Heim >Web-Frontend >CSS-Tutorial >Einführung in das Spaltenattribut in CSS3
Einführung in das Spaltenattribut in CSS3
- 高洛峰Original
- 2017-03-17 14:17:231898Durchsuche
CSS3 kann Textinhalte wie eine Zeitung in einem mehrspaltigen Layout gestalten. Wie folgt:

Ein solches Layout wird „mehrspaltiges Layout“ genannt.
Lernen Sie mehrere Spaltenattribute separat:
Für alle Spaltenattribute unterstützt IE10+ dies, Firefox unterstützt jedoch keine Spaltenspanne. Das Spaltenfüllattribut wird nicht in allen Browsern außer Firefox unterstützt.
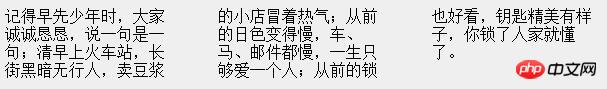
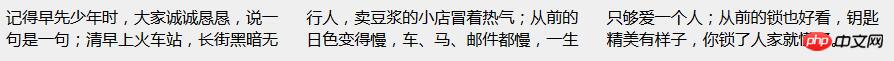
1. Spaltenanzahl: Anzahl der zu teilenden Spalten
<p> 记得早先少年时,大家诚诚恳恳,说一句是一句;清早上火车站,长街黑暗无行人,卖豆浆的小店冒着热气;从前的日色变得慢,车、马、邮件都慢,一生只够爱一个人;从前的锁也好看,钥匙精美有样子,你锁了人家就懂了。</p>
p {
-moz-column-count: 3;
column-count: 3;
}
Den Test bestanden, Firefox (Version 49.0.1) muss das Präfix -moz-, chrome hinzufügen , Opera, Safari können normal angezeigt werden, ohne das Präfix -webkit- hinzuzufügen, und IE10+ und Edge können normal angezeigt werden, ohne das Präfix hinzuzufügen. Nach dem Verkleinern der Seite (wenn die Textgröße nicht verringert wird, werden aufgrund unzureichenden Textes nur zwei Spalten angezeigt) ist der Anzeigeeffekt:

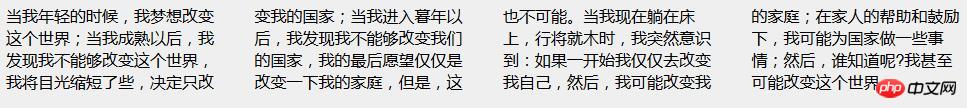
2. Spaltenlücke: zwischen Spalten Die Lücke
beträgt im IE standardmäßig 16 Pixel und wird in anderen Browsern nicht explizit angegeben.
<p> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
}

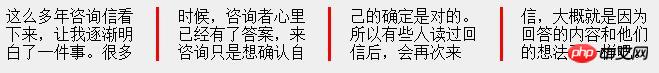
3. Column-Rule-Width: Rahmenbreite zwischen Spalten
4. Spaltenregelstil: Der Rahmenstil zwischen Spalten
5. Spaltenregelfarbe: Die Rahmenfarbe zwischen Spalten
Die oben genannten drei Attribute können als Spaltenregel abgekürzt werden. Wie beim Rahmen können eines oder beide dieser drei Attribute, Breite und Farbe, weggelassen werden. Der Browser verwendet die Standardbreite und -farbe, der Stil kann jedoch nicht weggelassen werden. Test in Google Chrome:
(1). Breite weglassen (Chrome ist standardmäßig auf 3 Pixel eingestellt, andere Browser geben sie nicht explizit an)
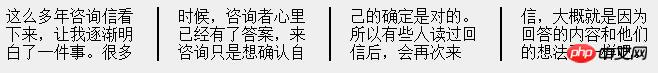
<p> 这么多年咨询信看下来,让我逐渐明白了一件事。很多时候,咨询者心里已经有了答案,来咨询只是想确认自己的确定是对的。所以有些人读过回信后,会再次来信,大概就是因为回答的内容和他们的想法不一样吧。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: solid;
column-rule-style: solid;
-moz-column-rule-color: #f00;
column-rule-color: #f00;
}

(2). Farbe weglassen (Standard ist rbg(0,0,0))
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: solid;
column-rule-style: solid;
}

(3). Sowohl width als auch color werden weggelassen
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: dotted;
column-rule-style: dotted;
}

