Heim >Web-Frontend >CSS-Tutorial >Eine Einführung in die Schritte zum Kompilieren von Sass mit Gulp
Eine Einführung in die Schritte zum Kompilieren von Sass mit Gulp
- 高洛峰Original
- 2017-03-17 10:48:591948Durchsuche
Gulp ist ein Automatisierungstool, mit dem Frontend-Entwickler allgemeine Aufgaben erledigen können:
1. Erstellen Sie einen Webserver
2. Laden Sie den Browser automatisch neu, wenn Sie Dateien speichern
3. Verwenden Sie Präprozessoren wie Sass, LESS
Optimieren Sie Ressourcen, wie komprimiertes CSS, JavaScript, komprimierte Bilder
Natürlich kann Gulp a viel Es ist mehr als das. Wenn Sie verrückt genug sind, können Sie damit sogar einen statischen Seitengenerator erstellen. Schlucken ist wirklich mächtig, aber man muss lernen, es zu nutzen.
Dies ist der Hauptzweck dieses Artikels. Helfen Sie dabei, die grundlegende Verwendung von Gulp zu verstehen und Ihr großes Ziel, die Welt so schnell wie möglich zu vereinen, zu erreichen.
Was wir tun werden
Am Ende dieses Artikels haben Sie einen einfachen Arbeitsablauf:
Sass kompilieren
Darüber hinaus lernen Sie auch, mit einfachen Befehlsketten mehrere Aufgaben aufzurufen.
Installieren Sie Gulp
Sie müssen Node.js installieren, bevor Sie Gulp installieren.
Wenn Sie Node noch nicht installiert haben, können Sie es hier herunterladen.
Nach der Installation von Node.js verwenden Sie Terminal (Terminal, cmd unter Win), um Gulp mit dem folgenden Befehl zu installieren
$ sudo npm
Nur Mac-Benutzer benötigen den Befehl sudo und verwenden ihn nicht $-Symbol Kopieren Sie es, es ist nicht Ihr Ding.
npm install ist ein Befehl, der die Installation vom Node Package Manager (npm) angibt.
-g bedeutet globale Installation, sodass Sie den gulp-Befehl nur irgendwo auf Ihrem Computer verwenden können.
Mac-Benutzer benötigen Administratorrechte für die globale Installation, daher ist sudo erforderlich.
Als nächstes verwenden Sie Gulp , um das Projekt zu erstellen.
Gulp-Projekt erstellen
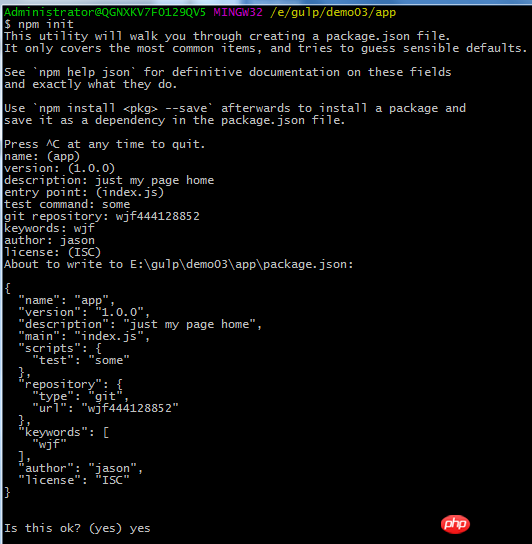
Zuerst erstellen wir einen neuen Projektordner und führen den Befehl npm init in diesem Verzeichnis aus:
$ npm init
Der Befehl npm init erledigt das Für Sie erstellen Sie eine package.json-Datei, die Informationen zu diesem Projekt speichert. Zum Beispiel die verschiedenen Abhängigkeiten, die Sie verwenden (hier hauptsächlich Plug-Ins) (der folgende Inhalt wird automatisch im Terminal angezeigt, füllen Sie ihn einfach hier beiläufig aus)

