Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erklärung von Float in CSS
Detaillierte Erklärung von Float in CSS
- 高洛峰Original
- 2017-03-17 12:47:111899Durchsuche
Float ist wahrscheinlich das am häufigsten verwendete Attribut im Webseitenlayout vor CSS3. Ich sehe oft Codes, die Float sind, wenn ich nicht einer Meinung bin dieser Halbengel. Die Hälfte der Attribute des Teufels.
Dieser Artikel ist eine Zusammenfassung und eine erweiterte Verwendung nach der Lektüre des Float-Videos auf der MOOC-Website von Zhang Xinxu. Dieses Video ist langweilig, wenn Sie es zum ersten Mal lesen, aber Sie werden es noch langweiliger finden, wenn Sie es sorgfältig lesen. . . . . . Wenn Sie jedoch noch einmal lesen, nachdem Sie auf eine Falle gestoßen sind, werden Sie auf ein Gewissensvideo stoßen, in dem jedes Wort wertvoll ist. Fangen wir ohne Umschweife jetzt an:
1.Der Ursprung von Float
Das ursprüngliche Design von Float bestand darin, einen Umbrucheffekt für Text zu erzeugen, und genau das ist es, was die Designer wollte: Lasst uns etwas machen.
2.Float-Parameter
Es gibt drei Parameter für das Float-Attribut:
left: Gibt an, dass das Element floatet links.
right: Zeigt an, dass das Element nach rechts schwebt.
Keine: Objekt schwebt nicht und folgt dem Standarddokumentfluss.
3.Effektanzeige (Nehmen Sie float: left als Beispiel, der Fall von float: right ist nur ein Positionsunterschied)
<style> p{
height: 20px;}
.d1{
width: 50px;
background: hsl(100,50%,80%);
}
.d2{float: left;
width: 100px;
background: hsl(150,50%,80%);
}
.d3{
width: 250px;
height: 100px;
background: hsl(10,50%,80%);
}
.d4{float: left;
width: 300px;
background: hsl(250,50%,80%);
}
span{
margin-right: 3px;
border-right: solid 1px #ccc;
background-color: hsl(60,50%,80%);
}
.s3{
float:left;
}</style> <body> <p class="d1">p1</p><p class="d2">p2有float</p><p class="d3">p3</p><span class="s1">span1</span><span class="s2">span2</span><span class="s3">span3有float</span><p class="d4">p4有float</p><span class="s4">span4 </span></body>
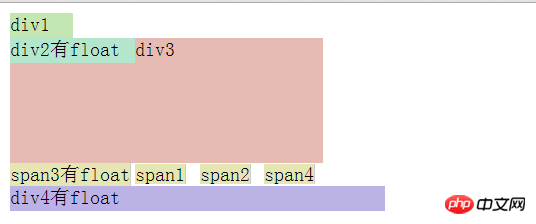
Wenn die Browserbreite nicht lang genug ist:

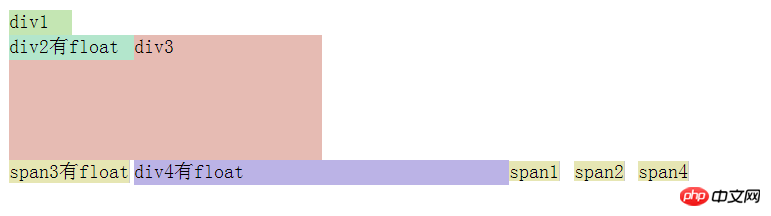
Wenn die Browserbreite lang ist lange genug:

Wir können die folgenden Schlussfolgerungen ziehen:
Wenn ein schwebendes Element ein Blockelement ist, ist sein nächstes angrenzendes Element (nicht schwebend) ein Block Das Element überlappt das schwebende Element und das schwebende Element befindet sich oben. Wenn das nächste angrenzende Element ein Inline-Element ist, folgt es dem schwebenden Element.
Wenn ein schwebendes Element ein Inline-Element ist, wird sein nächstes angrenzendes Element (nicht schwebend) nicht verschoben, wenn es ein Blockelement ist, aber es kommt zu einer Überlappung, wenn die Breite nicht ausreicht. Wenn das nächste angrenzende Element ein Inline-Element ist, folgt es dem schwebenden Element.
4.Die zerstörerische Wirkung von Floating
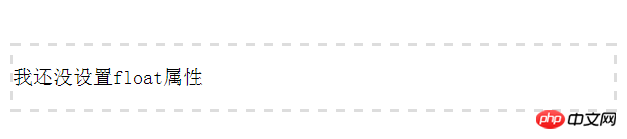
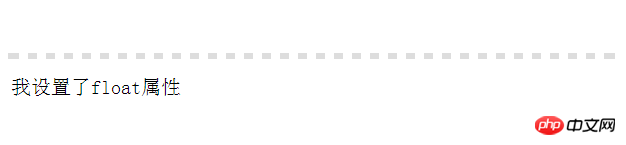
Elemente, die auf Float eingestellt sind, werden aus dem Dokumentfluss ausbrechen, was dazu führt, dass ihre übergeordneten Elemente in der Höhe „zusammenfallen“.
<p style="border:3px dashed #ddd"> <p>我还没设置float属性</p></p>

<p style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p></p>

5.Float Wrapping
Dies ist P ohne Float

Dies ist ein p mit float

6 Float zum Entfernen von Leerzeichen
Dies ist bereits im obigen Code und wie gezeigt Zusammenfassend lässt sich sagen, dass es im normalen Dokumentenfluss eine Lücke zwischen zwei Inline-Elementen gibt und dass Floating diese Lücke standardmäßig schließen kann, sodass die beiden Elemente nahtlos kombiniert werden können die Lücke zwischen den oberen und unteren Elementen.

7.Beseitigen Sie die Auswirkungen des Schwebens
7.1 Verwenden Sie clearAttribut
a. Das Platzieren von <p style="clear:both;"></p> als letztes untergeordnetes Tag im übergeordneten Tag ist ebenfalls die einfachste Möglichkeit, den Float zu löschen, wird jedoch nicht empfohlen.
<p style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p> <p style="clear:both"></p></p>

b.after伪元素和zoom
after,就是指标签的最后一个子元素的后面。因此我们可以用CSS代码生成一个具有clear属性的元素
<style>.myp{
border:3px dashed #ddd }
.myp:after{
content: "";
clear:both;
display: block;
}</style><body><p class="myp">
<p style="float:left">我设置了float属性</p></p></body>

但是ie6/7无法识别伪元素after,就得用zoom方式,例:
.myp{
border:3px dashed #ddd;
zoom:1
}
7.2
给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:
<style>
.myp{
border:3px dashed #ddd;
overflow: hidden;
}</style> <body> <p class="myp">
<p style="float:left">我设置了float属性</p></p></body>

关于float的布局以及清除影响就先到这了,有遗漏和错误的地方欢迎指正,下节来一起看看BFC到底是什么,他是如何布局的,为什么可以用来清除浮动。
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von Float in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