6. columns-span: Die Anzahl der Spalten, die das Element umfasst (Firefox Nicht). unterstützt)
Die verfügbaren Werte sind 1 und alle, und der Standardwert ist 1. Firefox unterstützt dieses Attribut nicht, aber wenn dieser Attributwert verwendet wird, ist der Realisierungseffekt derselbe wie bei Column-Span: 1;, sodass Sie Column-Span: 1; mit Sicherheit verwenden können : all;
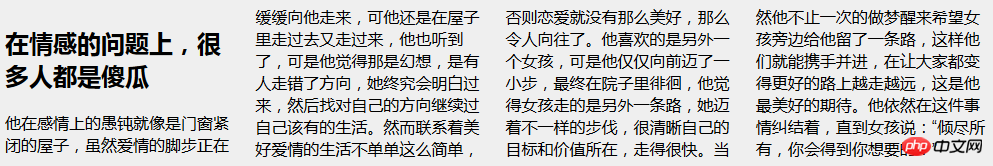
<p> </p><h2>在情感的问题上,很多人都是傻瓜</h2>他在感情上的愚钝就像是门窗紧闭的屋子,虽然爱情的脚步正在缓缓向他走来,可他还是在屋子里走过去又走过来,他也听到了,可是他觉得那是幻想,是有人走错了方向,她终究会明白过来,然后找对自己的方向继续过自己该有的生活。然而联系着美好爱情的生活不单单这么简单,否则恋爱就没有那么美好,那么令人向往了。他喜欢的是另外一个女孩,可是他仅仅向前迈了一小步,最终在院子里徘徊,他觉得女孩走的是另外一条路,她迈着不一样的步伐,很清晰自己的目标和价值所在,走得很快。当然他不止一次的做梦醒来希望女孩旁边给他留了一条路,这样他们就能携手并进,在让大家都变得更好的路上越走越远,这是他最美好的期待。他依然在这件事情纠结着,直到女孩说:“倾尽所有,你会得到你想要的!”
p {
-moz-column-count: 4;
column-count: 4;
}h2 {
-moz-column-span: 1;
column-span: 1;
}

Im Gegensatz zu anderen Attributen wird „column-span“ für untergeordnete Elemente verwendet, um anzugeben, wie viele Spalten vorhanden sind es erstreckt sich wie in einer Tabelle. Das col-span-Attribut ist dasselbe. Da der verwendete Wert 1 statt all ist, ist der Anzeigeeffekt im Firefox-Browser derselbe wie in anderen Browsern.
7. Spaltenbreite: Spaltenbreite
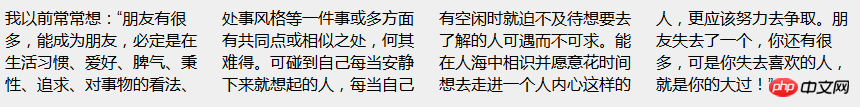
<p>我以前常常想:“朋友有很多,能成为朋友,必定是在生活习惯、爱好、脾气、秉性、追求、对事物的看法、处事风格等一件事或多方面有共同点或相似之处,何其难得。可碰到自己每当安静下来就想起的人,每当自己有空闲时就迫不及待想要去了解的人可遇而不可求。能在人海中相识并愿意花时间想去走进一个人内心这样的人,更应该努力去争取。朋友失去了一个,你还有很多,可是你失去喜欢的人,就是你的大过!”</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-width: 200px;
column-width: 200px;
}

