Heim >Web-Frontend >H5-Tutorial >Detaillierte Erklärung der Verwendung von HTML5+Javascript zum Erstellen von PPT im Browser (Bilder und Text)
Detaillierte Erklärung der Verwendung von HTML5+Javascript zum Erstellen von PPT im Browser (Bilder und Text)
- 黄舟Original
- 2018-05-29 11:03:4210021Durchsuche
<span style="font-size:18px;"> </span>
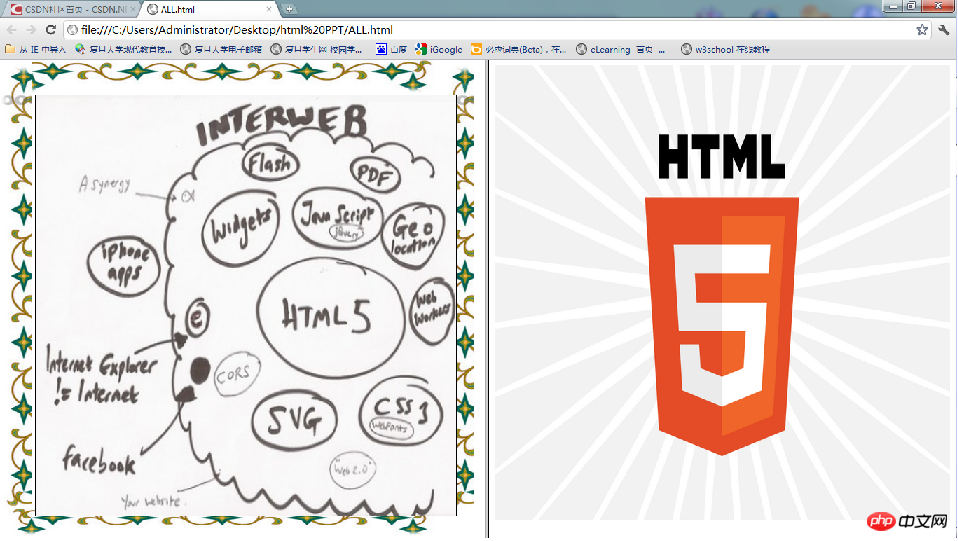
Html5 war in letzter Zeit im IT-Bereich etwas heiß begehrt und sorgte bei großen Unternehmen wie Google, Adobe und Microsoft für Aufruhr. Die Begeisterung für HTML5 ist vielleicht nur eine Spielerei, aber es könnte auch eine echte technologische Revolution für das Web sein. Es könnte das Web tatsächlich wieder zu einer Desktop-Anwendung machen, wobei der Browser die Plattform darstellt.
Was das zukünftige Internet betrifft, weiß ich nicht, ob Sie diese Vorstellung haben: Webseiten sind heute wie Anwendungen auf dem Desktop, und Browser sind wie Betriebssysteme wie Windows, also die Der zukünftige PC-Mechanismus wird benötigt. Für grundlegende Anwendungen und Geräte wie Browser und Speichergeräte können PC-Benutzer den Server auffordern, die entsprechende Anwendung über die Webseite herunterzuladen oder sie sogar direkt auf dem Server auszuführen und die Ergebnisse an den Client zurückzugeben.
