Heim >Backend-Entwicklung >C#.Net-Tutorial >Detaillierte grafische Erläuterung des Beispiels des ASP.NET Baidu Ueditor-Editors zum Hinzufügen eines Wasserzeicheneffekts zu hochgeladenen Bildern
Detaillierte grafische Erläuterung des Beispiels des ASP.NET Baidu Ueditor-Editors zum Hinzufügen eines Wasserzeicheneffekts zu hochgeladenen Bildern
- 高洛峰Original
- 2017-03-19 10:39:192180Durchsuche
In diesem Artikel wird hauptsächlich die Version ASP.NET Baidu UeditorEditor1.4.3 vorgestellt, um den Wasserzeicheneffekt beim Hochladen von Bildern zu implementieren Ich glaube, dass es im Detail durch Bilder, Texte und Beispielcodes für alle Freunde, die es benötigen, einen Blick darauf werfen kann.
Vorwort
Ich bin kürzlich bei der Arbeit auf einen Bedarf gestoßen, der darin besteht, die Funktion zum Hinzufügen von Wasserzeichen zu Bildern zu implementieren, die von asp.net Baidu hochgeladen wurden ueditor, durch Suche Die relevanten Informationen wurden endlich implementiert. Am Ende des Artikels finden Sie einen Beispielcode.
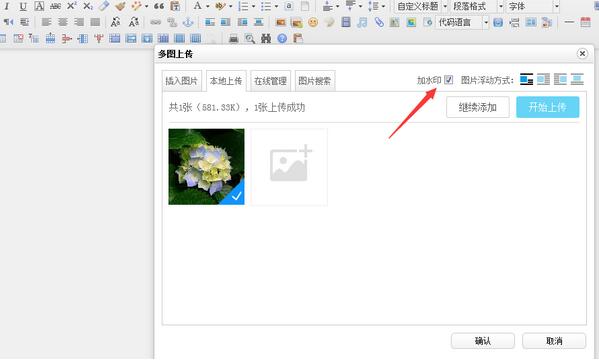
Rendering
Werfen wir zunächst einen Blick auf die gewünschte Funktionsoberfläche. Wenn Sie feststellen, dass dieser Effekt nicht Ihren Wünschen entspricht, Folgendes: Der Inhalt muss nicht gelesen werden.

Vorbereitung
Ueditor-komprimiertes Paket vom Beamten heruntergeladen Ich habe die Version ueditor1_4_3-utf8-net heruntergeladen. Die folgende Einführung gilt für diese Version.
Schnittstelle ändern
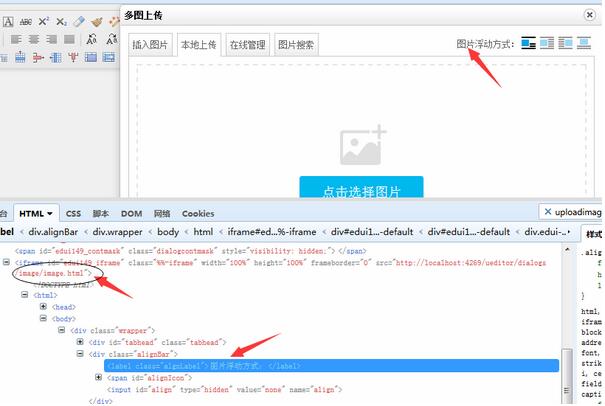
Suchen Sie zunächst die Stelle, an der wir „Wasserzeichen [Kontrollkästchen]“ hinzufügen möchten

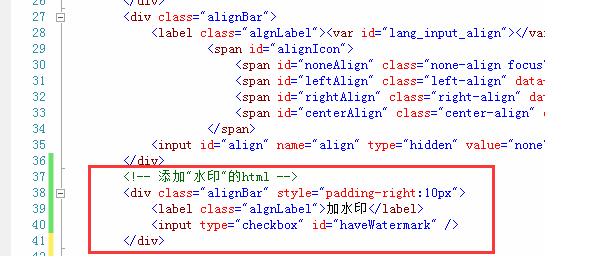
Daraus können wir erkennen, dass wir zur Datei image.html gehen sollten, um unseren HTML-Code zu ändern, und ab Zeile 36 ein paar Zeilen HTML-Code hinzufügen sollten image.html-Datei. Wie unten gezeigt:

