Heim >Web-Frontend >HTML-Tutorial >Hinweise zur Verwendung von Pre-Tag-Stilen
Hinweise zur Verwendung von Pre-Tag-Stilen
- 巴扎黑Original
- 2017-03-19 17:30:232124Durchsuche
Möglicherweise verwenden Sie das Tag
Dies ist ein ganz besonderes Tag in HTML, das es ermöglicht, dass die darin enthaltenen Leerzeichen tatsächlich angezeigt werden. Beispiel: Vier Leerzeichen werden tatsächlich als vier Leerzeichen angezeigt. Dies unterscheidet sich von dem, was andere Tags normalerweise tun, bei denen die Leerzeichen zwischen ihnen zu einem einzigen komprimiert werden. Unter diesem Gesichtspunkt ist das <pre class="brush:php;toolbar:false">-Tag wirklich nützlich. <h3> Verwenden Sie das <code>-Tag innerhalb des <pre class="brush:php;toolbar:false">-Tags?
Das „pre“ des
-Tags bedeutet „vorformatierter Text“ (vorformatierter Text), und es gibt keine besondere Festlegung für den Inhalt des darin enthaltenen Textes. Die Semantik des <code>-Tags weist darauf hin, dass es sich bei dem darin enthaltenen Text um Code handelt. Dies ist besonders nützlich für mich, wenn ich einen Teil des Codes anzeigen muss. Hier ist ein Beispiel: <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>
Zur Erklärung: Zwischen
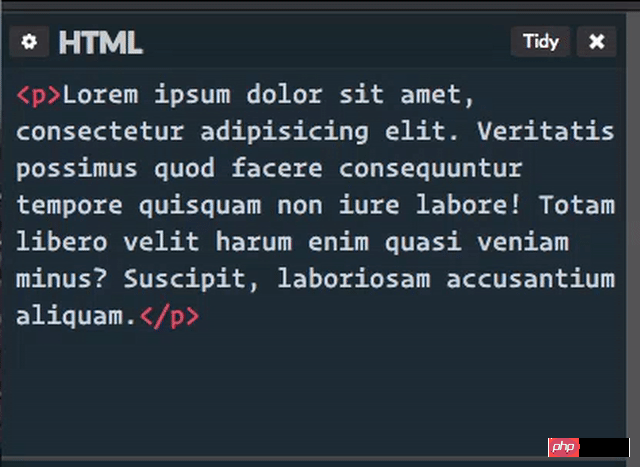
<code> befindet sich eine neue Zeile, die ebenfalls als Leerzeile angezeigt wird, was sehr ärgerlich ist. Es gibt keine gute CSS-Methode, um dieses Problem zu lösen. Der beste Weg ist, den Code in derselben Zeile wie das <pre class="brush:php;toolbar:false">-Tag zu beginnen oder einen Compiler zu verwenden, um die neue Zeile hier zu entfernen. <p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/29d1b754375a7251c83efb34a12c5914-0.jpg" class="lazy" alt="Screen Shot 2016-05-21 at 9.02.25 AM.png"></p><h3> Wählen Sie eine Schriftart </h3><p> Da das </p><pre class="brush:php;toolbar:false">-Tag hauptsächlich zum Anzeigen von Codeblöcken verwendet wird und Code normalerweise eine Schriftart mit fester Breite verwendet, ist es eine gute Idee, die Stilschriftart von <pre class="brush:php;toolbar:false"> auf eine Schriftart mit fester Breite festzulegen. <p> Glücklicherweise ist die Standardschriftart des Browsers bereits auf eine Schriftart mit fester Breite eingestellt, sodass Sie damit nichts anfangen können. Natürlich können Sie eine Schriftart festlegen, die Ihnen gefällt. </p><p> Hier ist ein Artikel von Michael Tuck aus dem Jahr 2009, der sich mit „Schriftstapeln“ befasste. Unter „Schriftstapel“ versteht man das Auflisten einer Gruppe von Schriftarten in einem Font-Family-Tag, wobei die bevorzugte Schriftart vorne und die alternativen Schriftarten der Reihe nach aufgeführt werden. Sein monospaced Schriftartenstapel nutzt die vorinstallierten Schriftarten des plattformübergreifenden Systems optimal aus. </p><pre class="brush:php;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

