Heim >Web-Frontend >H5-Tutorial >HTML5-Entwicklungsbeispiel – 3D-Panorama (ThreeJs-Panorama-Demo) ausführliche Erklärung (Bild)
HTML5-Entwicklungsbeispiel – 3D-Panorama (ThreeJs-Panorama-Demo) ausführliche Erklärung (Bild)
- 黄舟Original
- 2018-05-18 10:29:0537105Durchsuche
Vorwort
In der aktuellen Panorama-H5-Umgebung auf dem Markt gibt es viele Möglichkeiten, Panoramaansichten zu erstellen. Sie können CSS3 verwenden, um es direkt zu erstellen, oder eine auf ThreeJs basierende Bibliothek verwenden viele andere Produktionsmethoden. Verwendung der Panorama-Software
Dieses Tutorial ist für Ingenieure geeignet, die noch kein 3D-Panorama entwickelt haben
Wenn Ihnen der Inhalt zu langweilig ist, können Sie direkt zum Ende springen
Laden Sie den Code herunter
Theorie
Ich werde nicht näher auf die relevanten Theorien eingehen, die im gesamten 3D-Panorama verwendet werden. Lassen Sie uns ein wenig über die relevanten Theorien sprechen, die in diesem Fall verwendet werden
Ich glaube, dass Programmierer dem Inhalt der Code-Implementierung mehr Aufmerksamkeit schenken werden
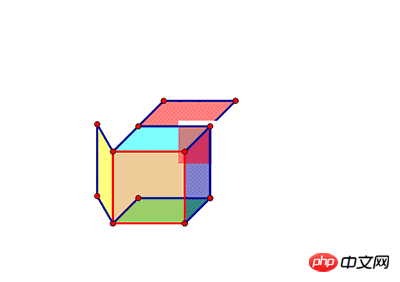
Die Demo, die dieses Mal erklärt wird, besteht darin, mit css3DRender eine Würfelpanoramaszene zu erstellen
Stellen Sie sich vor, alles, was wir brauchen Was wir tun müssen, ist, eine Würfelbox zu bauen
Und dann das Objektiv auf folgendes zu platzieren: Jede Seite der Würfelbox
ist an einer Seite unserer Szene befestigt, also wenn sich die Kamera dreht, was Sie sehen, ist die Panoramaansicht der Szene 
Detaillierte theoretische Dinge. Lassen Sie uns später darüber sprechen. Dieses Mal führen wir zuerst eine einfache Demo durch.
Demo-Analyse
Dieses Tutorial verwendet zwei Bibliotheken:
threeJS und darauf basierendes CSS3DRender.js
Der Code stammt aus dem Beispiel auf der offiziellen Website und es wurden einige Anpassungen vorgenommen.
<!DOCTYPE html>
<html>
<head>
<title>three.js css3d - panorama</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
background-color: #000000;
margin: 0;
cursor: move;
overflow: hidden;
}
.surface { width: 1026px; height: 1026px; background-size: cover; position: absolute; }
.surface .bg { position: absolute; width: 1026px; height: 1026px; }
</style>
</head>
<body>
<p>
<p id="surface_0" class="surface">
<img class="bg" src="images/posx.jpg" alt="">
</p>
<p id="surface_1" class="surface">
<img class="bg" src="images/negx.jpg" alt="">
</p>
<p id="surface_2" class="surface">
<img class="bg" src="images/posy.jpg" alt="">
</p>
<p id="surface_3" class="surface">
<img class="bg" src="images/negy.jpg" alt="">
</p>
<p id="surface_4" class="surface">
<img class="bg" src="images/posz.jpg" alt="">
</p>
<p id="surface_5" class="surface">
<img class="bg" src="images/negz.jpg" alt="">
</p>
</p>
<script src="js/three.min.js"></script>
<script src="js/CSS3DRenderer.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>Hier gibt es in HTML nichts Besonderes. Fügen Sie zunächst jede Seite ein und verwenden Sie p, um das Bild jeder Seite einzufügen.
Der Grund dafür, dass wir die offizielle Website-Demo nicht verwenden, liegt darin, dass die offizielle Website ein Bild erstellt und es in die Seite einfügt. Es ist für uns nicht praktisch, jedem Gesicht Elemente hinzuzufügen Definieren Sie die sechs Flächen. Wenn Sie jeder Oberfläche einige interaktive Elemente hinzufügen möchten, fügen Sie einfach dom direkt zum HTML hinzu.
