Heim >Web-Frontend >CSS-Tutorial >Die CSS3-Animation implementiert 5 vorab geladene Animationseffekte
Die CSS3-Animation implementiert 5 vorab geladene Animationseffekte
- 高洛峰Original
- 2017-03-22 14:51:512445Durchsuche
Erzielen Sie den Animationseffekt wie im Bild gezeigt: 
Animation 1 vorladen: Doppelter rotierender Kreis
Ein Kreis, der sich in zwei verschiedene Richtungen dreht. Wir definieren einen CSS-Code für die Geschwindigkeit des Innenrings, d. h. die Geschwindigkeit des Innenrings ist doppelt so hoch wie die des Außenrings.
Die Implementierung ist wie in der Abbildung dargestellt: 
HTML-Code:
<body style="background: #ffb83c;"> <p id="preloader-1"> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-1{
position: relative;
}
#preloader-1 span{
position: absolute;
border:8px solid #fff;
border-top:8px solid transparent;
border-radius: 999px;
}
#preloader-1 span:nth-child(1){
width:80px;
height: 80px;
animation: spin-1 2s infinite linear;
}
#preloader-1 span:nth-child(2){
top:20px;
left:20px;
width:40px;
height: 40px;
animation: spin-2 1s infinite linear;
}
@keyframes spin-1{
0%{transform: rotate(360deg); opacity: 1.0;}
50%{transform: rotate(180deg); opacity: 0.5;}
100%{transform: rotate(0deg);opacity: 0;}
}
@keyframes spin-2{
0%{transform: rotate(0deg); opacity: 0.5;}
50%{transform: rotate(180deg); opacity: 1;}
100%{transform: rotate(360deg);opacity: 0.5;}
}
Animation zwei vorladen: gestaffelt Kreis
Die beiden Kreise bewegen sich übereinander hin und her. Für jeden Kreis sind eigene Parameter für die Rückwärtsbewegungsanimation festgelegt.
Effekt: 
HTML-Code:
<body style="background: #4ad3b4;"> <p id="preloader-2"> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-2{
position: relative;
}
#preloader-2 span{
position: absolute;
width:30px;
height: 30px;
background: #fff;
border-radius: 999px;
}
#preloader-2 span:nth-child(1){
animation: cross-1 1.5s infinite linear;
}
#preloader-2 span:nth-child(2){
animation: cross-2 1.5s infinite linear;
}
@keyframes cross-1{
0%{transform: translateX(0); opacity: 0.5;}
50%{transform: translateX(80px); opacity: 1;}
100%{transform: translateX(0);opacity: 0.5;}
}
@keyframes cross-2{
0%{transform: translateX(80px); opacity: 0.5;}
50%{transform: translateX(0); opacity: 1;}
100%{transform: translateX(80px);opacity: 0.5;}
}
Animation drei vorladen: rotierender Kreis
Wirkung: 
HTML-Code:
<body style="background: #ab69d9;"> <p id="preloader-3"> <span></span> </p> </body>
CSS-Code:
#preloader-3{
position: relative;
width:80px;
height: 80px;
border:4px solid rgba(255,255,255,.25);
border-radius: 999px;
}
#preloader-3 span{
position: absolute;
width:80px;
height:80px;
border:4px solid transparent;
border-top:4px solid #fff;
border-radius: 999px;
top:-4px;
left:-4px;
animation: rotate 1s infinite linear;
}
@keyframes rotate{
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
}
Animation vier vorladen: Sprungkreis
dies Es ist ein mexikanischer Wellenmuster-Animationseffekt, der durch Einstellen der Verzögerungsparameter zwischen verschiedenen Kreisen erreicht wird.
Effekt: 
HTML-Code:
<body style="background: #c1d64a;"> <p id="preloader-4"> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-4{
position: relative;
}
#preloader-4 span{
position:absolute;
width:16px;
height: 16px;
border-radius: 999px;
background: #fff;
animation: bounce 1s infinite linear;
}
#preloader-4 span:nth-child(1){
left:0;
animation-delay: 0s;
}
#preloader-4 span:nth-child(2){
left:20px;
animation-delay: 0.25s;
}
#preloader-4 span:nth-child(3){
left:40px;
animation-delay: 0.5s;
}
#preloader-4 span:nth-child(4){
left:60px;
animation-delay: 0.75s;
}
#preloader-4 span:nth-child(5){
left:80px;
animation-delay: 1.0s;
}
@keyframes bounce{
0%{transform: translateY(0px);opacity: 0.5;}
50%{transform: translateY(-30px);opacity: 1.0;}
100%{transform: translateY(0px);opacity: 0.5;}
}
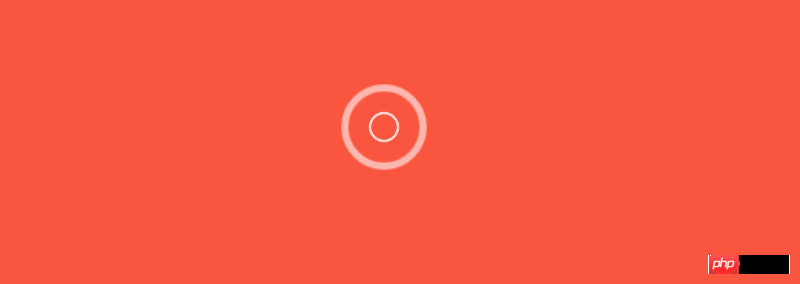
Animation fünf vorladen: Radarkreis
Stellen Sie für einen Radarstrahlungseffekt den gleichen Ein- und Ausblendeffekt für 3 span elementss ein und verzögern Sie dann jeden einzelnen Effekt leicht, um ihn zu erreichen.
Effekt: 
HTML-Code:
<body style="background: #f9553f;"> <p id="preloader-5"> <span></span> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-5{
position: relative;
}
#preloader-5 span{
position:absolute;
width:50px;
height: 50px;
border:5px solid #fff;
border-radius: 999px;
opacity: 0;
animation: radar 2s infinite linear;
}
#preloader-5 span:nth-child(1){
animation-delay: 0s;
}
#preloader-5 span:nth-child(2){
animation-delay: 0.66s;
}
#preloader-5 span:nth-child(3){
animation-delay: 1.33s;
}
@keyframes radar{
0%{transform: scale(0);opacity: 0;}
25%{transform: scale(0);opacity: 0.5;}
50%{transform: scale(1);opacity: 1.0;}
75%{transform: scale(1.5);opacity: 0.5;}
100%{transform: scale(2);opacity: 0;}
}
Verwandte Artikel:
So verwenden Sie HTML5 Canvas zum Erstellen von 3D-Animationseffekten
Demonstration des Grafikcodes für HTML5 Canvas-Animationseffekte
Zusammenfassende Analyse des CSS3-Animationseffekts
Das obige ist der detaillierte Inhalt vonDie CSS3-Animation implementiert 5 vorab geladene Animationseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- So generieren Sie genaue CSS-Pfade aus DOM-Elementen: Warum ist :nth-child wichtig?
- CSS-Geschwister: Was ist der Unterschied zwischen den Plus- ( ) und Tilde- (~) Selektoren?
- So zielen Sie mit CSS auf IE7 und IE8 ab: Eine umfassende Anleitung
- Wie prüfe ich, ob CSS-Eigenschaften und -Werte in Browsern unterstützt werden?

