Heim >Web-Frontend >H5-Tutorial >HTML5 fügt dem Eingabefeld eine Spracheingabefunktion hinzu
HTML5 fügt dem Eingabefeld eine Spracheingabefunktion hinzu
- 巴扎黑Original
- 2017-03-19 13:57:333579Durchsuche
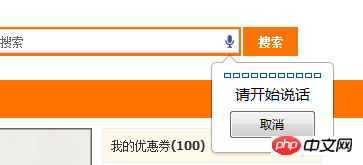
[Einführung] Hier stellen wir die leistungsstarken Funktionen von HTML vor, die Sie in Zukunft verwenden werden. Sie können dem Eingabefeld zunächst einen Blick auf die Implementierungsmethode werfen. Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen. Die Spracherkennung ist die Grundlage von HTML5.
Hier sind die leistungsstarken HTML-Funktionen Wird in Zukunft verwendet. Sie können dem Eingabefeld direkt eine Sprachfunktion hinzufügen.
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen

Tatsächlich ist es sehr einfach . Die Spracherkennung basiert auf HTML5. Ihre Verwendung ist
Wenn Sie eine XHTML-ähnliche Syntax mögen, können Sie dies tun Drücken Sie es so aus
< ;input type=“text“ x-webkit-speech=“x-webkit-speech“ />
Spracherkennung war vor zehn Jahren etwas, das unglaublich war Vor einigen Jahren konnte die Erkennung von Sprache auf Webseiten nur mit anderen Methoden wie der Verwendung von Flashplayer usw. erreicht werden. Um die Stimme zu erhalten, müssen Sie nun nur noch ein Attribut-Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
Mobile Geräte wie Browser auf Mobiltelefonen sollten, sofern sie HTML5 unterstützen, auch die Spracherkennung unterstützen. Versuchen Sie, diese Seite auf Ihrem Android zu durchsuchen?
Wenn Sie außerdem Javascript verwenden möchten, um das Ende des Spracherkennungsereignisses zu erreichen, können Sie onwebkitspeechchange verwenden
Das obige ist der detaillierte Inhalt vonHTML5 fügt dem Eingabefeld eine Spracheingabefunktion hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

