Heim >Web-Frontend >H5-Tutorial >Anleitung zur Verwendung des Open-Source-Codes flv.js
Anleitung zur Verwendung des Open-Source-Codes flv.js
- 阿神Original
- 2018-05-24 11:11:5618068Durchsuche
Flv.js
ist ein HTML5-Flash-Video-Player (FLV), der ausschließlich mit nativem JavaScript ohne Verwendung von Flash entwickelt wurde. Open Source von der Bilibili-Website.
Übersicht:
Eine JavaScript-Bibliothek, die die Wiedergabe von Videos im FLV-Format in HTML5-Videos implementiert. Dabei wird der FLV-Dateistream in ISO-BMFF-Fragmente (MP4-Fragmente) transkodiert und gemultiplext und anschließend über Medien weitergeleitet Quellerweiterungen speisen MP4-Clips in den Browser ein. flv.js wird in ECMAScript 6 geschrieben, dann über Babel Compiler in ECMAScript 5 kompiliert und mit Browserify gepackt.
Funktion:
-
FLV-Container mit H.264 + AAC-Codec-Wiedergabefunktion
- Mehrteilige segmentierte Videowiedergabe
- HTTP-FLV-Echtzeit-Streaming mit geringer Latenz
- FLV-Echtzeit-Streaming über WebSocket
- Kompatibel mit Chrome, Firefox, Safari 10, IE11 und Edge
- Sehr geringer Overhead und Hardwarebeschleunigung über Ihren Browser
Das Obige ist die offizielle Einführung. Der entscheidende Punkt ist, dass Open Source uns die Verwendung ermöglicht, vielen Dank an die Meister von Bilibili Wir
Das Folgende ist der integrierte Nutzungsplan, den ich zusammengestellt habe
1. Einsatzplan
1. Voraussetzung
Zuallererst werden hier Nodejs und NPM verwendet. In meinem vorherigen Artikel werde ich nicht näher darauf eingehen für sie, wenn Sie sie brauchen.
2. Code herunterladen
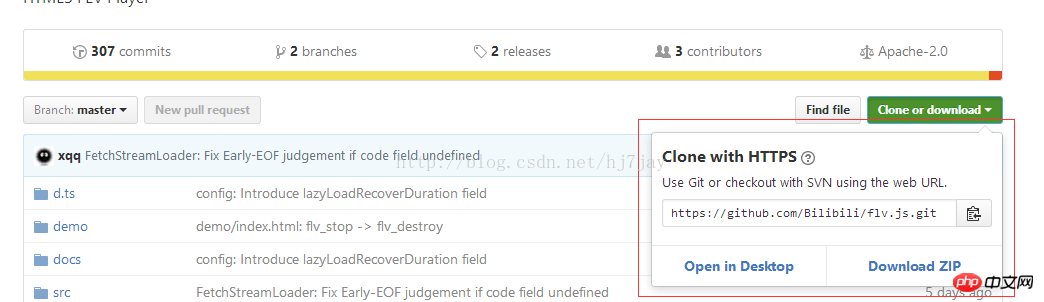
Github-Adresse: https://github.com/Bilibili/flv.js
Studenten, die den neuesten Code synchronisieren müssen, sollten Git verwenden. Wer kein Git hat, kann auch die Zip-Datei herunterladen