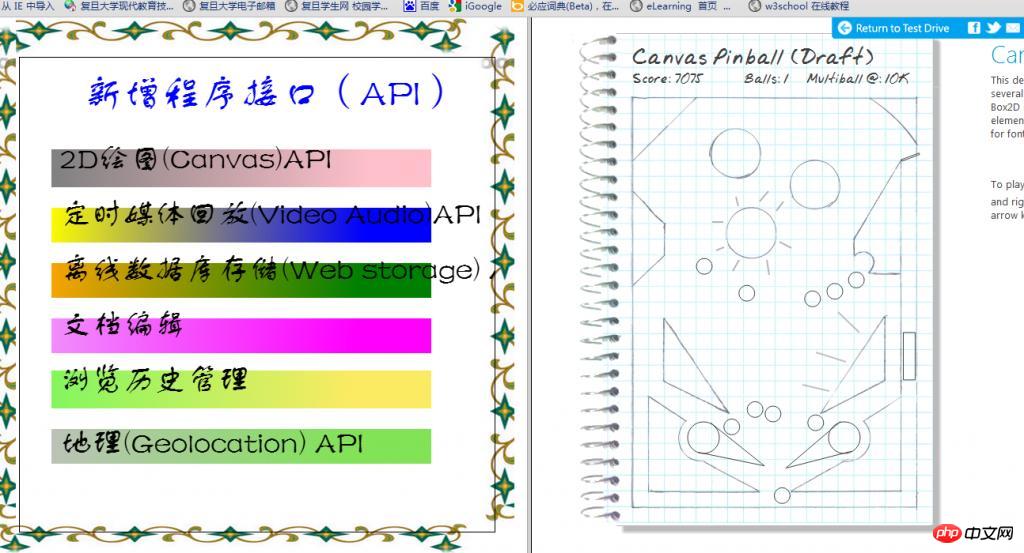
Ich muss kürzlich einen Vortrag über die neuen Funktionen und Anwendungsperspektiven von HTML5 halten. Wir hatten ursprünglich geplant, Powerpoint zu verwenden, aber um die tatsächlichen grafischen Schnittstellenfunktionen von HTML5 zu zeigen, entschied sich unser Team, direkt HTML5 zu verwenden, um eine Anwendung zu schreiben, die im Browser ausgeführt wird, um den Effekt von PPT zu erzielen. Da die Produktionszeit nur drei betrug Tage waren es insgesamt fünf- bis sechshundert Zeilen. Der Code ist relativ grob, und obwohl er nicht so professionell und leistungsstark ist wie Powerpoint, ist er dennoch ein kleines Erfolgserlebnis für den ersten Versuch meines Teams, und ich hoffe, dass Sie das können Korrigiere mich. Folgendes kann kurz erläutert werden. Dies ist die Hauptschnittstelle des Programms.

Die Präsentation ist im Grunde die gleiche wie bei PPT, und die Anzeige des Inhalts wird durch Drücken der Richtungstasten gesteuert. Die linke Seite wird zur Anzeige von Textinhalten und der rechte Rahmen zur Anzeige von Bildern, Spielen, Hyperlinks und anderen Hilfsinhalten verwendet. Der Demonstrationsprozess umfasst auch einige Spezialeffekte, wie z als allmähliche Anzeige und Textschatten, Farbverlauf usw.
Für jeden Inhalt, der angezeigt werden soll, können Sie ein Objekt erstellen :
function UNITE()
{
this.type=-1; //0表示文本,1表示矩形,2表示将要表演动画,3表示移去节点,4表示圆
this.rx=-1;
this.ry=-1;
this.r=-1;
this.rw=-1;
this.rh=-1;
this.style1="";
this.style2="";
this.rflag=1;//表示举行的类型.默认的时候是1类型
this.tx=-1;
this.ty=-1;
this.tstyle="";
this.tfont="";
this.tvalue="";
this.tflag=1;//1表示需要延时,0表示不需要延时
this.url="";
}Dies Methode für jedes Objekt Nach dem Erstellen eines Objekts muss es im Voraus zugewiesen und initialisiert werden, zum Beispiel:
var My=new Array();
function CreatePage1()
{
My[0]=new UNITE();
My[0].type=0; My[0].tx=50;My[0].ty=50;
My[0].tstyle="blue";My[0].tfont="50px 隶书";
My[0].tflag=0; My[0].tvalue="HTML5+CSS3+Javascript";
}Dies ist ein Skript. Der Demonstrationsbereich benötigt ein 3856173a0eceb679792f65a38e1fcb00 Tag zum Erstellen eines Canvas:
<canvas id="first" width=600 height=600 style="border:1px solid black;"></canvas>
Es ist einfacher, diesen Canvas ohne Duplizierung zu erhalten. Im Folgenden werden mehrere Spezialeffekte vorgestellt: 
Sie können sehen, dass die Farbverarbeitungsfähigkeiten von HTML genauso gut sind wie die von SVG. Der spezifische Code ist wie folgt, einschließlich zweier Arten der Textanzeige . Geben Sie
function draw_text(x,y,font,style,value,flag)
{
tx=x; ty=y;tfont=font;tstyle=style;tvalue=value;
if(flag==2)//表示需要延时
in_ID2=setTimeout("inte3()",200);
else
in_ID2=setTimeout("inte2()",20);
}
function inte2()
{ cxt.beginPath();
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 0)";
cxt.fillStyle=tstyle;
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}
function inte3()
{ cxt.beginPath();
cxt.fillStyle =tstyle;
cxt.shadowOffsetX = 0;
cxt.shadowOffsetY = 10;
cxt.shadowBlur = 10;
