Heim >Web-Frontend >H5-Tutorial >HTML5-Entwicklungsgrundlagen – Ressourcensammlung zur Spieleentwicklung (Grafiken und Texte)
HTML5-Entwicklungsgrundlagen – Ressourcensammlung zur Spieleentwicklung (Grafiken und Texte)
- 黄舟Original
- 2017-03-16 15:55:363313Durchsuche
HTML5Obwohl es immer noch viele Probleme im Implementierungsprozess gibt, ist Cross-Plattform der allgemeine Trend. Wie können wir hervorragende HTML5-Spiele entwickeln? Diese Ressourcen sollten hilfreich sein:
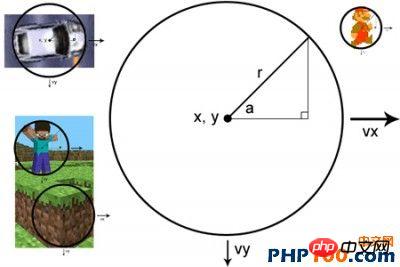
Skookum: Wenn Sie in der High School nicht gut Physik gelernt haben oder viele grundlegende physikalische Prinzipien vergessen haben, können Sie auf dieser Website nachlesen, welche grundlegenden physikalischen Prinzipien bei der Entwicklung von HTML5-Spielen befolgt werden müssen.

Michalbe Blog: Dies ist eine Tutorialreihe, die Ihnen erklärt, wie Sie Doodle Jump ganz einfach kopieren können. Das Tutorial ist in fünf Teile gegliedert, und einige Entwickler sagen, es sei sehr gut, und Interessierte können einen Blick darauf werfen.

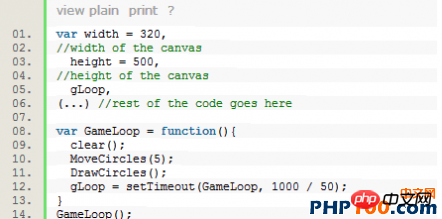
Eresto: Dies ist eine Rede von Ernesto Jimenez, in der er Ihnen die fünf Schlüssel zur HTML 5-Spieleentwicklung erklärt, über die Einstellungen der Spiellinks und die Einstellungen des Canvas-Fensters. Es gibt Codebeispiele.
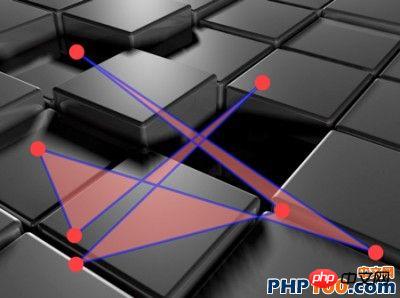
script-Lessen: Dieses Tutorial ist für Anfänger geeignet und enthält eine Schritt-für-Schritt-Anleitung und Code. In jedem Kapitel werden nach und nach neue Inhalte hinzugefügt. Im ersten Abschnitt beschreiben wir, wie Sie 7 Scheitelpunkte verwenden, um ein Objekt zu erstellen, diese sieben Scheitelpunkte dann zu verbinden, diese Scheitelpunkte als Ganzes zu verschieben und schließlich das erstellte Objekt mit einer durchscheinenden Farbe zu füllen.

Im Folgenden finden Sie HTML5-Spieleentwicklungstools
Konstruieren: Wenn Sie nichts über JS oder HTML5 wissen, ist dieses Tool besser für Sie geeignet. Tatsächlich ist dies ein Spieltool, das für Spieleentwickler geeignet ist. Es gibt kostenlose und kostenpflichtige Versionen.

Jukebox: Dies ist keine Jukebox-CD, sondern eine von Zynga entwickelte Spielmusik- und Soundkomponente. Sie konzentriert sich auf Leistung und geräteübergreifende Planung. Sie konnte ursprünglich von Github heruntergeladen werden nicht zugänglich. Bleiben Sie dran, um zu sehen, wann der Zugriff wiederhergestellt werden kann. Freunde, die mehr wissen möchten, können hier nachschauen.

Spaceport: Ein kostenloses plattformübergreifendes Handyspiel Framework, das mit ActionScript 3 entwickelt wurde und auch frühere Flash-Spiele importieren kann. Nach der Registrierung können Sie das SDK herunterladen, das angeblich in kurzer Zeit komplexe Spiele entwickeln kann.

Spiel-Engine:
Öffnen Sie Ressourcen zum HTML5-Framework und zu JS-Engines auf Github, von Cocos2d-html5 bis zu canvas.js. Es stehen Dutzende Engines zur Auswahl, und am Ende der TabelleHinweis als Referenz.
GameSalad: Dies ist ein Drag-and-Drop-Tool, das problemlos HTML5-Spiele entwickeln kann. Es erfordert keineProgrammiererfahrung und es behauptet, ein Spiel in wenigen Tagen entwickeln zu können sogar ein paar Stunden. Jedenfalls habe ich es geglaubt.

Das obige ist der detaillierte Inhalt vonHTML5-Entwicklungsgrundlagen – Ressourcensammlung zur Spieleentwicklung (Grafiken und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