Nach dem Herunterladen des Codes Ich habe es in D:codeflv.js-master eingefügt 3. Erstellen Sie den Code Da der Code nicht direkt verwendet werden kann, müssen wir das npm-Modul Erstellen 1) Öffnen Sie zunächst das cmd-Befehlszeilenfenster ( denken Sie daran, zum Öffnen hier mit der rechten Maustaste zu klicken und als Administrator ausführen (Wo der Code ist, lege ich ihn auf D:codeflv.js-master
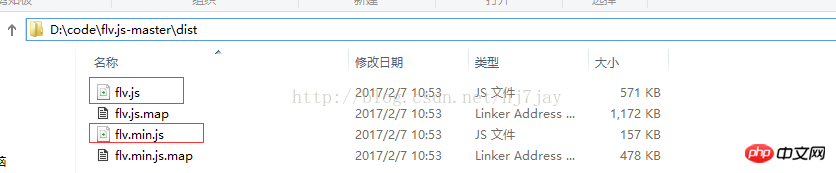
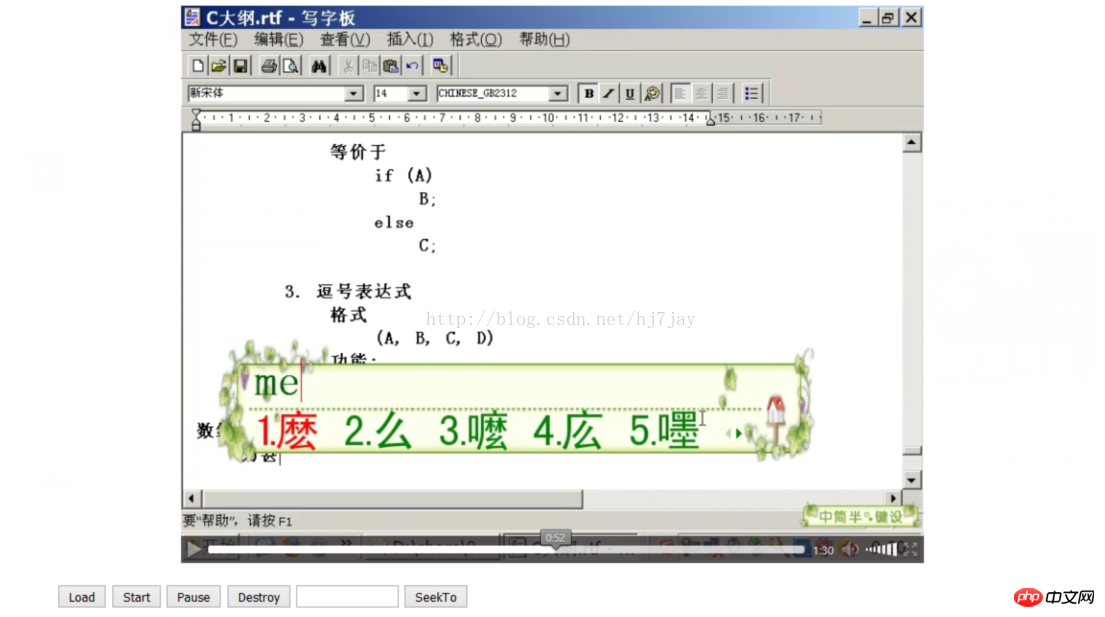
2) Führen Sie npm aus Build, hier ist der Prozess Installation der Entwicklungsumgebung D:codeflv.js-master 3)安装生成工具 4)包装和最小化JS放在dist文件夹里 然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了 flv.js压缩前代码 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置 相关文章:


npm install
 Es wird einen zusätzlichen node_modules
Es wird einen zusätzlichen node_modules
Ordner
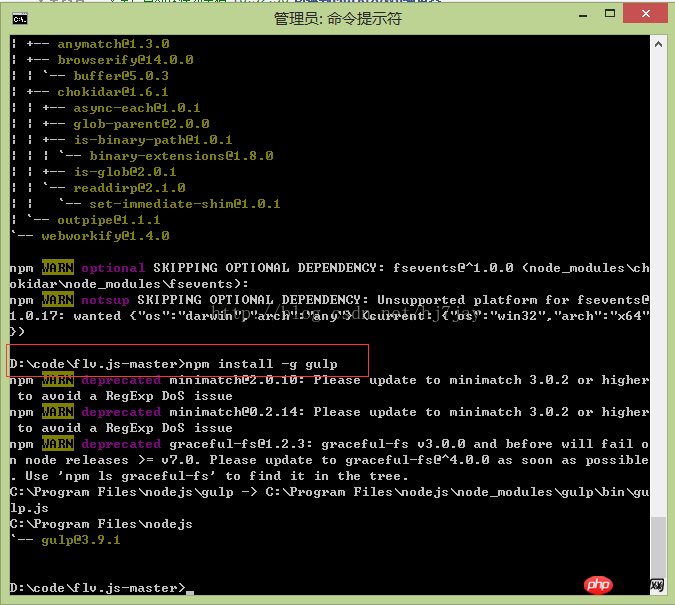
npm install -g gulp

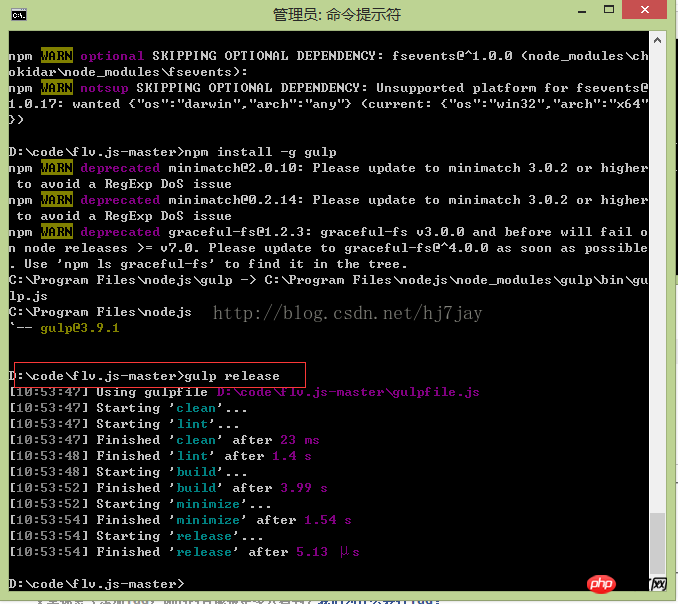
gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
Das obige ist der detaillierte Inhalt vonAnleitung zur Verwendung des Open-Source-Codes flv.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