Für dieses Attribut gelten viele Anforderungen: Das Produkt aus Spaltenanzahl und -breite (Spaltenanzahl * Spaltenbreite) sollte kleiner sein als die Breite der Seite, um den gewünschten Vier-Spalten-Effekt anzuzeigen. Wenn die Anzahl der Textwörter relativ gering und die Seite relativ breit ist, können nicht vier Spalten angezeigt werden, sondern möglicherweise nur drei Spalten oder weniger.
8. Spaltenfüllung: So füllen Sie eine Spalte
Dieses Attribut wird derzeit nur von Firefox als Füllung unterstützt, daher ist Spaltenfüllung die Möglichkeit, die Spaltenfüllung anzugeben . Es stehen zwei Werte zur Verfügung: Balance und Spaltenlängenbalance. Der Browser sollte versuchen, die Änderung der Spaltenlänge so gering wie möglich zu halten. auto, die Spalten werden nacheinander gefüllt und haben unterschiedliche Längen.
9. Spalten: Geben Sie die Breite und Anzahl der Spalten an
Dies ist eine kombinierte Eigenschaft, die die Kombination aus Spaltenbreite und Spaltenanzahl darstellt.
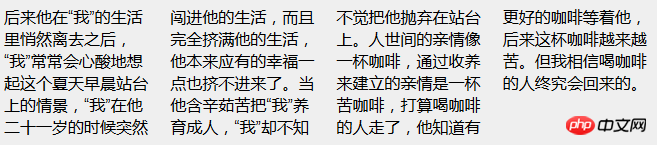
<p>后来他在“我”的生活里悄然离去之后,“我”常常会心酸地想起这个夏天早晨站台上的情景,“我”在他二十一岁的时候突然闯进他的生活,而且完全挤满他的生活,他本来应有的幸福一点也挤不进来了。当他含辛茹苦把“我”养育成人,“我”却不知不觉把他抛弃在站台上。人世间的亲情像一杯咖啡,通过收养来建立的亲情是一杯苦咖啡,打算喝咖啡的人走了,他知道有更好的咖啡等着他,后来这杯咖啡越来越苦。但我相信喝咖啡的人终究会回来的。</p>
p {
-moz-columns: 150px 4;
columns: 150px 4;
}
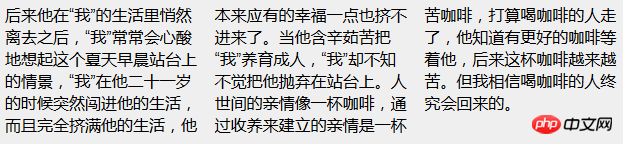
Nicht alle Eigenschaften dieser Kombination erfüllen die Anforderungen für Breite und Anzahl. In diesem Beispiel ignorieren wir den Abstand zwischen den einzelnen Spalten und gehen davon aus, dass der Abstand zwischen den einzelnen Spalten 0 beträgt. Wenn die Breite des Textes dann nicht weniger als 600 Pixel beträgt, wird der Text immer 4 Spalten anzeigen (zumindest möchte er wirklich 4 Spalten anzeigen, wenn die Anzahl der Textwörter ausreicht, werden definitiv 4 Spalten angezeigt), was nicht möglich ist Geben Sie gleichzeitig eine Breite von 150 Pixel ein. Wenn die Breite des Textes weniger als 600 Pixel beträgt, wird der Text in 3 Spalten angezeigt. Der Text wird in 2 Spalten angezeigt. In diesem Beispiel variiert die Anzahl der angezeigten Spalten mit der verfügbaren Breite des Elements.
wird als 4 Spalten angezeigt:
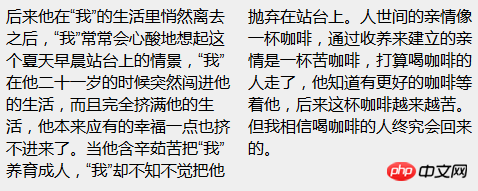
 wird als 3 Spalten angezeigt:
wird als 3 Spalten angezeigt:
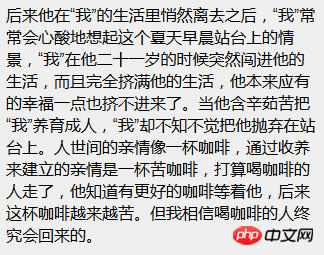
 wird angezeigt als 2 Spalten:
wird angezeigt als 2 Spalten:
 wird als 1 Spalte angezeigt:
wird als 1 Spalte angezeigt:
 Zusammenfassung: Dann kann dieses Co-Writing-Attribut sein verstanden als (immer noch unter der Annahme, dass der Abstand zwischen den einzelnen Spalten 0 beträgt): Wenn die verfügbare Breite des Elements klein ist, wird nur 1 Spalte angezeigt. Wenn die verfügbare Breite des Elements nicht kleiner als count * 2 ist, werden 2 Spalten angezeigt. Wenn die verfügbare Breite des Elements nicht kleiner als count * 3 ist, werden analog zu dieser Regel 3 Spalten angezeigt. Wenn die verfügbare Breite des Elements nicht kleiner als count * width ist, wird es als Breitenspalte angezeigt .
Zusammenfassung: Dann kann dieses Co-Writing-Attribut sein verstanden als (immer noch unter der Annahme, dass der Abstand zwischen den einzelnen Spalten 0 beträgt): Wenn die verfügbare Breite des Elements klein ist, wird nur 1 Spalte angezeigt. Wenn die verfügbare Breite des Elements nicht kleiner als count * 2 ist, werden 2 Spalten angezeigt. Wenn die verfügbare Breite des Elements nicht kleiner als count * 3 ist, werden analog zu dieser Regel 3 Spalten angezeigt. Wenn die verfügbare Breite des Elements nicht kleiner als count * width ist, wird es als Breitenspalte angezeigt .
Einige Vermutungen:
Wenn die verfügbare Breite des Elements bestimmt wird, werden Spaltenbreite, Spaltenanzahl und Münzabstand festgelegt Soll die Seite gestaltet werden?
Nach dem Testen können wir grundsätzlich folgende Schlussfolgerungen ziehen:
1. Die Zusammenfassung in Punkt 9 gilt auch hier
2 fit Wenn zwei oder mehr Spalten vorhanden sind (wenn eine Spalte vorhanden ist, gibt es keine Lücke), kann der Spalten-Lücken-Abstand immer eingehalten werden.
Das obige ist der detaillierte Inhalt vonEinführung in das Spaltenattribut in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

