ihre eigenen Websites oder H5-basierten APPs einführen. Denn Sie müssen nur die in Animate.css vordefinierten Animationsnamen zu den Elementen hinzufügen, die animiert werden müssen. Zum Beispiel die gängigen: Bounce, Flash, FadeIn, FadeOut usw. Insgesamt gibt es 75 verschiedene dynamische Effekte, die Ihre Grundbedürfnisse vollständig erfüllen können.
Natürlich gibt es einige Vorsichtsmaßnahmen für die Verwendung dieser Bibliothek. Beispielsweise ist es am besten, den Animationsstil sofort nach dem Hinzufügen eines Animationsstils zum Element zu entfernen, um die Animation abzuschließen. Darüber hinaus müssen Sie auch einige Anpassungen an der Dauer der Animation, der Vibrationsamplitude usw. vornehmen. Denn ich finde, dass die Animation in den Standardeinstellungen zu schnell und zu intensiv ist. Animate.css hat eine detaillierte Dokumentation bereitgestellt, die Ihnen erklärt, wie Sie diese Anpassungen vornehmen. 
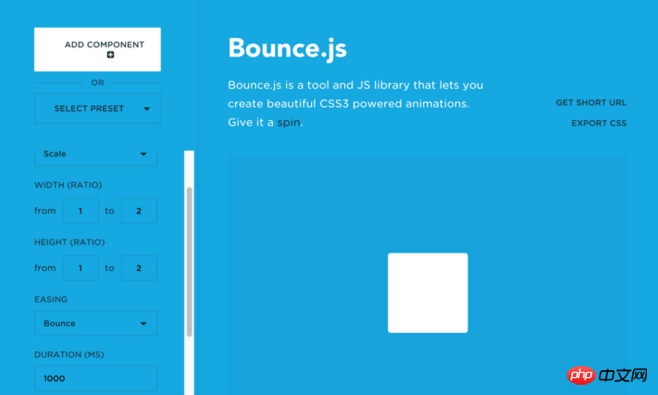
2. Bounce.js
Bounce.js ist ein kleines Tool, das CSS3-Animationen generieren kann. Es ist in JavaScript geschrieben und bietet eine Im Web Über die Benutzeroberfläche können Sie eine Komponente hinzufügen und dann Animationstypen auswählen, einschließlich Skalieren, Verschieben, Drehen und Schrägstellen, und dann deren Parameter festlegen. Wenn der gewünschte Effekt erreicht ist, können Sie diese Animation mit CSS exportieren, damit Sie sie erhalten können es auf Ihre App anwenden. 
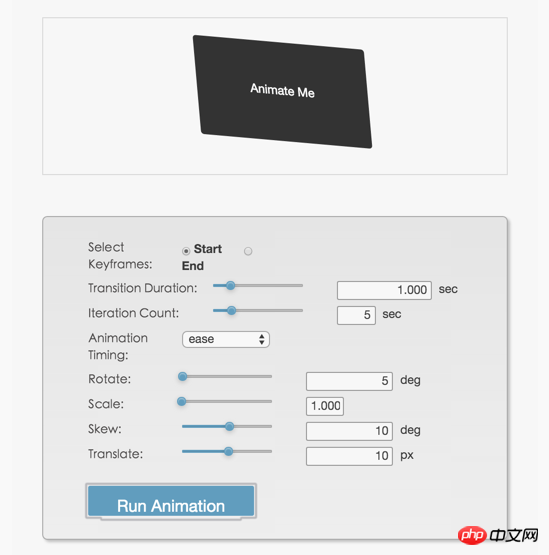
3. CSS3-Animation
CSS3-Animation ist ein sehr einfaches und benutzerfreundliches Animationstool. Sie können einige Fortschrittsbalken in die einfache grafische Benutzeroberfläche ziehen Der generierte CSS-Code wird automatisch in einem Textfeld unten angezeigt. Sie können ihn kopieren und zur direkten Verwendung in Ihre Anwendung einfügen. 
