Heim >Web-Frontend >H5-Tutorial >HTML5-Entwicklungsbeispiel – ThreeJs-Codefreigabe für den Partikelanimations-Floating-Flower-Effekt
HTML5-Entwicklungsbeispiel – ThreeJs-Codefreigabe für den Partikelanimations-Floating-Flower-Effekt
- 黄舟Original
- 2017-03-17 16:26:134609Durchsuche

Partikelanimation kann in ThreeJs auf verschiedene Arten implementiert werden
In diesem Beispiel wird die Sprite-Klasse verwendet, um Partikel zu erstellen
官方对Sprite类的解释 Sprite A sprite is a plane that always faces towards the camera, generally with a partially transparent texture applied. Sprites do not cast shadows, setting castShadow = true will have no effect.
Über die Bedeutung: Diese Klasse erstellt Das Objekt ist eine Ebene, die immer der Kamera zugewandt ist, und Texturen können darauf angewendet werden. Sprite-Objekte können keine Schatten hinzufügen, daher ist das castShadow-Attribut ungültig.
Zuerst erstellen wir die Szene und die Kamera
container = document.createElement( 'p' ); document.body.appendChild( container ); camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 1, 10000 ); camera.position.set( 0, 0, 120 ); scene = new THREE.Scene();
Verwenden Sie dann Sprite, um Partikel zu erstellen
var textureList=[pic1,pic2,pic3,pic4,pic5,pic6,pic7,pic8,pic9,pic10]
var textureLoader = new THREE.TextureLoader();
var textureId = parseInt(Math.random()*100)%10
var texture = textureLoader.load(textureList[textureId]);
var particle = new THREE.Sprite( new THREE.SpriteMaterial( { map: texture } ) );Generieren Sie Zufallszahlen, erhalten Sie zufällig Texturressourcen und verwenden Sie die Sprite-Klasse, um Partikel zu erstellen
particle.position.x = Math.round(Math.random() *winHeight* 1000)%200 +120; particle.position.y =Math.round(Math.random() *winHeight* 10000)%100 +60; particle.position.z = Math.random() * 3 - 30; particle.scale.x = particle.scale.y = Math.round(Math.random() * 50)%5+10 ;
Verwenden Sie Zufallszahlen, um die festzulegen Position und Größe der Partikel
Aufgrund der Sprite-Klasse wird eine Oberfläche erstellt, die immer der Kamera zugewandt ist, was bedeutet, dass das Umdrehen nicht verwendet werden kann, um den Blütenblättern einen Umdrehungseffekt zu verleihen.
Aber ich muss den Blütenblättern einen Umkehreffekt hinzufügen
Meine Implementierungsidee ist, dass die Umkehrung des 2D-Elements tatsächlich einer Komprimierung seiner x-Achsengröße entspricht
Also habe ich a festgelegt Die Größe der aktuellen x-Achse
und die anfängliche Verformungsgeschwindigkeit
particle.sizeX = particle.scale.x; particle.xScaleSpeed = -0.08;
Das Folgende ist der Code für die Initialisierung aller Partikel
for ( var i = 0; i < 30; i ++ ) {
var textureLoader = new THREE.TextureLoader();
var textureId = parseInt(Math.random()*10);
var texture = textureLoader.load(textureList[textureId]);
var particle = new THREE.Sprite( new THREE.SpriteMaterial( { map: texture } ) );
particle.position.x = Math.round(Math.random() *winHeight* 1000)%200 +120;
particle.position.y =Math.round(Math.random() *winHeight* 10000)%100 +60;
particle.position.z = Math.random() * 3 - 30;
particle.scale.x = particle.scale.y = Math.round(Math.random() * 50)%5+10 ;
particle.sizeX = particle.scale.x;
particle.xScaleSpeed = -0.08;
particle.speed = Math.round(Math.random()*10)/50;
particles.push(particle);
scene.add( particle );
}Nach dem Erstellen der Partikel
CanvasRender erstellen
renderer = new THREE.CanvasRenderer({alpha:true});
renderer.setClearColor("#ffffff",0);
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, winHeight );
container.appendChild( renderer.domElement );Da die Blütenblätter von oben links nach unten rechts fallen, muss ich die Blütenblätter jedes Mal nach unten rechts verschieben, wenn ich den Bildschirm rendere
particles[i].position.x+=particles[i].speed;
Diese Geschwindigkeit wird zufällig generiert, wenn ich die Partikel erstelle.
particles[i].position.y-=particles[i].speed+0.1;
Füge bei jedem Rendern einen Versatz zur Y-Achse hinzu,
aus diesem Grund Der Effekt muss auf einem vertikalen Bildschirm angezeigt werden.
Damit die Geschwindigkeit der y-Achse schneller ist als die der x-Achse und der Effekt besser ist.
particles[i].scale.x += particles[i].xScaleSpeed;
Fügen Sie dann einen Verformungsbetrag hinzu Form der Partikel bei jedem Rendern
if(particles[i].scale.x <-particles[i].sizeX){
particles[i].xScaleSpeed = 0.08
}
if(particles[i].scale.x >=particles[i].sizeX){
particles[i].xScaleSpeed = -0.08
}Es ist notwendig, den Effekt des Umdrehens der Blütenblätter zu simulieren. Wenn die aktuelle Verformung die ursprüngliche Größe überschreitet, wird die Verformungsrichtung in die entgegengesetzte Richtung (von Sein) geändert größer zu kleiner)
if(particles[i].scale.x <0.3&&particles[i].scale.x >0){
particles[i].scale.x=-0.3
}
if(particles[i].scale.x >-0.3&&particles[i].scale.x <0){
particles[i].scale.x=0.3
}An diesem Punkt haben wir das Fallen der Partikel + Flip-Dynamik abgeschlossen.
Wir müssen die Partikel auch wieder einer Anfangsposition zuordnen, wenn sie den Anzeigebereich des Effekts überschreiten
if(particles[i].position.y<-100||particles[i].position.x>50|particles[i].position.z>150){
particles[i].position.x = -Math.round(Math.random() *winWidth* 1000)%(winWidth);
particles[i].position.y = Math.round(Math.random() *winHeight* 1000)%200 +120
particles[i].position.z = Math.random() * 5 - 30;
particles[i].speed=Math.round(Math.random()*10)/30;
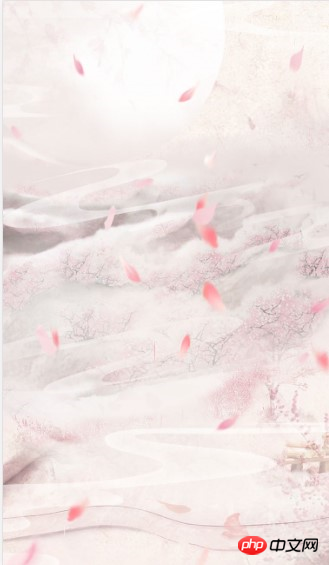
}Auf diese Weise ist der Effekt schwebender Blütenblätter
vollständig
Das obige ist der detaillierte Inhalt vonHTML5-Entwicklungsbeispiel – ThreeJs-Codefreigabe für den Partikelanimations-Floating-Flower-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

