Heim >Web-Frontend >CSS-Tutorial >Grundlegende CSS-Syntax
Grundlegende CSS-Syntax
- 巴扎黑Original
- 2017-03-18 13:42:421367Durchsuche
[Einführung] CSS-Syntax CSS-Regeln bestehen aus zwei Hauptteilen: dem Selektor und einer oder mehreren Deklarationen. Selektor {deklaration1; Deklaration2; DeklarationN} Der Selektor ist normalerweise das HTML-Element, dessen Stil Sie ändern müssen. Jede Deklaration besteht aus einem Attribut und einer
CSS-Syntax
CSS-Regeln bestehen aus zwei Hauptteilen: dem Selektor und einer oder mehreren Deklarationen.
selector {declaration1; declaration2; ... declarationN }
Der Selektor ist normalerweise das HTML-Element, dessen Stil Sie ändern müssen.
Jede Deklaration besteht aus einem Attribut und einem Wert. Die Eigenschaft
ist das Stilattribut, das Sie festlegen möchten. Jedes Attribut hat einen Wert. Eigenschaften und Werte werden durch Doppelpunkte getrennt.
selector {property: value}
Die folgende Codezeile setzt die Textfarbe innerhalb des h1-Elements auf Rot und die Schriftgröße auf 14 Pixel.
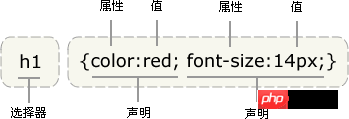
In diesem Beispiel ist h1 der Selektor, Farbe und Schriftgröße sind Attribute und Rot und 14px sind Werte.
h1 {color:red; font-size:14px;}
Das folgende Diagramm zeigt Ihnen die Struktur des obigen Codes:

Tipp: Bitte verwenden Sie zum Umschließen geschweifte Klammern die Aussage.
Verschiedene Schreibweisen und Werteeinheiten
Neben dem englischen Wort red können wir auch den hexadezimalen Farbwert #ff0000 verwenden:
p { color: #ff0000; }
Um Bytes zu sparen, können wir die Abkürzung CSS verwenden:
p { color: #f00; }
Wir können RGB-Werte auch auf zwei Arten verwenden:
p { color: rgb(255,0,0); }p { color: rgb(100%,0%,0%); }
Beachten Sie, dass bei der Verwendung von RGB-Prozentwerten das Prozentzeichen auch dann geschrieben wird, wenn der Wert 0 ist. In anderen Fällen ist dies jedoch nicht erforderlich. Wenn die Größe beispielsweise 0 Pixel beträgt, müssen nach 0 keine Pixeleinheiten verwendet werden, da 0 unabhängig von der Einheit 0 ist.
Denken Sie daran, Anführungszeichen zu schreiben
Tipp: Wenn der Wert aus mehreren Wörtern besteht, müssen Sie dem Wert Anführungszeichen hinzufügen:
p {font-family: "sans serif";}
Mehrere Deklarationen:
Tipp: Wenn Sie mehr als eine Deklaration definieren möchten, müssen Sie jede Deklaration durch ein Semikolon trennen. Das folgende Beispiel zeigt, wie Sie einen zentrierten Absatz mit rotem Text definieren. Die letzte Regel besagt, dass kein Semikolon hinzugefügt werden muss, da das Semikolon im Englischen ein Trennzeichen und kein Schlusssymbol ist. Die meisten erfahrenen Designer fügen jedoch am Ende jeder Deklaration ein Semikolon hinzu. Dies hat den Vorteil, dass die Möglichkeit von Fehlern minimiert wird, wenn Sie Deklarationen zu vorhandenen Regeln hinzufügen oder davon entfernen. So:
p {text-align:center; color:red;}
Sie sollten nur ein Attribut pro Zeile beschreiben, um die Lesbarkeit der Stildefinition zu verbessern, wie folgt:
p { text-align: center; color: black; font-family: arial;}
Leerzeichen und Groß-/Kleinschreibung
Die meisten Stylesheets enthalten mehr als eine Regel und die meisten Regeln enthalten mehr als eine Deklaration. Mehrere Deklarationen und die Verwendung von Leerzeichen erleichtern die Bearbeitung von Stylesheets:
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }
Ob Leerzeichen enthalten sind oder nicht, hat keinen Einfluss darauf, wie CSS im Browser funktioniert. Außerdem ist bei CSS im Gegensatz zu XHTML die Groß-/Kleinschreibung nicht beachtet. Es gibt eine Ausnahme: Bei der Arbeit mit HTML-Dokumenten muss bei Klassen- und ID-Namen die Groß-/Kleinschreibung beachtet werden.
Das obige ist der detaillierte Inhalt vonGrundlegende CSS-Syntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