Ich bin mir nicht sicher, ob der Schriftartenstapel heute veraltet ist, aber es ist ein guter Anfang.
Darüber hinaus können Sie benutzerdefinierte Schriftarten verwenden. Oder nutzen Sie Dienste von Drittanbietern. Während ich dies schreibe, bietet Typekit 23 Monospace-Schriftarten an.
Falten oder nicht falten?
Hier geht es um persönliche Vorlieben. Für mich persönlich gibt es zwei Situationen.
Wenn ich selbst Code im Editor schreibe, wird der Code normalerweise automatisch umbrochen, ohne dass horizontale Bildlaufleisten angezeigt werden. Und wenn ich Code in einem Artikel lese, gefällt mir, dass der Code nicht kaputt geht. Ich weiß, das ist seltsam. In CodePen bieten wir Benutzern die Möglichkeit, zu entscheiden, ob sie kaputt gehen möchten oder nicht, da jeder seine eigenen Vorlieben hat.

Beim Anzeigen von Code müssen Sie auswählen, ob Zeilen umbrochen werden sollen oder nicht. Wenn Sie sich für den Umbruch entscheiden, können Sie glücklicherweise die einzigartigen Stile verwenden, die für das
-Tag bereitgestellt werden, um den Leerraum beim Umbruch beizubehalten, wie folgt: <pre class="brush:php;toolbar:false">pre {
white-space: pre-wrap;
}Wenn Sie keine Zeilen umbrechen möchten, müssen Sie es nicht wie oben beschrieben tun, aber Sie müssen bedenken, was passiert, wenn eine Zeile zu lang ist. Zu lange Zeilen können einen Container mit fester Breite dehnen oder seine Grenzen überschreiten. Um dies zu vermeiden, empfehle ich Ihnen, eine horizontale Bildlaufleiste hinzuzufügen:
pre {
overflow-x: auto;
}
Möglicherweise möchten Sie auch max-height in Betracht ziehen, um eine maximale Höhe anzugeben, und overflow:auto, um alle Bildlaufleisten zuzulassen, um zu vermeiden, dass der Codeblock zu hoch wird.
Vielleicht sollte es adaptiv gemacht werden
Manche Leute, wahrscheinlich auch Sie, mögen weder das Umbrechen noch das Scrollen. Auch für diese Situation gibt es eine Lösung. Sie können
bei der Standardcontainerbreite beibehalten, aber zulassen, dass er sich während der Interaktion erweitert: <pre class="brush:php;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}
Was ist, wenn es per E-Mail erfolgt?
Vielleicht wird Ihr HTML aus irgendeinem Grund in E-Mails verwendet. Bei einigen Tags kann es in E-Mails zu Problemen kommen, da Ihr CSS in E-Mails nicht wirksam wird. Wenn also besonders langer Text ohne Umbruch vorhanden ist, kann das Layout der E-Mail beschädigt werden.
In CSS-Tricks muss ich RSS-Feeds verwenden, um elektronische Zeitungen automatisch zu generieren. Daher benötige ich eine spezielle HTML-Verarbeitung, um sicherzustellen, dass alle
-Tags wie folgt einen Inline-Stil hinzufügen: <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all —— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

除非从 server 端直接生成 的样式(用来语法分色),不然 Prism.js 已经足够好了。
你标注了代码是什么语言了吗?
我个人比较喜欢在代码块上标准出使用的语言。
比如:

标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:
<pre class="brush:php;toolbar:false"><code> <h1>Example code</h1> <code></code></code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:
pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择。
原文链接: http://mediatemple.net/blog/tips/considerations-for-styling-the-pre-tag/
Das obige ist der detaillierte Inhalt vonHinweise zur Verwendung von Pre-Tag-Stilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