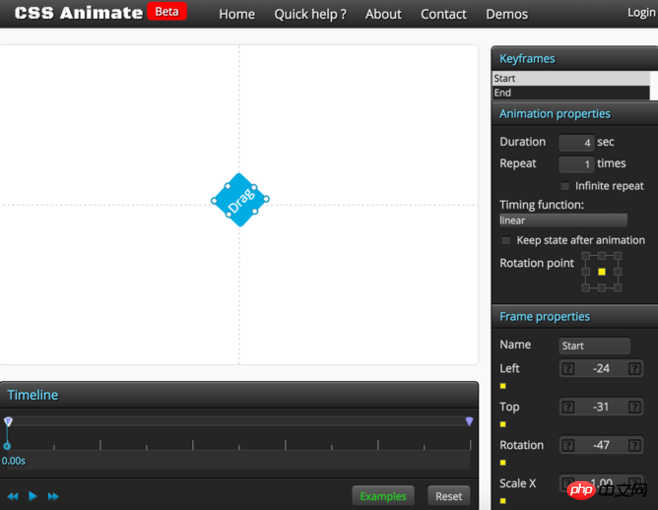
4. CSS Animate
Wenn Sie das Gefühl haben, dass die oben genannten Tools nicht in der Lage sind, die gewünschte Animation zu erzeugen, dann können Sie einen Blick auf CSS Animate werfen. Damit können Sie weitere Animationsparameter festlegen. Sie können beispielsweise die Koordinaten, die Größe und die Transparenz des Start- und Endstatus der Animation gleichzeitig festlegen, sodass Sie komplexere Animationen erstellen können . . 



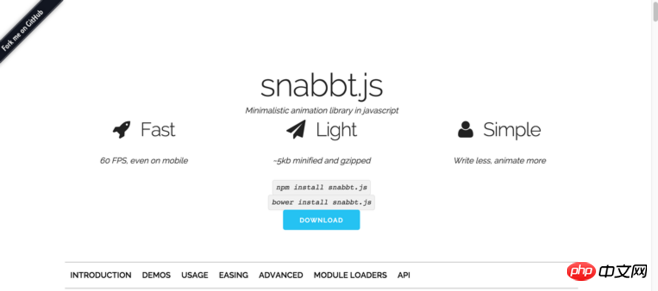
8.Snabbt.js
Sanbbt.js ist eine Animationsbibliothek, die mir sehr gut gefällt. Sie ist sehr klein und nur 5 KB groß, sodass sie in mobilen Anwendungen verwendet werden kann. Und es unterstützt auch die Kettensyntax, sodass Sie problemlos komplexe Animationskombinationen schreiben können. 
9. Kilometerzähler
Der Kilometerzähler wird zum Animieren von Zahlen verwendet. Dadurch können Sie beispielsweise die Zunahme der Personenzahl auf der Website, den Countdown und andere Zahlen gut darstellen. verwandte Animationen. 
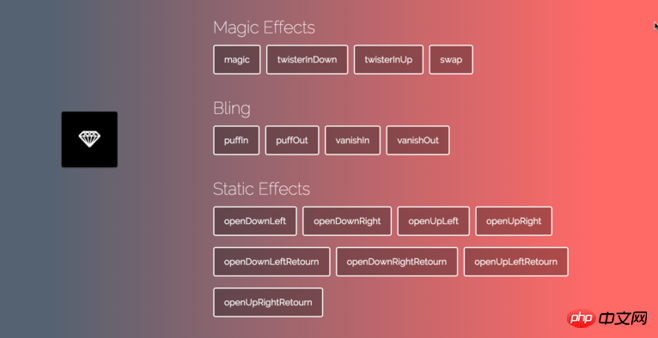
10.Hover.css
Hover.css bietet eine große Anzahl von Hover-Effekten, einschließlich 2D-Transformation, Symboltransformation, Hintergrundtransformation und so weiter. Und es kann auf fast alle Elemente angewendet werden, einschließlich Links, Schaltflächen, Logos, SVG und sogar Bilder und mehr. 
Verwandte Tool-Empfehlungen:
Ein sehr nützliches JavaScript-Entwicklungstool: WebStorm Mac-Version
-
PHP-Toolbox für chinesische Websites: PHP-Entwicklungstools kostenloser Download
Das obige ist der detaillierte Inhalt von10 CSS3-Animationsbibliotheken (Tools), die es wert sind, geteilt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

