Heim >Web-Frontend >CSS-Tutorial >Einführung in CSS3-Hintergrundbild-Hintergrundbild
Einführung in CSS3-Hintergrundbild-Hintergrundbild
- 高洛峰Original
- 2017-03-16 10:39:492113Durchsuche
Hier stellen wir vor, wie Sie das Hintergrundbild Bild über Hintergrundbild festlegen, sowie Vorgänge wie Kacheln, Strecken, Versetzen und Festlegen der Größe des Hintergrundbilds .
1. Klassifizierung von Hintergrundbildstilen
Die -Attribute , die Elementhintergrundbilder und ihre Hintergrundbildstile in CSS festlegen, sind hauptsächlich wie folgt:
Hintergrundbild: Legen Sie das Hintergrundbild des Elements fest.
Hintergrundwiederholung: Legen Sie fest, wie das Hintergrundbild gekachelt werden soll.
Hintergrundanhang: Legen Sie fest, ob das Hintergrundbild fest ist oder sich beim Scrollen bewegt.
Hintergrundposition: Legen Sie die Position des Hintergrundbilds fest.
Hintergrundgröße: Legen Sie die Größe des Hintergrundbilds fest.
Jedes Attribut wird im Folgenden ausführlich erläutert.
2. Hintergrundbild: Legen Sie das Hintergrundbild des Elements fest
Beschreibung : Sie können ein oder mehrere Hintergrundbilder des Elements festlegen .
Syntax: efca53a84d71c1d818cdee6c2edd5e78 [ , efca53a84d71c1d818cdee6c2edd5e78 keine
Standardwert : keiner. //Legen Sie nicht das Hintergrundbild des Elements fest.
Erweiterungen: W3C Spezifikation, MDN-Informationen
2.1 Legen Sie eine einzelne fest Hintergrundbild
Beschreibung : Standardmäßig werden Hintergrundbilder horizontal und vertikal gekachelt.
background-image:url('res/bgA.jpg')

