Heim >Web-Frontend >js-Tutorial >Beispielcode-Freigabe für die Optimierung der nicht blockierenden JavaScript-Ladeleistung
Beispielcode-Freigabe für die Optimierung der nicht blockierenden JavaScript-Ladeleistung
- 黄舟Original
- 2017-03-16 15:15:371404Durchsuche
Man kann sagen, dass die Leistung von
Javascript im Browser das wichtigste Usability-Problem ist, mit dem Frontend-Entwickler konfrontiert sind.
Unter den Yslow 23-Regeln von Yahoo ist eine davon, JS ganz unten zu platzieren . Der Grund liegt in der Tat darin, dass die meisten Browser einen einzigen Prozess verwenden, um mehrere Aufgaben wie die Benutzeroberfläche und die AktualisierungAusführung von Javascript usw. zu erledigen, und nur eine Aufgabe gleichzeitig ausgeführt werden kann. Wie lange läuft das Javascript und wie lange wartet es dann, bis der Browser inaktiv wird, um auf Benutzerinteraktionen zu reagieren?

Grundsätzlich bedeutet dies, dass das Erscheinen des 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tags dazu führt, dass die gesamte Seite darauf wartet, dass das Skript analysiert und ausgeführt wird. Unabhängig davon, ob der eigentliche JavaScript-Code inline ist oder in einer unabhängigen externen Datei enthalten ist, muss der Seiten-Download- und Parsing-Prozess angehalten und gewartet werden, bis das Skript diese Verarbeitung abgeschlossen hat, bevor fortgefahren werden kann. Dies ist ein wesentlicher Teil des Seitenlebenszyklus , da Skripte den Seiteninhalt während der Ausführung ändern können. Ein typisches Beispiel ist document.write()function, zum Beispiel:
1 <html>
2 <head>
3 <title>Script Example</title>
4 </head>
5
6 <body>
7 <p>
8 <script type="text/javascript">
9 document.write("The date is " + (new Date()).toDateString());
10 </script>
11 </p>
12 </body>
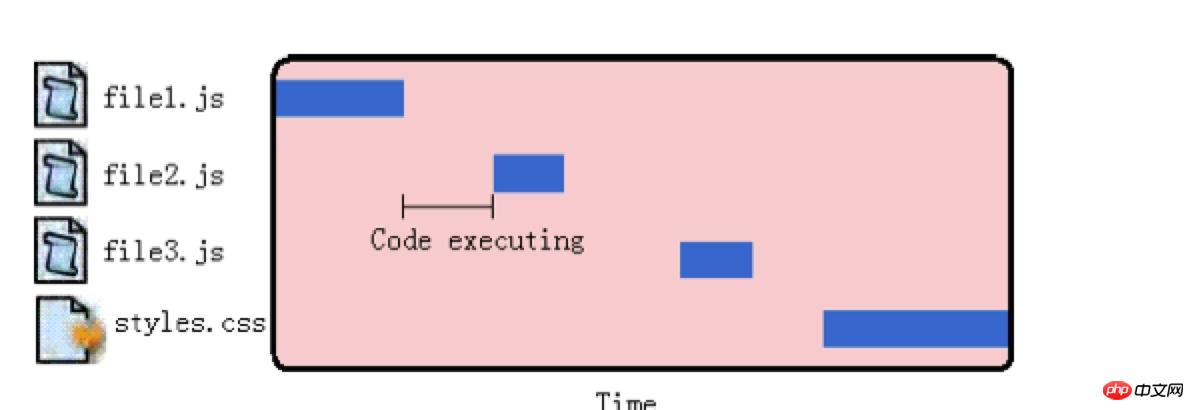
13 </html> Wenn der Browser auf ein 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag stößt, wie im HTML oben Wie auf der Seite ist es unmöglich vorherzusagen, ob JavaScript Inhalte im e388a4556c0f65e1904146cc1a846bee-Tag hinzufügt. Daher stoppt der Browser, führt diesen JavaScript-Code aus und fährt dann mit dem Parsen und Übersetzen der Seite fort. Das Gleiche passiert, wenn JavaScript mit dem src Da Skripte den Downloadvorgang anderer Seitenressourcen blockieren, lautet die empfohlene Vorgehensweise: Platzieren Sie alle 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tags so nah wie möglich am Ende des 6c04bd5ca3fcae76e30b72ad730ca86d-Tags, um die Auswirkungen auf den Download zu minimieren des gesamten Seiteneinflusses. Beispiel: 1 <html> 2 <head> 3 <title>Script Example</title> 4 <link rel="stylesheet" type="text/css" href="styles.css"> 5 </head> 6 7 <body> 8 <p>Hello world!</p> 9 <-- Example of recommended script positioning --> 10 <script type="text/javascript" src="file1.js"></script> 11 <script type="text/javascript" src="file2.js"></script> 12 <script type="text/javascript" src="file3.js"></script> 13 </body> 14 </html>Dieser Code zeigt die empfohlene Position des 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tags an. Obwohl sich die Skript-Downloads gegenseitig blockieren, wurde die Seite heruntergeladen und vor dem Benutzer angezeigt, und die Geschwindigkeit beim Aufrufen der Seite wird nicht zu langsam sein. Dies ist, was oben erwähnt wurde
JS ganz nach unten setzen.