Insgesamt werden 3 js eingeführt, mit Ausnahme des Index, die anderen beiden sind komprimierte js. Kein Grund zur Sorge, werfen Sie einen Blick auf die Implementierung von index.js
Dann ist es offensichtlich, dass diese beiden Codezeilen buchstäblich eine Kamera und eine Szene erstellen.camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 1000 ); scene = new THREE.Scene();
Hier ist eine kurze Erklärung dieser beiden Klassen
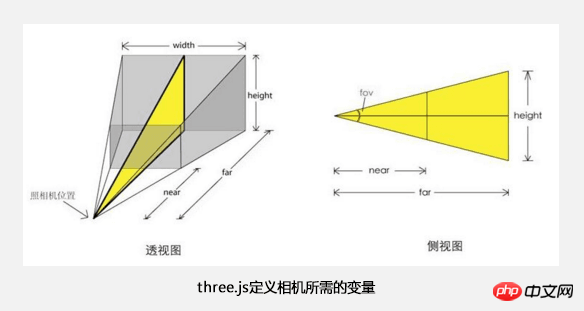
PerspectiveCamera
Das Folgende ist die Erklärung von der offiziellen Website
Die allgemeine Bedeutung:  Dies ist ein Projektionsmodus, der das menschliche Auge nachahmt. Es handelt sich um den am häufigsten zum Rendern von 3D-Szenen verwendeten Projektionsmodus.
Dies ist ein Projektionsmodus, der das menschliche Auge nachahmt. Es handelt sich um den am häufigsten zum Rendern von 3D-Szenen verwendeten Projektionsmodus.
Kurz gesagt, diese Klasse ist eine neue Linse
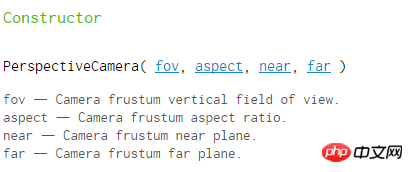
Unten finden Sie den Beispielcode  Der Konstruktor dieser Klasse akzeptiert vier Parameter
Der Konstruktor dieser Klasse akzeptiert vier Parameter
 Was genau sind diese vier Parameter?
Was genau sind diese vier Parameter?
 stellt jeweils den
stellt jeweils den
Szene
Als nächstes verwenden Sie die Szenenklasse Erstellungsszene
Die folgende offizielle Beschreibung Dieses Ding erstellt eine Szene. Mit dieser Szene können Sie ein bestimmtes Ding und eine bestimmte Position durch ThreeJs-Rendering-Szene erstellen
Dieses Ding erstellt eine Szene. Mit dieser Szene können Sie ein bestimmtes Ding und eine bestimmte Position durch ThreeJs-Rendering-Szene erstellen
Nachdem wir die Szene und die Kamera kennen, müssen wir den zuvor erwähnten Würfel
in die Szene einfügen. Definieren Sie zunächst die Daten der sechs Gesichter, die Position jedes Gesichts und den Drehwinkel der 3D-Rotation.
Die drei Positionsparameter entsprechen den Positionen der x-, y- und z-Achse.
