Heim >Web-Frontend >js-Tutorial >Eine detaillierte Erklärung des Vererbungsmechanismus in js
Eine detaillierte Erklärung des Vererbungsmechanismus in js
- 阿神Original
- 2017-10-24 09:16:251580Durchsuche
Vorwort
Ich habe vor kurzem Vue gelernt und habe am Wochenende endlich Zeit, etwas zu schreiben (ich bin ein wenig aufgeregt, wenn ich daran denke, wieder Likes betrügen zu können!). In den Grundlagen von JavaScript ist neben Abschlüssen auch die Vererbung eine Schwierigkeit. Aufgrund der Länge des Artikels habe ich vor, ihn in zwei Teile zu unterteilen. Auch basierend auf „Javascript Advanced Programming“ werde ich eine detaillierte Erklärung geben. Wenn etwas nicht stimmt, korrigieren Sie mich bitte.
Vorbereitendes Wissen
Um die Vererbung besser zu erklären, stellen wir zunächst einige vorbereitende Kenntnisse vor.
1. Konstruktor, Instanz
Der Konstruktor ist eine Funktion, die von zum Erstellen eines Objekts verwendet wird und im Wesentlichen eine Funktion ist. Der Unterschied zu anderen Funktionen besteht darin, dass die aufrufende Methode unterschiedlich ist:
Wenn sie über den
new-Operator aufgerufen wird, ist sie der KonstruktorWenn es nicht über den
new-Operator aufgerufen wird, handelt es sich um eine normale Funktion
Beispiel:
function Person(name, age) {
this.name = name;
this.age = age;
}
//当做构造函数调用
var person1 = new Person('Mike',10);
//当做普通函数调用,这里相当于给window对象添加了name和age属性,这个不是重点,只要注意调用方式
Person('Bob',12);
console.log(person1)//Person {name: "Mike", age: 10}
console.log(name)//Bob
console.log(age)//12In var person1 = new Person('Mike',10);, Es wird über die neue Operatorfunktion Person aufgerufen, und person1 wird hier als
-Konstruktor bezeichnet, und wird als person1-Instanz von Funktionsobjekt Person . In der Instanz gibt es ein -Attribut, das auf den entsprechenden Konstruktor verweist, siehe folgendes Beispiel: constructor
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
console.log(person1.constructor)//function Person(){省略内容...}
console.log(person2.constructor)//function Person(){省略内容...}Wenn wir Beim Erstellen einer Funktion verfügt das Funktionsobjekt über ein
-Attribut, bei dem es sich um einen-Zeiger prototype handelt, der auf sein Prototypobjekt zeigt. Die Essenz des Prototypobjekts ist auch ein Objekt. Dieser Satz ist möglicherweise etwas schwer zu verstehen, wenn Sie ihn zum ersten Mal lesen. Nehmen Sie zum Beispiel die Funktion:
function Person(name, age) {
this.name = name;
this.age = age;
}
console.log(Person.prototype)//object{constructor:Person} auf ein Objekt zeigt, bei dem es sich um das Prototypobjekt handelt von PersonPerson.prototype , und dieses Objekt hat ein -Attribut, das auf das -Funktionsobjekt zeigt. Fühlen Sie sich ein wenig schwindelig? Es spielt keine Rolle, als nächstes werden wir eine bessere Methode verwenden, als Beispiele zu geben – Bilder zu zeichnen. constructorPerson3. Die Beziehung zwischen Konstruktoren, Prototypobjekten und Instanzen
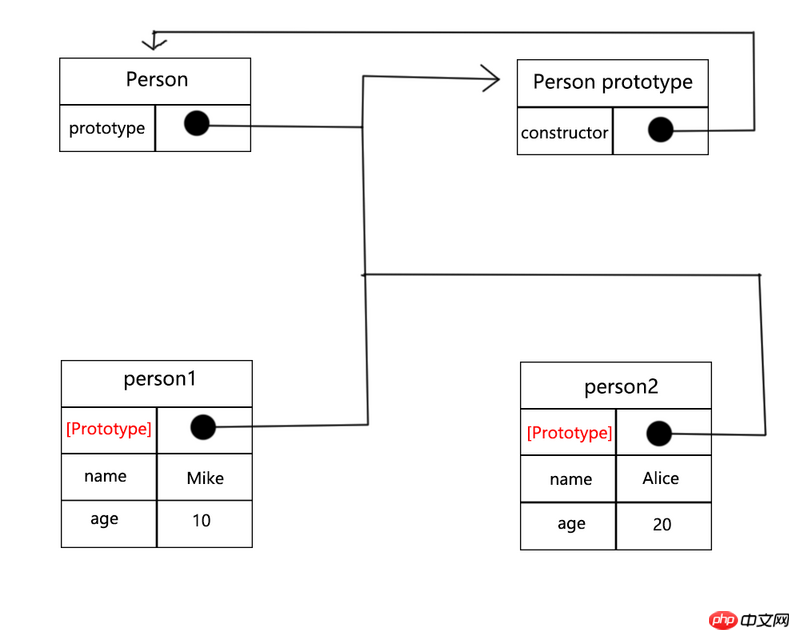
Zuvor haben wir den Konstruktor, die Instanzen und die Prototypobjekte vorgestellt. Als nächstes verwenden wir ein Bild, um diese drei darzustellen Es ist mühsam, diese Art von Bild mit PS zu zeichnen. Kann jemand ein gutes Werkzeug empfehlen?):
Auf dem Bild können wir sehen: 
- Das
- des Funktionsobjekts zeigt auf das Prototypobjekt, und das
des Prototypobjekts zeigt auf das Funktionsobjekt
prototypeconstructorDas - -Attribut des Instanzobjekts zeigt auf das
Prototypobjekt
[Protoptype], das hier ist das interne Attribut[Protoptype], das zunächst so verstanden werden kann, wie es existiert, aber wir dürfen nicht darauf zugreifen (obwohl einige Browser den Zugriff auf dieses Attribut zulassen). , aber wir verstehen es zunächst so), die Funktion dieses Attributs ist: ermöglicht der Instanz den Zugriff auf die Eigenschaften und Methoden im Prototypobjekt über dieses Attribut . Zum Beispiel:
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象中添加属性或者方法
Person.prototype.sex = '男';
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
//只给person2设置性别
person2.sex = '女';
console.log(person1.sex)//'男'
console.log(person2.sex)//'女'-Attribut für die -Instanz, sondern aufgrund der Existenz von person1 das entsprechende Attribut in der Auf das Prototypobjekt wird zugegriffen; sexGleichzeitig ist die Ausgabe „weiblich“, nachdem wir das Attribut [Protoptype] auf person2 gesetzt haben, was bedeutet, dass die Instanz selbst nicht über das entsprechende Attribut verfügt oder Methode wird das entsprechende Attribut oder die entsprechende Methode im Prototypobjekt gefundensexVererbung
Das Prinzip der Prototypenkette lautet: Lassen Sie einen Referenztyp die Eigenschaften und Methoden eines anderen Referenztyps erben.