Darüber hinaus erstellt Yahoo! ein „Union Handle“ für seine „Yahoo! User Interface(Yahoo! User Interface, YUI)“-Bibliothek, das über ihr „Content Delivery Network“ (Content Delivery) verfügbar ist Netzwerk, CDN)“ ist implementiert. Jede Website kann eine „Union Handle“-URL verwenden, um anzugeben, welche Dateien im YUI-Paket enthalten sind. Die folgende URL enthält beispielsweise zwei Dateien:
Diese URL ruft die Version 2.7.0 der Dateien yahoo-min.js und event-min.js auf. Bei diesen Dateien handelt es sich um zwei separate Dateien auf dem Server. Wenn der Server jedoch diese URL-Anfrage empfängt, werden die beiden Dateien zusammengeführt und an den Client zurückgegeben. Auf diese Weise sind keine zwei 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tags erforderlich (jedes lädt eine Datei) und ein 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag kann sie laden. Dies ist die beste Möglichkeit, mehrere externe Javascripts in eine HTML-Seite einzubinden.<script type="text/javascript" src=" </script>Noblocking-Skripte
Das Obige ist die beste Möglichkeit, mehrere Javascript-Skripte im anfänglichen
Zustand der Seite zu laden. Javascript neigt dazu, bestimmte Browserprozesse zu blockieren, z. B. HTTP-Anfragen und Schnittstellenaktualisierungen, was das größte Leistungsproblem für Entwickler darstellt. JavaScript-Dateien kurz zu halten und die Anzahl der HTTP-Anfragen zu begrenzen, sind nur die ersten Schritte bei der Erstellung responsiver Webanwendungen. Der Schlüssel, um das Skript nicht zu blockieren, besteht darin, zu warten, bis die Seite vollständig geladen ist, bevor der Javascript-Quellcode geladen wird. Dies bedeutet, dass mit dem Herunterladen des Codes begonnen wird, nachdem das Ladeereignisdes Fensters
ausgegeben wurde.Das Ladeereignis des Fensters wird nur einmal und nur einmal ausgelöst, nachdem die Seite geladen wurde. window.onload
=function(){} muss warten, bis der gesamte Inhalt der Webseite geladen ist (einschließlich aller zugehörigen Dateien des Elements, wie z. B.image). ), bevor es ausgeführt werden kann, d. h. Javascript kann zu diesem Zeitpunkt auf jedes Element auf der Seite zugreifen. Die folgenden Methoden sind wie folgt:
Deferred Scripts 延期脚本
Html4为3f1c4e4b6b16bbbd69b2ee476dc4f83a标签定义了一个扩展属性:defer。
这个defer属性指明元素中所包含的脚本不打算修改DOM,因此代码可以稍后执行。defer属性只被Internet Explorer 4+和Firefox 3.5+支持,它不是一个理想的跨浏览器解决方案。在其他浏览器上,defer属性将被忽略。所以,3f1c4e4b6b16bbbd69b2ee476dc4f83a标签会按照正常默认方式处理,即是会造成阻塞。如果得到各个主流浏览器的支持,这仍是一种有效的解决方式。
