Heim >Web-Frontend >js-Tutorial >Kalendae – Ausführliche Erläuterung der Verwendung von JavaScript-Datumsauswahl- und Kalendersteuerelementen (Bild)
Kalendae – Ausführliche Erläuterung der Verwendung von JavaScript-Datumsauswahl- und Kalendersteuerelementen (Bild)
- 黄舟Original
- 2017-03-16 15:01:563862Durchsuche
KalEndeae-JavaScriptDatumsauswahl und KalenderSteuerung Detaillierte Verwendung von
Kalendae ist eine vollständig auf JavaScript basierende Datumsauswahl- und Kalenderkomponente. Es ist erwähnenswert, dass Kalendae stattdessen nicht auf eine JS-Skriptbibliothek eines Drittanbieters angewiesen ist Es verwendet natives JavaScript, um eine so leistungsstarke Datumsauswahlsteuerung zu implementieren.
Kalendae verfügt über die folgenden Funktionen:
Vollständig auf JavaScript basierend, keine Abhängigkeiten, kein jQuery.
Der Skin kann angepasst werden, es sind grundsätzlich keine Bilder erforderlich und der Skin wird vollständig durch CSS-Dateien angepasst.
Die Datumsauswahl unterstützt Einzel- und Mehrtagesbereiche.
Passen Sie die angezeigte Datumsnummer an.
kann direkt auf der Seite als Kalendersteuerelement platziert werden.
Für das ausgewählte Datum können Sie das Datumsformat anpassen.
Bietet einige häufig verwendete Datumsumrechnungsfunktionen .
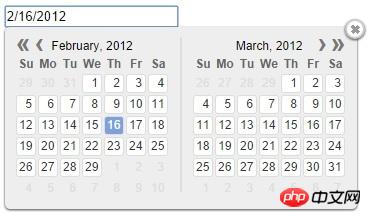
Einige Darstellungen von Kalendae:



KalendaeVerwendungsbeispielCode:
new Kalendae(document.body, {
months:1,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:2,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:3,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});Das obige ist der detaillierte Inhalt vonKalendae – Ausführliche Erläuterung der Verwendung von JavaScript-Datumsauswahl- und Kalendersteuerelementen (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