Sehen wir uns das gerade erwähnte Wissen noch einmal an:
- Prototypobjekt
- verweist über das
-Attribut auf den -Konstruktor
constructorInstanz - zeigt über das
-Attribut auf das -Prototypobjekt
Jetzt lasst uns nachdenken zu einer Frage:[Prototype]Was passiert, wenn Sie das Prototypobjekt einer Instanz eines anderen Konstruktors gleichsetzen?
Zum Beispiel:
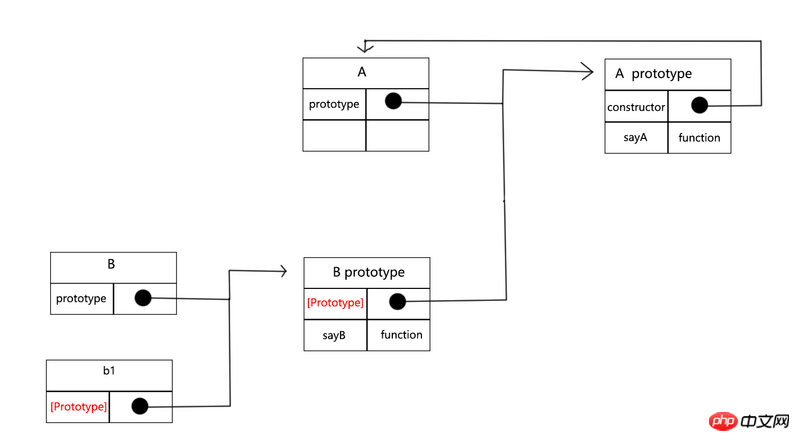
Um besser zu verstehen, was gerade passiert ist, machen wir noch ein Foto:
function A() {
}
//在A的原型上绑定sayA()方法
A.prototype.sayA = function(){
console.log("from A")
}
function B(){
}
//让B的原型对象指向A的一个实例
B.prototype = new A();
//在B的原型上绑定sayB()方法
B.prototype.sayB = function(){
console.log("from B")
}
//生成一个B的实例
var a1 = new A();
var b1 = new B();
//b1可以调用sayB和sayA
b1.sayB();//'from B'
b1.sayA();//'from A'Schauen Sie sich nun den Code in Kombination mit dem Bild an : 
- und auch deren Prototypobjekte generiert
Als nächstes haben wir die
sayA()-Methode
* zum Prototypobjekt von A hinzugefügt. Dann ist der kritische SchrittB.prototype = new A();, wir lassen denprotytype-Zeiger des Funktionsobjekts B zeigt auf eine Instanz von A , bitte beachten Sie meine Beschreibung: soll denprotytypeZeiger des Funktionsobjekts B auf eine Instanz von A zeigen lassen, weshalb am Ende der Prototyp von B Es gibt kein Konstruktorattribut mehr im Objekt. Tatsächlich hatte B ursprünglich ein echtes Prototypobjekt, auf das über B.prototype zugegriffen werden konnte, aber jetzt haben wir diesen Zeiger so umgeschrieben Es zeigt auf ein anderes Objekt, sodass auf das echte Prototypobjekt von B jetzt nicht zugegriffen werden kann. Stattdessen ist das neue Prototypobjekt eine Instanz von A. Natürlich verfügt es nicht über das Attributconstructor- . Als nächstes geben wir Folgendes an:
B Für das Objekt, auf das .prototype zeigt, fügen Sie eine -Methode
sayB - hinzu. Dann generieren wir eine Instanz b1
- Schließlich rufen wir die sayB-Methode von b1 auf. Warum kann sie ausgeführt werden?
Weil b1 ein -Attribut hat, das auf die Methoden im B-Prototyp zugreifen kann[Prototype] - Wir haben die sayA-Methode von b1 aufgerufen und das kann sein hingerichtet.
Da b1 über die Eigenschaft auf den Prototyp B zugreifen kann, greift der Prototyp B weiterhin über die Eigenschaft[Prototype]auf den Prototyp A zu und findet schließlich die Methode sayA() in A.prototype, sodass dies möglich ist ausgeführt[Prototype]
b1 erbt die Attribute und Methoden von A, diese Art von wird kontinuierlich durch kombiniert Die Struktur, die Prototypobjekte verbindet, ist die Prototypenkette [Prototype]. Es ist auch die Hauptimplementierungsmethode der Vererbung in js.
Das obige ist der detaillierte Inhalt vonEine detaillierte Erklärung des Vererbungsmechanismus in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