<script type="text/javascript" src="file1.js" defer></script>一个带有defer属性的3f1c4e4b6b16bbbd69b2ee476dc4f83a标签可以放置在文档的任何位置,它会在被解析时启动下载,直到DOM加载完成(在onload事件句柄被调用之前)。当一个defer的Javascript文件被下载时,它不会阻塞浏览器的其他处理过程,所以这些文件可以与其他资源一起并行下载。
可以使用下述代码测试浏览器是否支持defer属性:
1 <html> 2 <head> 3 <title>Script Defer Example</title> 4 </head> 5 6 <body> 7 <script defer> alert("defer");</script> 8 <script> alert("script"); </script> 9 <script> window.onload = function(){ alert("load");}; </script> 10 </body> 11 </html>如果浏览器不支持defer,那么弹出的对话框的顺序是“defer”,“script”,“load”。
如果浏览器支持defer,那么弹出的对话框的顺序是“script”,“load”,“defer”。
Dynamic Script Elements 动态脚本元素
DOM允许我们使用Javascript动态创建HTML的几乎所有文档内容,一个新的3f1c4e4b6b16bbbd69b2ee476dc4f83a元素可以非常容易的通过标准DOM创建:
1 var script = document.createElement ("script"); 2 script.type = "text/javascript"; 3 script.src = "file1.js"; 4 document.body.appendChild(script);新的3f1c4e4b6b16bbbd69b2ee476dc4f83a元素加载file1.js源文件。此文件当元素添加到页面后立刻开始下载。此技术的重点在于:无论在何处启动下载,文件的下载和运行都不会阻塞其他页面处理过程。
当文件使用动态脚本节点下载时,返回的代码通常立即执行(除了Firefox和Opera,它们将等待此前的所有动态脚本节点执行完毕)。
大多数情况下,我们希望调用一个函数就可以实现Javascript文件的动态下载。下面的函数封装实现了标准实现和IE实现:
1 function loadScript(url, callback){ 2 var script = document.createElement ("script") ; 3 script.type = "text/javascript"; 4 5 if (script.readyState){ //IE 6 script.onreadystatechange = function(){ 7 if (script.readyState == "loaded" || script.readyState == "complete"){ 8 script.onreadystatechange = null; 9 callback(); 10 } 11 }; 12 } 13 else { //Others 14 script.onload = function(){ callback(); 15 }; 16 } 17 script.src = url; 18 document.getElementsByTagName("head")[0].appendChild(script); 19 } 20 21 loadScript("file1.js", function(){ //调用 22 alert("File is loaded!"); 23 });此函数接受两个参数:Javascript文件的Url和一个当Javascript接收完成时触发的回调函数。属性检查用于决定监视哪种事件。最后一步src属性,并将javascript文件添加到head。
动态脚本加载是非阻塞Javascript下载中最常用的模式,因为它可以跨浏览器,而且简单易用。
XMLHttpRequest Script Injection XHR脚本注入
另一个以非阻塞方式获得脚本的方法是使用XMLHttpRequest(XHR)对象将脚本注入到页面中。此技术首先创建一个XHR对象,然后下载Javascript文件,接着用一个动态3f1c4e4b6b16bbbd69b2ee476dc4f83a元素将Javascript代码注入页面。看demo:
1 var xhr = new XMLHttpRequest(); 2 xhr.open("get", "file1.js", true); 3 xhr.onreadystatechange = function(){ 4 if (xhr.readyState == 4){ 5 if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304){ // 检查http状态码 6 var script = document.createElement("script"); 7 script.type = "text/javascript"; 8 script.text = xhr.responseText; 9 document.body.appendChild(script); 10 } 11 } 12 }; 13 xhr.send(null);此代码向服务器发送一个获取file1.js的文件get请求。onreadystatechange事件处理函数检查readyState是不是4,然后检查HTTP状态码是不是有效(200表示确定客户端请求已成功,2xx表示有效回应,304表示一个缓存响应)。如果收到一个有效响应,那么就创建一个新的3f1c4e4b6b16bbbd69b2ee476dc4f83a元素,将它的文本属性设置为从服务器接收到的responseText字符串。这样做实际上会创建一个带有内联代码的3f1c4e4b6b16bbbd69b2ee476dc4f83a元素,一旦新的3f1c4e4b6b16bbbd69b2ee476dc4f83a元素被添加到文档,代码将被执行,并准备使用。
