Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung des xCharts-D3-basierten JavaScript-Diagrammbibliothekscodes (Bild)
Ausführliche Erklärung des xCharts-D3-basierten JavaScript-Diagrammbibliothekscodes (Bild)
- 黄舟Original
- 2017-03-16 14:42:162163Durchsuche
xCharts-D3-basiertes JavaScript Details zum Diagrammbibliothekscode (Bild)
xCharts ist eine auf D3 basierende JavaScript-Diagrammbibliothek. Sie unterstützt nicht nur mehrere Diagrammtypen, sondern verfügt auch über umfangreiche Diagrammdesignstile und ist sehr schön. Darüber hinaus ist das Design von xCharts sehr flexibel, die Konfiguration relativ einfach und die Ladegeschwindigkeit ist nicht schlecht. Es handelt sich um eine JavaScript-Diagrammanwendung, die sehr offen und anpassbar ist.
Funktionen von xCharts
basiert auf JavaScript und kann daher verwendet werden, solange Sie über einen Browser verfügen und die Plattformkompatibilität gut ist.
Offen und anpassbar, daher ist die Konfiguration recht flexibel.
unterstützt das SVG-Format, sodass Diagrammdaten auch problemlos exportiert werden können.
Verwendung von xCharts
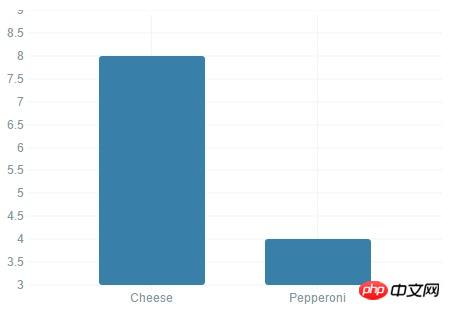
Einfaches Säulendiagramm
JavaScript-Code:
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "Pepperoni",
"y": 4
},
{
"x": "Cheese",
"y": 8
}
]
}
]
};
var myChart = new xChart('bar', data, '#example1');Rendering:

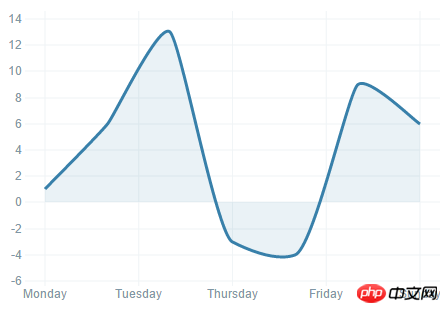
Linearer Graph
JavaScript-Code:
var data = {
"xScale": "time",
"yScale": "linear",
"type": "line",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "2012-11-05",
"y": 1
},
{
"x": "2012-11-06",
"y": 6
},
{
"x": "2012-11-07",
"y": 13
},
{
"x": "2012-11-08",
"y": -3
},
{
"x": "2012-11-09",
"y": -4
},
{
"x": "2012-11-10",
"y": 9
},
{
"x": "2012-11-11",
"y": 6
}
]
}
]
};
var opts = {
"dataFormatX": function (x) { return d3.time.format('%Y-%m-%d').parse(x); },
"tickFormatX": function (x) { return d3.time.format('%A')(x); }
};
var myChart = new xChart('line', data, '#example3', opts);Rendering:

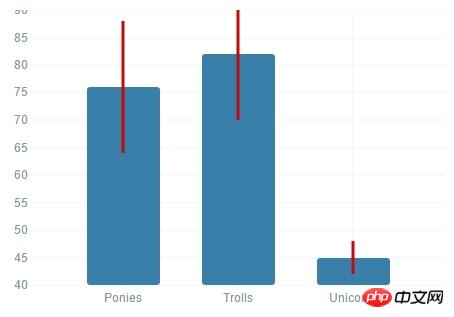
AnimationBalkendiagramm
JavaScript-Code:
var errorBar = {
enter: function (self, storage, className, data, callbacks) {
var insertionPoint = xChart.visutils.getInsertionPoint(9),
container,
// Map each error bar into 3 points, so it's easier to draw as a single path
// Converts each point to a triplet with y from (y - e) to (y + e)
// It would be better to use the `preUpdateScale` method here,
// but for this quick example, we're taking a shortcut
eData = data.map(function (d) {
d.data = d.data.map(function (d) {
return [{x: d.x, y: d.y - d.e}, {x: d.x, y: d.y}, {x: d.x, y: d.y + d.e}];
});
return d;
}),
paths;
// It's always a good idea to create containers for sets
container = self._g.selectAll('.errorLine' + className)xChart.setVis('error', errorBar);
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".errorExample",
"data": [
{
"x": "Ponies",
"y": 12
},
{
"x": "Unicorns",
"y": 23
},
{
"x": "Trolls",
"y": 1
}
]
}
],
"comp": [
{
"type": "error",
"className": ".comp.errorBar",
"data": [
{
"x": "Ponies",
"y": 12,
"e": 5
},
{
"x": "Unicorns",
"y": 23,
"e": 2
},
{
"x": "Trolls",
"y": 1,
"e": 1
}
]
}
]
};Rendering:

Zusammenfassung
xCharts ist sehr leistungsfähig. Wenn Sie Diagramme in Ihrer Webanwendung verwenden müssen, ist xCharts sehr gut für Sie geeignet .
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des xCharts-D3-basierten JavaScript-Diagrammbibliothekscodes (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