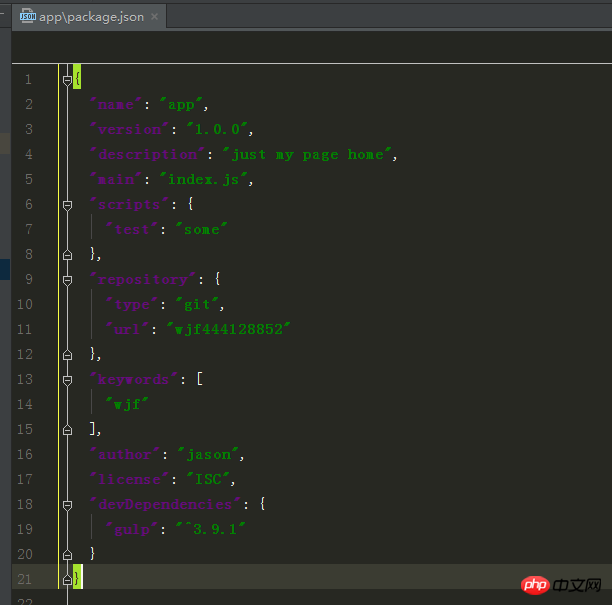
Nach der Erstellung , führen wir den folgenden Befehl aus:
$ npm
Dieses Mal installieren wir Gulp lokal. Durch die Verwendung von --save-dev wird der Computer benachrichtigt, gulp-Abhängigkeiten in package.json hinzuzufügen.

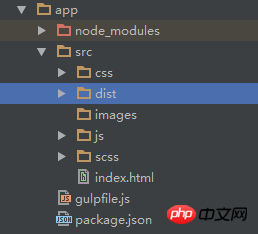
Die Verzeichnisstruktur ist wie folgt

In dieser Struktur verwenden wir den App-Ordner as Das Entwicklungsverzeichnis (alle Quelldateien werden darunter abgelegt) und der dist-Ordner werden zum Speichern von Inhalten in der Produktionsumgebung verwendet.
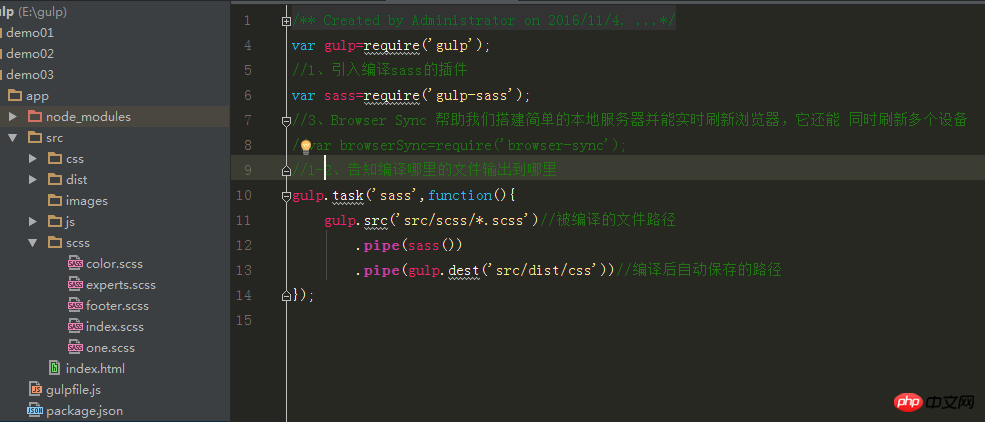
Sie können diese Dateien beliebig benennen, aber denken Sie bitte unbedingt an Ihre Verzeichnisstruktur. Jetzt erstellen wir gulpfile.js und geben es wie folgt ein.

Im Folgenden wird das Gulp-Sass-Plug-In installiert, um die Sass-Datei zu kompilieren:
1 Geben Sie die Befehlszeile unter ein app:
$ npm install gulp-sass --save-dev
<span class="hljs-keyword"><span class="hljs-comment">此时package.json文件会自动更新依赖包!</span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/></span></span></em><span class="hljs-keyword" style="font-size: 16px;"><span class="hljs-comment"><strong>2、在gulpfile.js内引入该插件</strong></span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/><img src="https://img.php.cn/upload/article/000/000/013/68d5342ec803364505a5e04feaca1b3f-4.png" alt="Eine Einführung in die Schritte zum Kompilieren von Sass mit Gulp" style="max-width:90%" style="max-width:90%" title="Eine Einführung in die Schritte zum Kompilieren von Sass mit Gulp"/></span></span></em>
3.告知gulp要执行的任务,gulpfile.js中的task任务

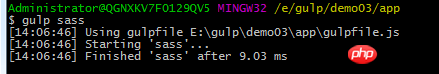
Zu diesem Zeitpunkt die Befehlszeile Ausführen
gulp sass

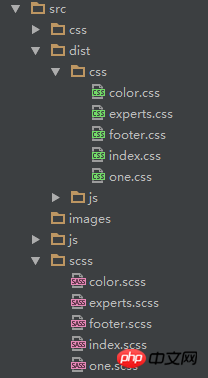
kompiliert und generiert automatisch alle CSS in dist/css/

Das obige ist der detaillierte Inhalt vonEine Einführung in die Schritte zum Kompilieren von Sass mit Gulp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