此方法的优点是兼容性佳,且你可以下载不立即执行的Javascript代码。由于代码返回在3f1c4e4b6b16bbbd69b2ee476dc4f83a标签之外,它下载后不会自动执行,这使得你可以推迟执行。
此方法的确定是受到浏览器同源限制,Javascript文件必须与页面放置在同一个域内,不能从CDN(内容分发网络Content Delivery Network)下载。正因为这个原因,大型网页通常不采用XHR脚本注入技术。
Recommended Noblocking Pattern 推荐的非阻塞模式
推荐的向页面加载大量Javascript的方法分为两个步骤:
第一步,包含动态加载Javascript所需的代码,然后加载页面初始化所需的除了Javascript之外的部分。这部分代码尽量小,可能只包含loadScript()函数,它的下载和运行非常迅速,不会对页面造成很大干扰。
第二步,当初始代码准备好之后,用它来加载其余的Javascript。
例如:
1 <script type="text/javascript" src="loader.js"> 2 </script> <script type="text/javascript"> 3 loadScript("the-rest.js", function(){ 4 Application.init(); 5 }); 6 7 </script>将此代码放置在body的关闭标签36cc49f0c466276486e50c850b7e4956之前。这样做的好处是,首先,这样确保Javascript运行不会影响其他页面的其他部分显示。其次,当第二部分Javascript文件完成下载,所有应用程序所必须的DOM已经创建完毕,并做好被访问的准备,避免使用额外的事件处理(如window.onload)来得知页面是否已经准备好了。
另一个选择是直接将loadScript()函数嵌入在页面中,这可以减少一个http请求的开销。例如:
1 <script type="text/javascript"> 2 function loadScript(url, callback){ 3 var script = document.createElement ("script"); 4 script.type = "text/javascript"; 5 6 if (script.readyState){ //IE script.onreadystatechange = function(){ 7 if (script.readyState == "loaded" || script.readyState == "complete"){ 8 script.onreadystatechange = null; 9 callback(); 10 } 11 }; 12 } else { //Others 13 script.onload = function(){ 14 callback(); 15 }; 16 } 17 script.src = url; 18 document.getElementsByTagName("head")[0].appendChild(script); 19 } 20 21 loadScript("the-rest.js", function(){ 22 Application.init(); 23 }); 24 </script>一旦页面初始化代码下载完成,还可以使用loadScript()函数加载页面所需的额外功能函数。
介绍一个通用的工具,Yahoo! Search的Ryan Grove创建了LazyLoad库。LazyLoad是一个强大的loadScript()函数。LazyLoad精缩之后只有大约1.5KB。用法举例如下:
1 <script type="text/javascript" src="lazyload-min.js"></script> 2 <script type="text/javascript"> 3 LazyLoad.js("the-rest.js", function(){ 4 Application.init(); 5 }); 6 </script>Summary 总结
将所有3f1c4e4b6b16bbbd69b2ee476dc4f83a标签放置在页面底部,紧靠关闭标签36cc49f0c466276486e50c850b7e4956的上方。此方法可以保证页面在脚本运行之前完成解析。
将脚本成组打包。页面的3f1c4e4b6b16bbbd69b2ee476dc4f83a标签越少,页面的加载速度就越快,响应也更迅速。不论外部脚本文件还是内联代码都是如此。
有几种方法可以使用非阻塞方式下载Javascript:
为3f1c4e4b6b16bbbd69b2ee476dc4f83a标签添加defer属性
动态创建3f1c4e4b6b16bbbd69b2ee476dc4f83a元素,用它下载并执行代码
用XHR对象下载代码,并注入到页面
通过上述策略,可以极大提高那些使用Javascript代码的网友应用的实际性能。
Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe für die Optimierung der nicht blockierenden JavaScript-Ladeleistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

