Heim >Web-Frontend >CSS-Tutorial >Fünf Möglichkeiten, CSS zu verwenden, um die Fußzeile unten zu platzieren
Fünf Möglichkeiten, CSS zu verwenden, um die Fußzeile unten zu platzieren
- 高洛峰Original
- 2017-03-16 17:43:102373Durchsuche
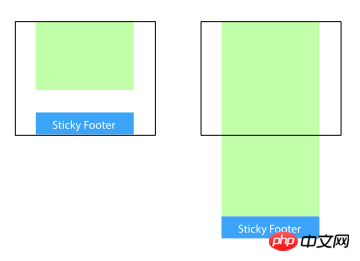
Sticky Footer bedeutet, dass sich der Fußzeilenteil der Webseite immer am unteren Rand des Browserfensters befindet.
Wenn der Inhalt der Webseite lang genug ist, um die sichtbare Höhe des Browsers zu überschreiten, wird die Fußzeile zusammen mit dem Inhalt an das Ende der Webseite verschoben.
Aber wenn der Inhalt von Ist die Webseite nicht lang genug, bleibt die untere Fußzeile am unteren Rand des Browserfensters.

Methode 1: Setzen Sie den unteren Rand des Inhaltsteils auf eine negative Zahl
<p> <!-- content --> </p><p></p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}
Dies Methode erfordert einen Container. Es gibt zusätzliche Platzhalterelemente (p.push).
Der margin-bottom von p.wrapper muss mit dem -height-Wert von p.footer übereinstimmen. Beachten Sie, dass es sich um eine negative Höhe handelt.
Methode 2: Setzen Sie den oberen Rand der Fußzeile auf eine negative Zahl
Fügen Sie ein übergeordnetes Element außerhalb des Inhalts hinzu und lassen Sie den Abstand des Inhaltsteils -Bottom entspricht der Höhe der Fußzeile.
<p> </p><p> <!-- content --> </p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}
Methode 3: Verwenden Sie calc(), um die Inhaltshöhe festzulegen
<p> <!-- content --> </p> <p>footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
Nehmen Sie hier p an . Es gibt eine Lücke von 20 Pixeln zwischen Inhalt und Fußzeile, also 70 Pixel = 50 Pixel + 20 Pixel Die Höhe ist festgelegt. Wenn die Fußzeile zu viel Inhalt enthält, kann das Layout zerstört werden.
Methode 5: Rasterlayout verwenden
<p> <!-- content --> </p> <p>footer</p>
Das obige ist der detaillierte Inhalt vonFünf Möglichkeiten, CSS zu verwenden, um die Fußzeile unten zu platzieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