2.2 Mehrere Hintergrundbilder festlegen
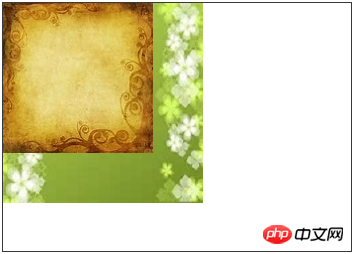
Anleitung: Beim Rendern befindet sich das Hintergrundbild auf der Vorderseite auf der oberen Ebene und das Hintergrundbild auf der Rückseite auf der unteren Ebene.
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;
3. Legen Sie den Kacheleffekt des Hintergrundbilds fest
Anleitung: Stellen Sie den Kacheleffekt des Hintergrundbilds ein, einschließlich horizontal und vertikal.
Syntax: [ , ]*
<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}Standardwert: wiederholen //Horizontale und vertikale Kachelung
Erweiterungen: W3C-Spezifikationen, MDN-Informationen
3.1 Hintergrund-Wiederholung:Wiederholung-x |. Wiederholung-y |. Wiederholung
Anleitung: Stellen Sie das Hintergrundbild so ein, dass es horizontal und vertikal gekachelt wird.
Beispiel:
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */
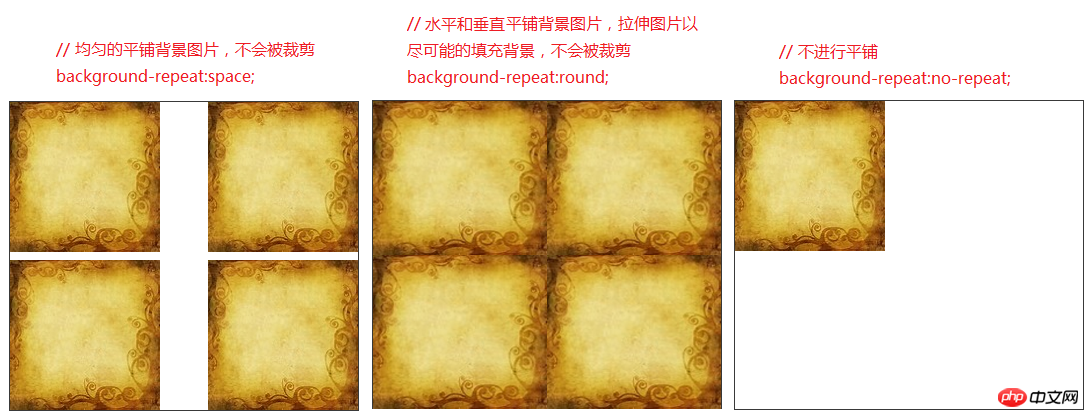
 3.2 Hintergrund- wiederholen:Leerzeichen |. rund |. keine Wiederholung
3.2 Hintergrund- wiederholen:Leerzeichen |. rund |. keine Wiederholung
: Legen Sie andere Kacheleffekte des Hintergrundbilds fest.
Beispiel:
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */
 4 -Anhang: Legen Sie fest, ob das Hintergrundbild fest ist oder sich beim Scrollen bewegt.
4 -Anhang: Legen Sie fest, ob das Hintergrundbild fest ist oder sich beim Scrollen bewegt.
: Legen Sie fest, ob das Hintergrundbild fest ist oder beim Scrollen verschoben wird.
Syntax: [, ]*
Standardwert
: scroll // Das Hintergrundbild folgt der Bildlaufleiste und scrollt weiter<attachment>= scroll | fixed | local
Erweiterungen: W3C-Spezifikationen, MDN-Informationen
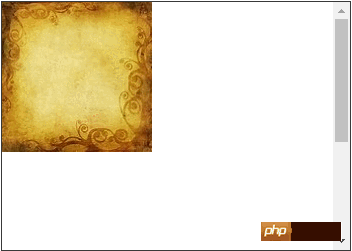
4.1 background-attachment:scroll; // Scrollen Sie weiter mit dem Scroll Bar. (Standard)
background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */
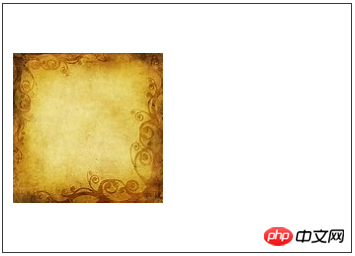
 4.2 background-attachment:local; // Scrollen Sie mit dem Inhalt
4.2 background-attachment:local; // Scrollen Sie mit dem Inhalt
5. background-position :设置背景图片的位置
说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:7f952ef31037694d232de8bb3c23c71d [ , 7f952ef31037694d232de8bb3c23c71d ]*
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料
5.1 background-position:10px; // 背景图片水平方向与左边缘相距10px,垂直居中

5.2 background-position:10px 20px; // 背景图片水平方向与左边缘相距0px,垂直方向与顶部边缘相距20px

5.3 background-position:left 10px bottom 20px; // 背景图片水平方向与左边缘相距10px,垂直方向与底部边缘相距20px

6. background-size :设置背景图片的大小
说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
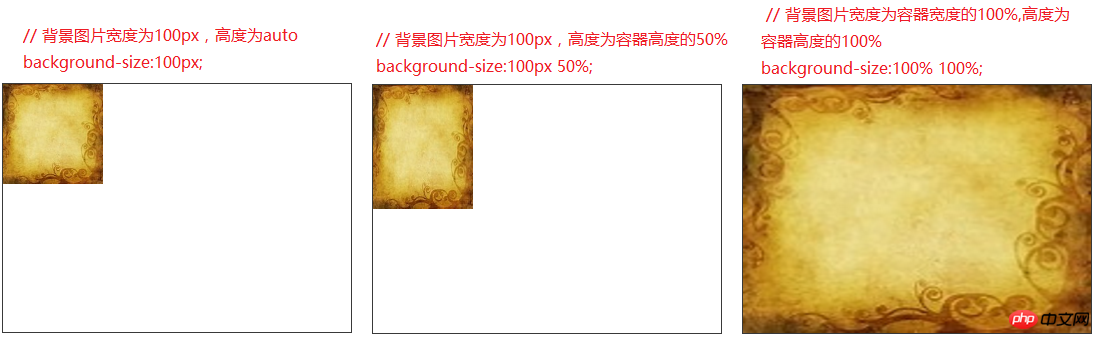
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

Das obige ist der detaillierte Inhalt vonEinführung in CSS3-Hintergrundbild-Hintergrundbild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

