Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Bootstrap-Übergangseffekt. Übergangsmodalbox (Modal)
So verwenden Sie den Bootstrap-Übergangseffekt. Übergangsmodalbox (Modal)
- 高洛峰Original
- 2017-03-20 14:02:202056Durchsuche
In diesem Artikel wird hauptsächlich der Bootstrap Übergangsmodalkasten (Modal) vorgestellt, der sehr gut ist und einen Referenzwert hat. Freunde, die ihn benötigen, können darauf verweisen
Sie können den ausgeblendeten Inhalt des modalen Plug-Ins wechseln: 1. Über das Datenattribut: auf demController-Element (z. B. Button oder Link) Legen Sie das Attribut fest und legen Sie data-toggle="modal" oder data-target="#identifier" fest, um das spezifische modale Feld anzugeben, das umgeschaltet werden soll (mit id="identifier") href="#identifier" rel="external nofollow"
$('#identifier').modal(options)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-模态框Modal</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<p class="container">
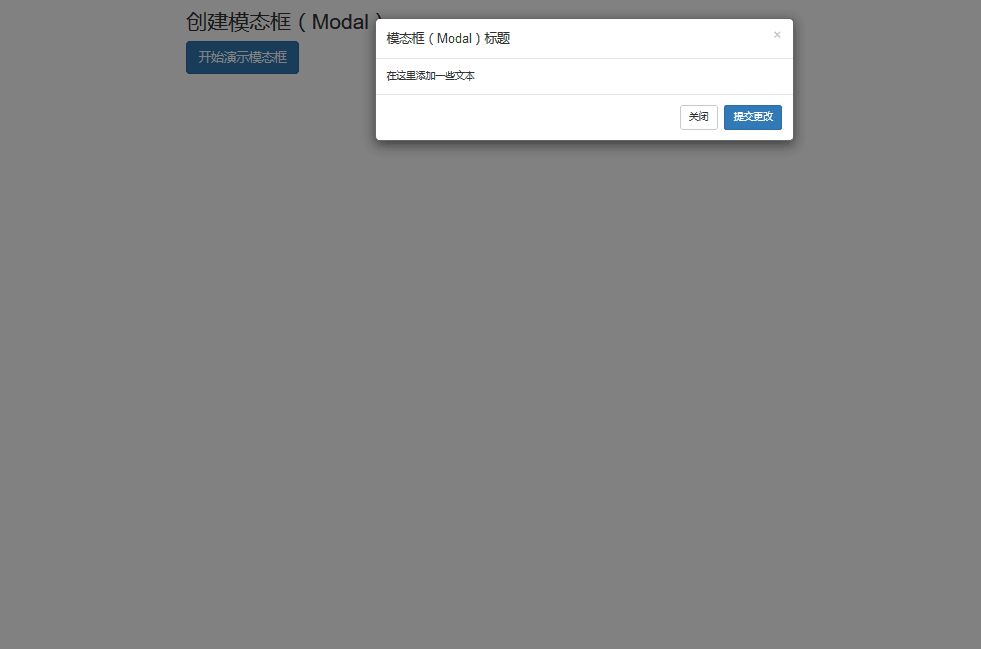
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<!-- 模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close"data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4>
</p>
<p class="modal-body">
在这里添加一些文本
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default"data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Hinweis:
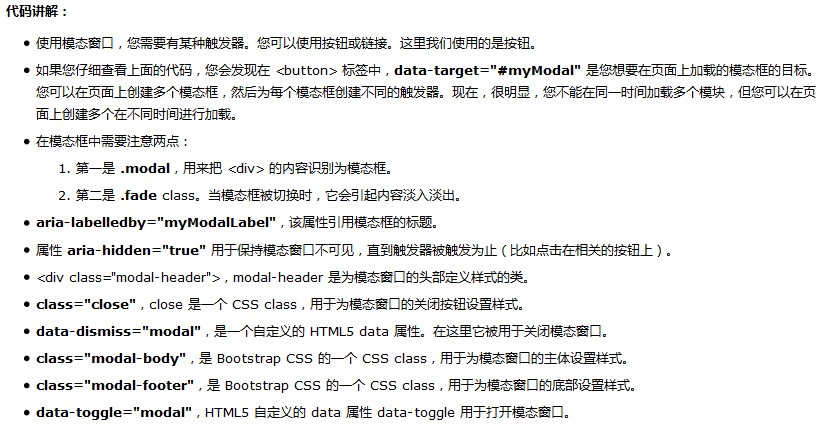
aria-labelledby="myModalLabel" aria-hidden="true"Offizielle Verbessern Sie die Sichtbarkeit der Barrierefreiheit der Modalbox Fügen Sie unbedingt die Attribute
und role="dialog" zu .modal hinzu, um auf die Titelleiste der Modalbox zu verweisen. Fügen Sie das Attribut aria-labelledby="..." zu .modal-dialog hinzu. aria-hidden="true"

Detaillierte Erläuterung, wie Bootstrap das Grundlayout implementiert
Analyse der Verwendung der BootStrap-Tabelle
JS-Komponente Bootstrap Table Tabellenzeilen-Drag-Effekt-Implementierungscode
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Bootstrap-Übergangseffekt. Übergangsmodalbox (Modal). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

