Heim >WeChat-Applet >WeChat-Entwicklung >Implementierungsmethode zur Verwendung von .NET zum Parsen von WeChat-Zahlungen
Implementierungsmethode zur Verwendung von .NET zum Parsen von WeChat-Zahlungen
- 高洛峰Original
- 2017-03-17 15:21:341743Durchsuche
Aufgrund der weit verbreiteten Verwendung von WeChat ist eine Reihe von Produkten entstanden, die auf WeChat basieren. In diesem Artikel wird hauptsächlich die Implementierungsmethode zum Parsen von WeChat-Zahlungen (.NET-Version) vorgestellt.
Ich habe vor einiger Zeit eine Webversion der WeChat-Zahlung erstellt und bin auf viele Probleme gestoßen, die jedoch endlich gelöst wurden. Jetzt werde ich den Entwicklungsprozess und die Anweisungen hier aufzeichnen, um anderen eine Referenz zu geben.
1. Vorbereitung
Zuerst müssen Sie die WeChat-Zahlungsfunktion aktivieren. Früher war für die Aktivierung der WeChat-Zahlung eine Anzahlung von 30.000 erforderlich Nicht mehr erforderlich, also... Diese Funktion wurde hinzugefügt.
Um die WeChat-Zahlung zu entwickeln, müssen Sie relevante Einstellungen im offiziellen Konto-Backend und im WeChat-Händler-Backend vornehmen.
1. Konfiguration des Entwicklungsverzeichnisses
WeChat-Zahlung muss das Zahlungsautorisierungsverzeichnis im Hintergrund des offiziellen Kontos konfigurieren (WeChat-Zahlung = „Entwicklungskonfiguration“). Das autorisierte Verzeichnis muss hier eine Online-Adresse sein, also eine Adresse, auf die über das Internet zugegriffen werden kann. Das WeChat-Zahlungssystem muss über das Internet auf Ihre Adresse zugreifen können.
Das autorisierte WeChat-Verzeichnis muss dem Verzeichnis der zweiten oder dritten Ebene entsprechen. Beispiel: Wenn der Link zum Einleiten der Zahlung http://www.hxfspace.net/weixin/WeXinPay/WeXinPay lautet, wählen Sie das konfigurierte Verzeichnis sollte http://www.hxfspace.net/weixin/WeXinPay/ sein, wobei http://www.hxfspace.net der Domänenname und weixin das virtuelle Verzeichnis WeXinPay ist, das der Controller ist die Aktion in WeXinPay.

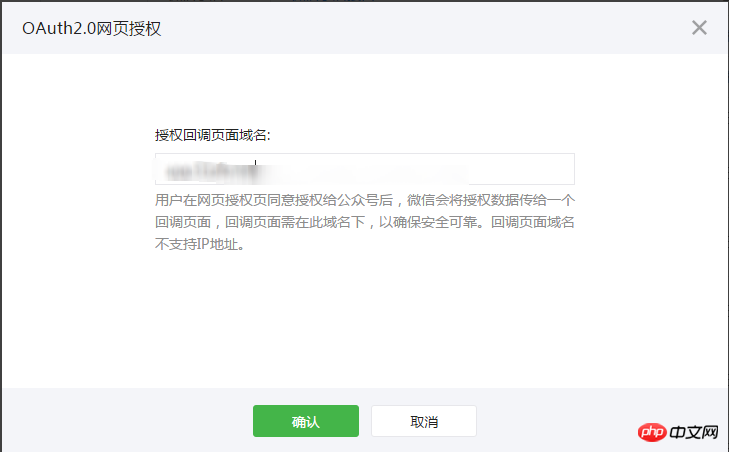
Rufen Sie die Zahlungsanforderung zurück, um den Autorisierungscode (Code) zu erhalten. Daher müssen Sie hier den autorisierten Domainnamen festlegen. Natürlich muss der Domainname hier mit dem Domainnamen im Zahlungsautorisierungsverzeichnis übereinstimmen. Vergessen Sie nicht, das einzurichten. Ich habe nur vergessen, es einzurichten und habe lange und zu Tode weinend nach dem Grund gesucht.