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 1)";
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}ein. Zweitens gibt es in Bezug auf die Animation von Rechtecken mehrere Animationen:

Das Erscheinungsbild der Formen ist alle animiert, aber die Bilder sind nicht einfach anzuzeigen:
/*************绘制收缩矩形的函数***********************/
function inte1()
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var s,x1,y1,w1,h1;
s=count/10.0; x1=rx+0.5*rw*(1-s); y1=ry+0.5*rh*(1-s);
w1=s*rw; h1=rh*s; cxt.fillStyle=gradient;
cxt.fillRect(x1,y1,w1,h1);
}
function draw_rect_scale(x,y,w,h,style11,style21,flag)
{ count=0.0;
rx=x; ry=y; rw=w; rh=h; style1=style11;style2=style21;
switch(flag)//选择动画的类型
{
case 1:in_ID1=setInterval("inte1()",50);break;
case 2:in_ID1=setInterval("rflag2()",50); break;
case 3:in_ID1=setInterval("rflag3()",50); break;
}
}
function rflag2() //表示建立动画效果是2类型的函数
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0; cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*count/10.0,rh*1.1);
}
function rflag3()//表示建立第三个效果是3类型的函数
{
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*1.2,rh*1.1);
cxt.clearRect(rx-0.5*rw*0.2+count/10.0*0.5*rw,ry,rw*1.2*(1.2-count/10.0),rh*1.1);
}
/*********************************//***********建立淡出的圆**************************/
function circle1()
{
if(count>9.0)
clearInterval(in_ID3);
count=count+1.0;
var gradient = cxt.createRadialGradient(rx,ry,0,rx,ry,rr);
gradient.addColorStop(count/10.0, style1);
gradient.addColorStop(1-count/10.0, style2);
cxt.beginPath();
cxt.fillStyle=gradient;
//cxt.fillStyle="red";
cxt.arc(rx,ry,rr,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
function draw_circle(x,y,r,style11,style12,flag)
{
count=0.0;
rx=x; ry=y; style1=style11;style2=style12; rr=r;
in_ID3=setInterval("circle1()",50);}

Die letzte Funktion ist Die Ereignisverarbeitungsfunktion wurde aufgrund des Zeitdrucks am Anfang nicht gut konzipiert:
function event1()
{
if(num==179)
num=-1;
if(event.keyCode==40)
{ num+=1;
if(num==100||num==9||num==18||num==29||num==42||num==109||num==115||num==121||num==123||num==133||num==148||num==164||num==0)
cxt.clearRect(0,0,600,600);
switch(My[num].type)
{
case 1:draw_rect_scale(My[num].rx,My[num].ry,My[num].rw,My[num].rh,My[num].style1,My[num].style2,My[num].rflag); break;
case 0: draw_text(My[num].tx,My[num].ty,My[num].tfont,My[num].tstyle,My[num].tvalue,My[num].tflag); break;
case 2: donghua(num); break;
case 3: removeNode(num);break;
case 4: draw_circle(My[num].rx,My[num].ry,My[num].r,My[num].style1,My[num].style2,My[num].rflag);break;
}
}
} Da die Produktionszeit am Ende nur drei Tage betrug, war das gesamte Programm relativ grob, Design usw. Es ist noch nicht perfekt, aber der Gesamteffekt ist recht gut und die Bewertung durch Lehrer und Klassenkameraden ist ziemlich gut. Interessierte Studierende können gerne mit mir darüber diskutieren. 
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Verwendung von HTML5+Javascript zum Erstellen von PPT im Browser (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