Aktualisieren Sie die Benutzeroberfläche, klicken Sie auf Multi-Image-Upload>Lokaler Upload. Die Benutzeroberfläche sieht folgendermaßen aus:

Eine praktikable Lösung finden
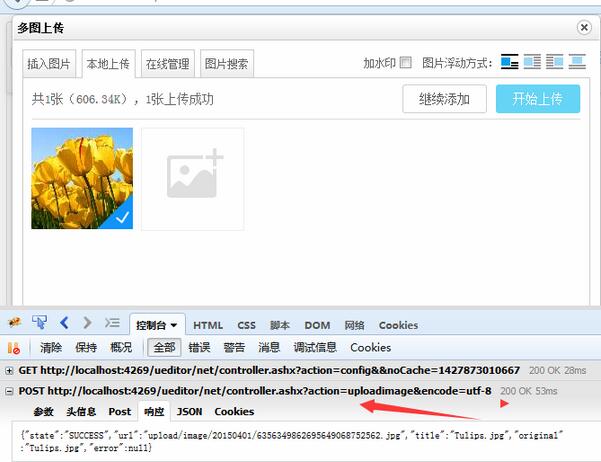
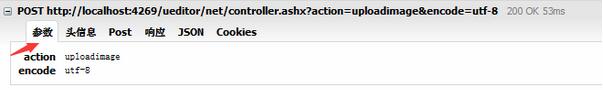
Öffnen Sie FireBug, wählen Sie die Konsole aus, Wir laden ein Bild hoch. Schauen Sie sich die Anforderungsinformationen an:


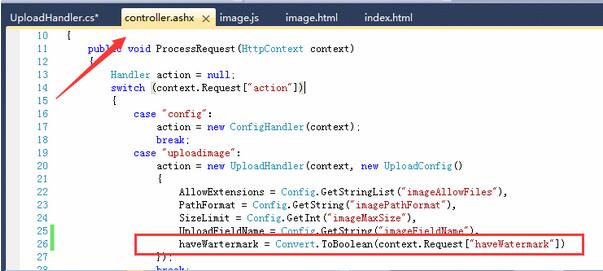
Wie Sie hier sehen können, erfolgt das Hochladen von Bildern wird von controller.ashx verarbeitet und es gibt die angeforderten Parameter: Aktion und Kodierung. Schauen wir uns dann an, wie controller.ashx konkret verarbeitet wird:

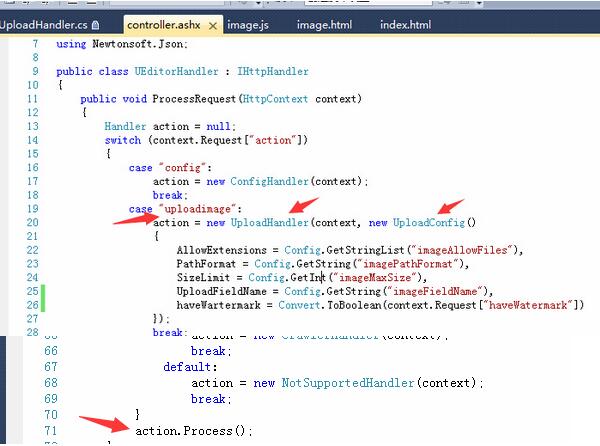
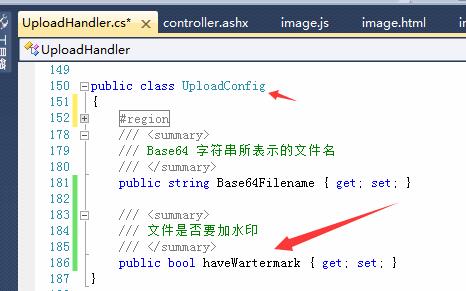
Der von der Rezeption übergebene Parameteraktionsparameterwert ist uploadimage und die Sammelklage abgeleitet von der Klasse UploadHandler wird instanziiert, und UploadHandler injiziert eine Instanz der UploadConfig-Klasse über den -Konstruktor und wird schließlich von action.Process() aufgerufen:

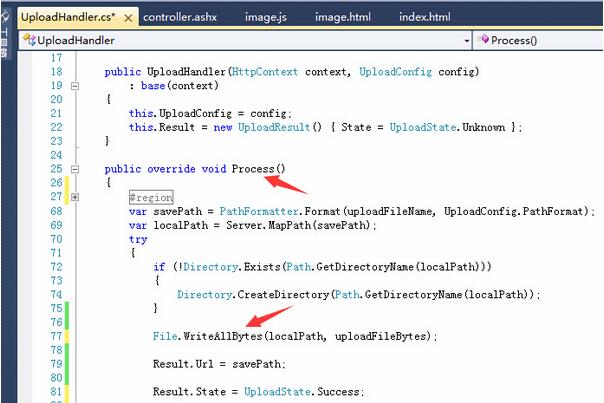
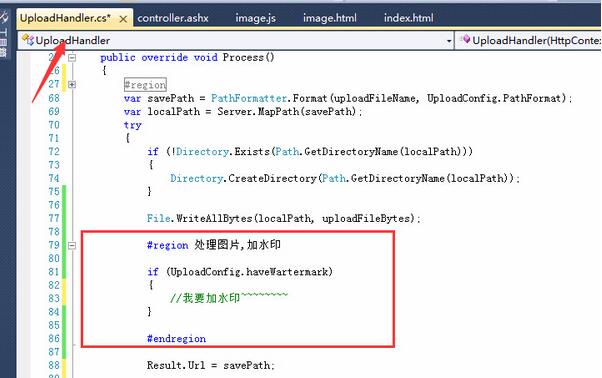
wobei File.WriteAllBytes die Methode zum Speichern des Bildes ist.
Das Obige ist der Hauptverarbeitungscode für den „lokalen Upload“ beim Bild-Upload. Denken Sie jetzt darüber nach: Wir möchten den Bildern ein Wasserzeichen hinzufügen. Wie sollen wir das machen?
Jemand hat schnell gemerkt: Wenn wir controller.ashx vom Frontend anfordern, können wir den „String“ übergeben, der angibt, ob im Hintergrund ein Wasserzeichen hinzugefügt werden soll entsprechende Verarbeitung durch Urteil!
Implementierung
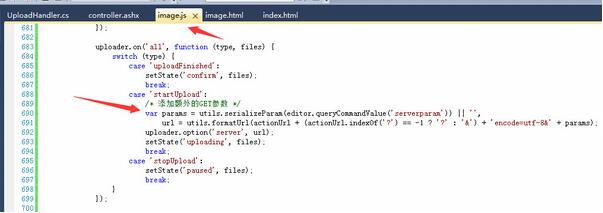
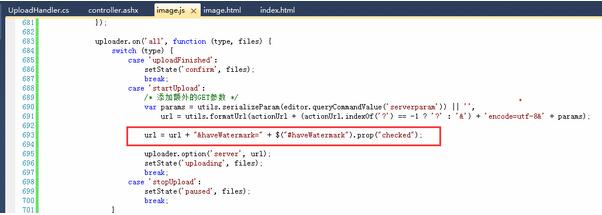
1. Finden Sie zunächst heraus, wo die Parameter hinzugefügt werden, wenn Sie controller.ashx, js anfordern Es sollte nicht schwierig sein, Studenten mit besseren Grundlagen zu finden:

Wir fügen ihm Parameter hinzu: „Ob Wasserzeichen hinzugefügt werden soll“

2. Rufen Sie die Parameter im Hintergrund ab und bestimmen Sie, ob ein Wasserzeichen hinzugefügt werden soll



Okay, du bist fertig~
Laden Sie ein Bild hoch, um es zu sehen:

Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung des Beispiels des ASP.NET Baidu Ueditor-Editors zum Hinzufügen eines Wasserzeicheneffekts zu hochgeladenen Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