3. Relevante Parametervorbereitung

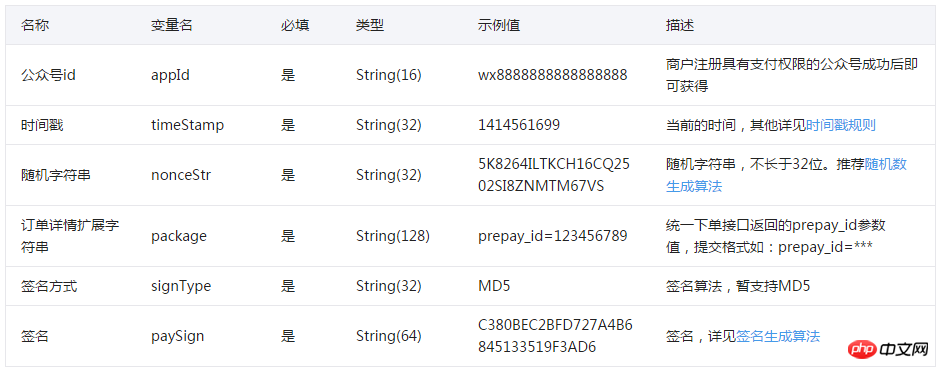
Um die WeChat-Zahlung aufzurufen, müssen Sie eine Zahlungsanforderung an das WeChat-Zahlungssystem initiieren Ein Skript. Eine Parameterbeschreibung finden Sie unter
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
Für die Generierung von Paket und PaySign sind der Entwicklerschlüssel AppSecret (Anwendungsschlüssel), das WeChat-Händlerkonto und der WeChat-Zahlungsschlüssel erforderlich

Lassen Sie uns nach dem Sortieren ohne weiteres über den Prozess sprechen:
1. Erhalten Sie den Autorisierungscode über den WeChat-Autorisierungsrückruf
3. Spezifische Entwicklung (Code oben)
WeChat-Zahlung kann nur durchgeführt werden Das Debuggen in einer Online-Umgebung ist sehr umständlich, daher ist es am besten, bei der Entwicklung Protokolle an jedem wichtigen Ort aufzuzeichnen.
1. Erhalten Sie den Autorisierungscode über den WeChat-Autorisierungsrückruf
Stitching WeChat-Webseiten-Autorisierungs-URL-Methode
//判断是否网页授权,获取授权code,没有代表没有授权,构造网页授权获取code,并重新请求
if (string.IsNullOrEmpty(Request.QueryString["code"]))
{
string redirectUrl = _weChatPaySerivce.GetAuthorizeUrl(account.AppId, account.RedquestUrl,
"STATE" + "#wechat_redirect", "snsapi_base");
return Redirect(redirectUrl);
}2. Tauschen Sie den Autorisierungscode gegen die Webseitenautorisierung access_token und openid aus
public string GetAuthorizeUrl(string appId, string redirectUrl, string state, string scope)
{
string url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope={2}&state={3}",
appId, HttpUtility.UrlEncode(redirectUrl), scope, state);
/* 这一步发送之后,客户会得到授权页面,无论同意或拒绝,都会返回redirectUrl页面。
* 如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。这里的code用于换取access_token(和通用接口的access_token不通用)
* 若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE
*/
AppLog.Write("获取到授权url:", AppLog.LogMessageType.Debug);
return url;
}Nach Erhalt des Autorisierungscodes Kombinieren Sie ab dem ersten Schritt die URL der Webseiten-Autorisierungsanforderung, um access_token und openid zu erhalten 3. Rufen Sie an die einheitliche Bestellschnittstelle, um Prepaid prepayId zu erhalten
public Tuple<string, string> GetOpenidAndAccessTokenFromCode(string appId, string code, string appSecret)
{
Tuple<string, string> tuple = null;
try
{
string url = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appId, appSecret, code);
string result = WeChatPayHelper.Get(url);
AppLog.Write("微信支付-获取openid和access_token 请求Url:" + url + "result:" + result, AppLog.LogMessageType.Debug);
if (!string.IsNullOrEmpty(result))
{
var jd=Newtonsoft.Json.JsonConvert.DeserializeObject<Dictionary<string, string>>(result);
tuple = new Tuple<string, string>(jd["openid"],jd["access_token"]);
AppLog.Write("微信支付-获取openid和access_token成功", AppLog.LogMessageType.Debug);
}
}