Da die Breite des von mir ausgewählten Gesichts 1024 Pixel beträgt, basiert die Position auf Plus oder Minus 1024/2 des Mittelpunkts
Die drei Rotationsparameter Dezibel entsprechen dem Rotationswinkel der xyz-Achse
var sides = [
{
position: [ -512, 0, 0 ],//位置
rotation: [ 0, Math.PI / 2, 0 ]//角度
},
{
position: [ 512, 0, 0 ],
rotation: [ 0, -Math.PI / 2, 0 ]
},
{
position: [ 0, 512, 0 ],
rotation: [ Math.PI / 2, 0, Math.PI ]
},
{
position: [ 0, -512, 0 ],
rotation: [ - Math.PI / 2, 0, Math.PI ]
},
{
position: [ 0, 0, 512 ],
rotation: [ 0, Math.PI, 0 ]
},
{
position: [ 0, 0, -512 ],
rotation: [ 0, 0, 0 ]
}
];
/**
* 根据六个面的信息,new出六个对象放入场景中
*/
for ( var i = 0; i < sides.length; i ++ ) {
var side = sides[ i ];
var element = document.getElementById("surface_"+i);
element.width = 1026; // 2 pixels extra to close the gap.多余的2像素用于闭合正方体
var object = new THREE.CSS3DObject( element );
object.position.fromArray( side.position );
object.rotation.fromArray( side.rotation );
scene.add( object );
}Dann gibt es hier eine neue Klasse CSS3DObject
Diese Klasse gehört jedoch nicht zur offiziellen Klasse, sondern zur Klasse in der 3DRender-Bibliothek, auf die wir verwiesen haben
Es gibt keine Dokumentation. Schauen wir uns den Code an
THREE.CSS3DObject = function (element) {
THREE.Object3D.call(this);
this.element = element;
this.element.style.position = 'absolute';
this.addEventListener('removed', function (event) {
if (this.element.parentNode !== null) {
this.element.parentNode.removeChild(this.element);
for (var i = 0, l = this.children.length; i < l; i++) {
this.children[i].dispatchEvent(event)
}
}
})
}
;
THREE.CSS3DObject.prototype = Object.create(THREE.Object3D.prototype); die Position des eingehenden Elements in eine absolute Positionierung und fügen Sie dann ein Ereignis hinzu wenn es entfernt wird. Es ist nichts Besonderes definiert, also schauen wir uns die offizielle Object3D-Klasse an
Object3D
Diese Klasse ist eine Basisklasse, die Objekte definiert, darunter das Objekt von new enthält die folgenden zwei Attribute 
.position The object's local position. .rotation Object's local rotation (see Euler angles), in radians.Dann besteht die for-Schleife darin, sechs Objekte zu definieren und sie der Szene hinzuzufügen
Okay, fahren wir fort
renderer = new THREE.CSS3DRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
Dies ist die Klasse in der Bibliothek, auf die wir verwiesen haben
Dies Die Hauptfunktion der Klasse besteht darin, sie basierend auf der Szene und den objektivbezogenen Informationen in drei mithilfe von Dom-Elementen und CSS3D-Attributen zu rendern
Hier erstellen wir einfach eine neue Klasse und legen die Breite fest und Höhe
document.addEventListener( 'mousedown', onDocumentMouseDown, false ); document.addEventListener( 'wheel', onDocumentMouseWheel, false ); document.addEventListener( 'touchstart', onDocumentTouchStart, false ); document.addEventListener( 'touchmove', onDocumentTouchMove, false ); window.addEventListener( 'resize', onWindowResize, false );Als nächstes analysieren wir den Rendering-Code
animate();requestAnimationFrame( animate );
function animate() {
requestAnimationFrame( animate );
// lat += 0.1;
lat = Math.max( - 85, Math.min( 85, lat ) );
phi = THREE.Math.degToRad( 90 - lat );
theta = THREE.Math.degToRad( lon );
target.x = Math.sin( phi ) * Math.cos( theta );
target.y = Math.cos( phi );
target.z = Math.sin( phi ) * Math.sin( theta );
camera.lookAt( target );
/**
* 通过传入的scene和camera
* 获取其中object在创建时候传入的element信息
* 以及后面定义的包括位置,角度等信息
* 根据场景中的obj创建dom元素
* 插入render本身自己创建的场景p中
* 达到渲染场景的效果
*/
renderer.render( scene, camera );
}Diese Methode kann die Animationsmethode basierend auf der Bildrate auslösen. lat = Math.max( - 85, Math.min( 85, lat ) );
phi = THREE.Math.degToRad( 90 - lat );
theta = THREE.Math.degToRad( lon );
target.x = Math.sin( phi ) * Math.cos( theta );
target.y = Math.cos( phi );
target.z = Math.sin( phi ) * Math.sin( theta );
camera.lookAt( target );renderer.render( scene, camera );
然后渲染........
因为render里面的代码比较多,这里就不贴代码了,大概总结一下render做的事情就是
首先render自己创建一个作为场景的p
通过传入的scene和camera
获取其中object在创建时候传入的element信息
以及后面定义的包括位置,角度等信息
根据场景中的obj创建dom元素(就是通过dom实现本应在canvas里的东西)
插入render本身自己创建的场景p中
当镜头方向变了,获取到的参数就变了,通过传入的对象身上带有的变化的参数改变页面上dom元素的位置。
达到渲染场景的效果
Das obige ist der detaillierte Inhalt vonHTML5-Entwicklungsbeispiel – 3D-Panorama (ThreeJs-Panorama-Demo) ausführliche Erklärung (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

