Heim >Backend-Entwicklung >PHP-Tutorial >14 kostenlose Responsive Web-Testtools
14 kostenlose Responsive Web-Testtools
- 巴扎黑Original
- 2017-04-18 17:33:163717Durchsuche
[Einleitung] Sobald Sie sich für die Erstellung einer Website entschieden haben, sollten Sie Designstandards festgelegt haben. Was sollte Ihrer Meinung nach als nächstes getan werden? prüfen! Ich verwende das Wort Testen, um zu testen, wie gut Ihre Website auf unterschiedliche Bildschirm- und Browsergrößen reagiert. Das Testen ist ein wichtiger Schritt im responsiven Webdesign-Prozess. Wenn Sie verstehen...
Sobald Sie sich für die Erstellung einer Website entscheiden, sollten Sie bereits über Designstandards verfügen. Was sollte Ihrer Meinung nach als nächstes getan werden? prüfen! Ich verwende das Wort „Test“, um zu testen, wie gut Ihre Website auf verschiedene Bildschirm- und Browsergrößen reagiert. Das Testen ist ein wichtiger Schritt im responsiven Webdesign-Prozess. Wenn Sie wissen, wovon ich spreche, müssen Sie dafür sorgen, dass Ihre Website auf jedem Gerätetyp gut aussieht.
In der heutigen Welt haben technologische Fortschritte und Tools dazu geführt, dass Benutzer das Internet nicht nur über ihren Laptop oder Desktop nutzen. Dazu tragen auch die rasanten Datengeschwindigkeiten der Telekommunikationsunternehmen bei. Dadurch müssen Designer sicherstellen, dass die Website auf einer Vielzahl von Geräten gut funktioniert.
Zum Glück ist das kein großes Problem. Es gibt online viele gute, kostenlose Testtools für responsives Webdesign, mit denen Sie überprüfen können, ob das Design Ihrer Website benutzerfreundlich ist und auf verschiedene Geräte reagiert. Die Website sollte auf verschiedenen verfügbaren Geräten benutzerfreundlich und responsiv sein. Die Erstellung eines reaktionsfähigen/mit mehreren Geräten kompatiblen Website-Designs, das intelligent, flexibel und im Einklang mit dem regulären Web-Erlebnis ist, wird mit Sicherheit zum Erfolg führen.

Nachfolgend sind einige großartige Tools und Ressourcen aufgeführt, die Ihnen beim Entwerfen einer Website helfen können, die sich an verschiedene Gerätegrößen und Betriebssysteme anpassen lässt. Zum Testen einer responsiven Website mit den unten aufgeführten Tools und Ressourcen sind keine Programmierkenntnisse erforderlich.
Das beste kostenlose Tool zum Testen von responsivem Webdesign
1. Responsive Design Bookmark
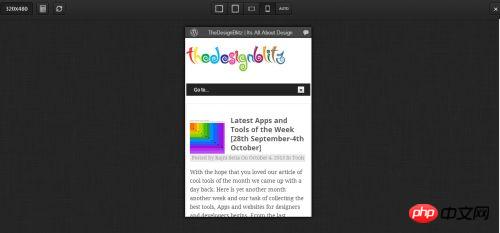
Responsive Design Bookmark ist ein praktisches Tool zum Testen von responsivem Design. Ziehen Sie einfach das Lesezeichen in die Lesezeichenleiste und es wird auf Ihren Browser angewendet. So funktioniert es: Zunächst wird eine virtuelle Tastatur ausgelöst, um zu prüfen, wie viel Platz der Benutzer bei der Eingabe von Daten hat. CSS-Aktualisierung später auslösen.
Wenn Sie eine CSS-Datei speichern, werden die Änderungen sofort wirksam, ohne dass Sie den Browser, in dem Sie arbeiten, aktualisieren müssen. Schließen Sie abschließend das Lesezeichen und kehren Sie zur aktuellen Seite zurück. Dadurch können Sie eine Vorschau der aktuellen Seite in einer Größe anzeigen, die der Breite Ihres Tablet- oder Smartphone-Bildschirms entspricht.

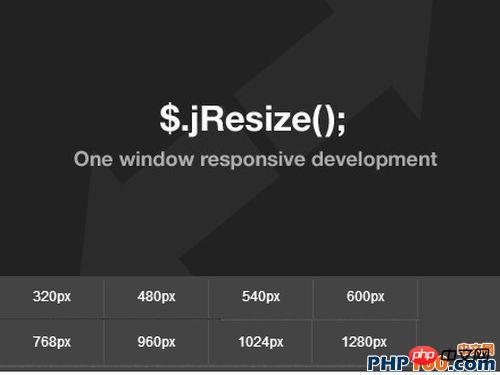
2. jResize-Plugin
jResize ist ein in jQuery integriertes responsives Webentwicklungstool zur Unterstützung responsiver Entwicklungsprojekte. Frames werden in unterschiedlichen Breiten in Webseiten eingebettet. So ist es einfach, Ihren HTML-Code im Browser anzupassen. Sie müssen lediglich dieses coole Tool herunterladen und die Abmessungen ändern sich, wenn Sie auf die gewünschte Breite klicken.