catch (Exception ex)
{
AppLog.Write("微信支付:获取openid和access_tokenu异常", AppLog.LogMessageType.Debug,ex);
}
return tuple;
} Der RequestHandler hier ist eine von anderen online gepackte DLL, die Ihnen beim Packen der Signaturgenerierung und einiger Verifizierungsanfragen hilft. Die DLL kann von der offiziellen Website http://weixin.senparc.com/ heruntergeladen werden 4 . Jsapi-WeChat-Zahlungsanforderungsparameter einrichten, Zahlung einleiten
我这里是首先组装好微信支付所需要的参数,然后再创建调用js脚本
//生成JsAPI支付参数
RequestHandler paySignReqHandler = new RequestHandler(null);
paySignReqHandler.SetParameter("appId", account.AppId);
paySignReqHandler.SetParameter("timeStamp", timeStamp);
paySignReqHandler.SetParameter("nonceStr", nonceStr);
paySignReqHandler.SetParameter("package", string.Format("prepay_id={0}", prepayId));
paySignReqHandler.SetParameter("signType", "MD5");
string paySign = paySignReqHandler.CreateMd5Sign("key", account.PaySignKey);
WeChatJsPayRequestModel resultModel = new WeChatJsPayRequestModel
{
AppId = account.AppId,
NonceStr = nonceStr,
TimeStamp = timeStamp,
Package = string.Format("prepay_id={0}", prepayId),
PaySign = paySign,
SignType = "MD5"
};创建调用脚本
private string CreateWeixinJs(WeChatJsPayRequestModel model)
{
string js = @"<script type='text/javascript'>
callpay();
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
requestParam
},
function (res) {
if(res.err_msg == 'get_brand_wcpay_request:ok' ){
window.location.href = 'successUrl';
}else{
window.location.href = 'failUrl';
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == 'undefined'){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>";
string requestParam = string.Format(@"'appId': '{0}','timeStamp': '{1}','nonceStr': '{2}','package': '{3}','signType': '{4}','paySign': '{5}'",
model.AppId, model.TimeStamp, model.NonceStr, model.Package, model.SignType, model.PaySign);
js = js.Replace("requestParam", requestParam)
.Replace("successUrl", model.JumpUrl + "&result=1")
.Replace("failUrl", model.JumpUrl + "&result=0");
AppLog.Write("生成可执行脚本成功", AppLog.LogMessageType.Debug);
return js;
} 5、接收微信支付回调进行后续操作
回调的时候首先需要验证签名是否正确,保证安全性,签名验证通过之后再进行后续的操作,订单状态、通知啥的。
ResponseHandler resHandler = new ResponseHandler(System.Web.HttpContext.Current);
bool isSuccess = _weChatPaySerivce.ProcessNotify(resHandler);
if (isSuccess)
{
string result = @"<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[支付成功]]></return_msg>
</xml>";
HttpContext.Response.Write(result);
HttpContext.Response.End();
}
return new EmptyResult();这里有一点需要注意,就是微信支付回调的时候微信会通知八次,好像是这个数吧,所以你需要在第一次收到通知之后,把收到请求这个状态以xml的格式响应给微信支付接口。当然你不进行这个操作也是可以的,再回调的时候 每次去判断该订单是否已经回调成功,回调成功则不进行处理就可以了。
Das obige ist der detaillierte Inhalt vonImplementierungsmethode zur Verwendung von .NET zum Parsen von WeChat-Zahlungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

