Heim >Web-Frontend >js-Tutorial >Einführung in das Tutorial zum Erstellen einer Vue.j-Umgebung
Einführung in das Tutorial zum Erstellen einer Vue.j-Umgebung
- 高洛峰Original
- 2017-03-22 13:30:311544Durchsuche
In diesem Artikel wird hauptsächlich ein supereinfaches Tutorial zum Erstellen einer Vue.js-Umgebung vorgestellt, das Ihnen beim schnellen Aufbau einer Vue-Umgebung hilft. Interessierte Freunde können sich darauf beziehen
Vue, ein neues Tool , kann tatsächlich die Effizienz verbessern: (Voraussetzung ist, dass es mit dem Netzwerk verbunden ist)
1. Verwenden Sie Vue, um das Front-End zu entwickeln , Zunächst muss eine Umgebung vorhanden sein. Diese Umgebung erfordert die Hilfe eines Knotens. Sie müssen daher zuerst den Knoten installieren und dann npm im Knoten verwenden, um die erforderlichen Abhängigkeiten usw. zu installieren.
kleiner Trick: Wenn Sie npm direkt in cmd verwenden, um einige Tools zu installieren, wird es langsamer, daher verwenden wir Taobaos npm Mirror : Eingabe
npm install -g cnpm –registry=https://registry.npm.taobao.org, um den npm-Spiegel direkt dort zu installieren, wo npm in Zukunft verwendet wird.
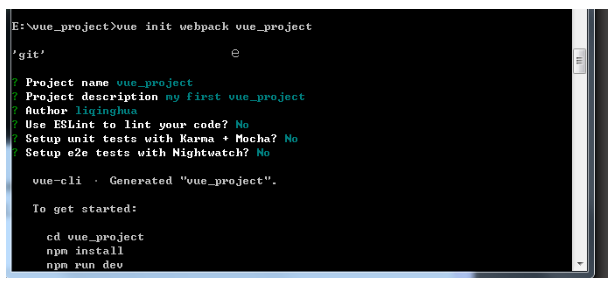
vue init webpack vue_project (der letzte ist der Name des von mir erstellten Projektordners)
wird während des Vorgangs angezeigt
modules Verzeichnis generieren (abhängige Codebibliotheken installieren)
npm install => Dieser Ordner node_modules wird generiert (Hinweis: Wenn wir das mit vue-cli-Gerüst erstellte Vue-Projekt an andere Orte kopieren, müssen wir das Verzeichnis node_modules löschen, andernfalls kann cnpm run dev nicht an anderen Orten ausgeführt werden. Die Pfad ist entworfen Frage. Nach dem Löschen müssen Sie cnpm erneut installieren)
npm run dev Nachdem die Vorbereitungen abgeschlossen sind, testen Sie, ob das Standardmodul app.vue im Projekt ausgeführt werden kann . Dies muss zuerst installiert werden. In der Befehlszeile wird die Datei build/dev-server.js ausgeführt „ (wird zum Ausführen von „release“ verwendet) ist die Datei „build/build.js“. Wir können mit diesen beiden Dateien zum Lesen und Analysieren des Codes beginnen. Devdeendencies stellen einige Abhängigkeiten unseres Kompilierungsprozesses dar.
Readme-Datei: ProjektbeschreibungsdateiJede Komponente ist in drei Teile unterteilt: Vorlage, Logik, Stilcnpm run dev Drücken Sie einfach die Eingabetaste und der Browser wird geöffnethttp://localhost:8080
Anwendungsszenario:
Für Frontend-Anwendungen mit komplexer Interaktionslogik ; > Es kann eine grundlegende Architekturabstraktion bereitstellen;
kann Daten über AJAX beibehalten, um ein Front-End-Benutzererlebnis sicherzustellen.
Vorteile:Wenn das Front-End einige Vorgänge mit den Daten durchführt, können Sie über AJAX-Anfragen eine Datenpersistenz auf dem Back-End herstellen Um die gesamte Seite zu aktualisieren, ändern Sie einfach den Teil der Daten im DOM, der geändert werden muss. Insbesondere in mobilen Anwendungsszenarien ist das Aktualisieren der Seite zu teuer und lädt viele Ressourcen neu. Obwohl einige davon zwischengespeichert werden, werden DOM, JS und CSS der Seite von der Seite neu analysiert Daher werden mobile Seiten normalerweise zu einer SPA-Einzelseitenanwendung.
Vue.js-Funktionen: MVVM-Framework, datengesteuert, komponentenorientiert, leichtgewichtig, prägnant, effizient, schnell und modulfreundlich. Verwandte Artikel:
Erstellen von Bootstrap-Komponenten durch reines Vue.jsDetaillierte Beschreibung leistungsstarker Vue.js-Komponenten
Super umfassende Zusammenfassung der Verwendung von vue.js
Das obige ist der detaillierte Inhalt vonEinführung in das Tutorial zum Erstellen einer Vue.j-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