3. resizeMyBrowser
resizeMyBrowser ist ein responsives Webdesign-Tool, mit dem Sie die Browsergröße auswählen können, die Sie testen möchten. Benutzer können aus 15 verschiedenen voreingestellten Größen wählen oder benutzerdefinierte Größen eingeben.

4. Screenqueri.es
Screenqueri.es ist ein perfektes Responsive-Design-Testtool auf Pixelebene, mit dem Sie Ihr Design in 30 verschiedenen Testbereichen testen können auf einem Gerät oder in einem benutzerdefinierten Auflösungsfenster.

5. Reaktionsrechner
Der Reaktionsrechner ist ein Tool, mit dem Designer Pixel in einer bestimmten Situation auf 100 % umrechnen können. Es hilft Ihnen, PSD-Pixel perfekt in Ihre Website einzufügen. Klicken Sie einfach auf Ihr Anliegen.

6. Screenfly
Screenfly von QuirkTools ist ein Online-Simulationstool für digitale Geräte, mit dem Benutzer eine Vorschau ihrer responsiven Designs auf verschiedenen Geräten wie dem Desktop anzeigen können , Tablet, Mobiltelefon oder Fernseher. Es ist einfach zu bedienen und bietet Ihnen, wie bereits erwähnt, eine Vielzahl von Optionen, z. B. die Anzeige auf Desktop-Computermonitoren unterschiedlicher Größe und auf virtuellen Fernsehbildschirmen. Darüber hinaus gibt es Optionen zum Aktivieren oder Deaktivieren des Scrollens oder Drehens der Anzeige.

7. Responsinator
Responsinator ist ein cooles Tool, eine Online-Website, mit der Sie eine Vorschau Ihrer Webseiten auf Smartphones und Tablets im Hoch- und Querformat anzeigen können. Darüber hinaus kann Ihnen Responsinator ein realistisches Erlebnis beim Durchsuchen Ihrer Website auf verschiedenen Bildschirmen bieten. Geben Sie einfach die URL ein und sehen Sie sich die Vorschau auf iPhone, iPad, Kindle und anderen Android-Telefonen an.

8. Viewport Resizer
Viewport Resizer ist ein browserbasiertes Tool, mit dem Benutzer die Reaktionsfähigkeit jeder Website testen können. Benutzer müssen lediglich das Lesezeichen speichern, die Seite besuchen, die sie testen möchten, auf das erstellte Lesezeichen klicken und prüfen, wie die Seite bei allen Arten von Bildschirmauflösungen funktioniert.

9. Respondr
Dies ist ein einfaches und nützliches Tool, das Sie auffordert, die URL der Website oder Seite einzugeben, die Sie testen möchten, und dann auszuwählen Ihr Das Gerät, das Sie testen möchten.

10. ReView.Js
ReView wurde von Edward Cant entwickelt und ist ein dynamisches Fenstersystem, das eine effektive Auswahl an reaktionsfähigen Webansichten bietet. Benutzer können den Responsive-Design-Status aktivieren und deaktivieren.

11. Designmodo Responsive Test
Designmodo Responsive Test Wie der Name schon sagt, handelt es sich hierbei um ein Responsive-Website-Testtool, das Ihnen bei einer Vielzahl von Problemen helfen kann Testen Sie Website-Tests in Bildschirmgrößen. Geben Sie einfach die URL ein, um einen Gerätetyp auszuwählen, oder geben Sie eine benutzerdefinierte Größe ein. Das Bild unten zeigt einen Responsive-Test unserer Website.

12. Adobe Edge Inspect
Adobe Edge Inspect CC ermöglicht Ihnen die Vorschau und Überprüfung Ihres Webdesigns auf verschiedenen Geräten. Es verfügt über viele Funktionen wie synchrones Browsen, Ferninspektion, Screenshots, Kantenerkennung, Skalierbarkeit usw.

13. responsivepx
Es ist ein cooles Online-Portal oder Tool, mit dem Sie Ihr responsives Website-Design testen können. Damit können Sie Ihre Website Pixel für Pixel anpassen. Mit dieser Funktion können Sie Haltepunkte festlegen und testen, wie CSS-Medien auf Ihrer Website funktionieren.

14. DimensionsApp
DimensionsApp ist ein Online-Emulator für Mobiltelefone und Tablets, der Ihnen bei der Bedienung auf Tablets, Breitbildgeräten und Mobiltelefonen helfen kann usw. Testen Sie die Reaktionsfähigkeit Ihrer Website auf vielen Geräten. Geben Sie einfach die URL Ihres Blogs ein und klicken Sie auf die Namen der verschiedenen Geräte, um zu sehen, wie es aussehen wird.

Haben Sie neben den oben aufgeführten Tools noch weitere Lieblingstools für kostenloses responsives Webdesign? Wenn ja, teilen Sie es bitte schnell mit.
Verwandte Tool-Empfehlungen:
Ein sehr nützliches JavaScript-Entwicklungstool: WebStorm Mac-Version
Zeitsparende Browser-Synchronisierung Testtool: Browser -sync-master
php Chinesische Website-Toolbox: PHP-Entwicklungstools kostenloser Download
Das obige ist der detaillierte Inhalt von14 kostenlose Responsive Web-Testtools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

