Heim >Backend-Entwicklung >XML/RSS-Tutorial >Detaillierte Einführung in die Codebeispiele der Verbesserungen in der XML-Verarbeitung von Firefox 2.0 (Bild)
Detaillierte Einführung in die Codebeispiele der Verbesserungen in der XML-Verarbeitung von Firefox 2.0 (Bild)
- 黄舟Original
- 2017-03-15 17:04:261444Durchsuche
Firefox 2.0 bietet mehrere wichtige Verbesserungen bei der Unterstützung von XML. Der Benutzereinsatz boomt derzeit. Erfahren Sie mehr über Verbesserungen an den XML-Funktionen von Firefox 2.0, einschließlich kontroverser Änderungen bei der RSS-Web-Feed-Verarbeitung.
Angesichts der Rolle neuer Anwendungsplattformen sind Webbrowser heutzutage wahrscheinlich die angesagteste Software. Dies sind aufregende Zeiten für Softwareentwickler
Firefox 2.0 bietet mehrere wichtige Verbesserungen bei der Unterstützung von XML. Der Benutzereinsatz boomt derzeit. Erfahren Sie mehr über Verbesserungen an den XML-Funktionen von Firefox 2.0, einschließlich kontroverser Änderungen bei der Handhabung von RSS-Web-Feeds.
Da sie die Rolle einer neuen Anwendungsplattform übernehmen, sind Webbrowser derzeit wahrscheinlich die angesagteste Software. Dies sind aufregende Zeiten für Softwareentwickler, da die dynamische HTML-Technologie mit Asynchronous JavaScript XML (Ajax) wiedergeboren wird und die Entwicklung von Microsoft® Internet Explorer® wieder aufgenommen wird usw. In den letzten zwei Jahren hat die DeveloperWorks-Reihe zu XML und Firefox (siehe Ressourcen) Firefox Version 1.5 vorgestellt, die auf Version 1.8 der Kern-Browser-Engine von Mozilla basiert. Seitdem hat die rasante Entwicklung des Mozilla-Projekts zu Firefox 2.0 geführt, das auf der Web-Rendering-Engine Gecko 1.8.1 basiert. Einige der Verbesserungen in Firefox 2.0 betreffen die XML-Verarbeitung. In diesem Artikel werden die neuesten XML-Verarbeitungsfunktionen von Firefox vorgestellt, einschließlich der wichtigsten Hindernisse, die Entwickler im Auge behalten sollten.
Eingeschränkte Kontrolle über Web-Feeds
Eine Änderung in Firefox 2.0 hat in der Benutzergemeinschaft für erhebliche Bestürzung gesorgt. Wenn Sie einen Web-Feed wie RSS oder Atom bereitstellen, möchten Sie möglicherweise ein XSLT-Stylesheet einbinden, um es für den Benutzer in eine andere Darstellung umzuwandeln. Der Atom-Feed in Listing 1 verweist auf eine solche Transformation.
Listing 1. Atom-Feed mit Stylesheet-Referenzen
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/xml" href="atom2html.xslt"?> <feed xmlns="http://www.w3.org/2005/Atom" xml:lang="en" xml:base="http://www.example.org"> <id>http://www.php.cn/;/id> <title>My Simple Feed</title> <updated>2005-07-15T12:00:00Z</updated> <link href="/blog" /> <link rel="self" href="/myfeed" /> <author><name>Uche Ogbuji</name></author> <entry> <id>http://www.php.cn/;/id> <title>A simple blog entry</title> <link href="/blog/2005/07/1" /> <updated>2005-07-14T12:00:00Z</updated> <summary>This is a simple blog entry</summary> </entry> <entry> <id>http://www.php.cn/;/id> <title /> <link href="/blog/2005/07/2" /> <updated>2005-07-15T12:00:00Z</updated> <summary>This is simple blog entry without a title</summary> </entry> </feed>
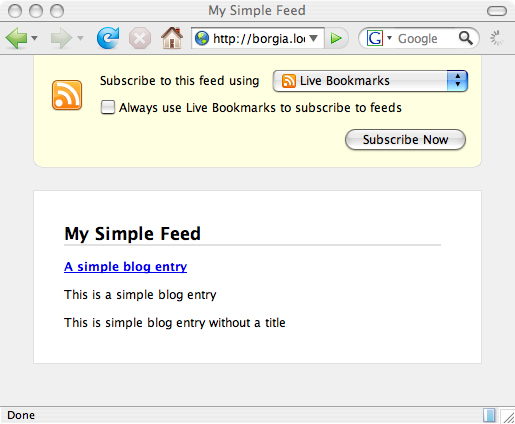
Der Schlüssel ist der zweite Stil Blattverarbeitungsanweisungen (PI) in Linie. Beim Öffnen in Firefox 1.5 lädt der Browser ordnungsgemäß atom2html.xslt und zeigt die Ergebnisse an. Wie in Teil 2 dieser Serie erwähnt (siehe Verwandte Themen), muss die Anzeige des tatsächlichen XML über View Source erfolgen. In Firefox 2.0 ignoriert der Browser diesen Stylesheet-PI und verwendet eine benutzerdefinierte Firefox-Ansicht, wie in Abbildung 1 dargestellt (Screenshot unter Firefox 2.0.0.6, Mac OS X).  Abbildung 1. Integrierte Web-Feed-Ansicht von Firefox 2.0
Abbildung 1. Integrierte Web-Feed-Ansicht von Firefox 2.0
Die einzige Möglichkeit, dies zu vermeiden und die Verwendung des ausgewählten Stylesheets zu erzwingen, besteht darin, den einfältigen Firefox zu täuschen, indem der Datei 512 vorangestellt wird Suchen Sie nach „RSS“ oder „Feed“ in Bytes, um festzustellen, ob es sich um einen Web-Feed handelt. Listing 2 verwendet eine bekannte Methode zum Einfügen eines
Kommentars, um diese 512 Bytes zu füllen.
Listing 2. Atom-Feed, der die Standard-Stylesheet-Verarbeitung von Firefox 2.0 und Internet Explorer 7 umgeht
<?xml version="1.0" encoding="utf-8"?> <!-- Firefox 2.0 and Internet Explorer 7 use simplistic feed sniffing to override desired presentation behavior for this feed, and thus we are obliged to insert this comment, a bit of a waste of bandwidth, unfortunately. This should ensure that the following stylesheet processing instruction is honored by these new browser versions. For some more background you might want to visit the following bug report: http://www.php.cn/ --> <?xml-stylesheet type="text/xml" href="atom2html.xslt"?> <feed xmlns="http://www.w3.org/2005/Atom" xml:lang="en" xml:base="http://www.example.org"> <!-- content of the feed identical to listing 1, so trimmed --> </feed>
考虑了用户社区的反对意见之后,Firefox 开发人员决定坚持自身的立场,因而这种行为方式将保留到未来的 Firefox 版本之中。我个人不喜欢这种方式,您可以阅读有关的争论再决定喜欢与否。值得一提的是,这种做法与 Internet Explorer 和 Apple Safari 有相似之处。
#p#
微摘要
微摘要(microsummarie),也称为活动标题(Live Title)是 Firefox 2.0 一种简洁的新特性,可以让浏览器用网站中一些有意义的内容来替换标题,特别是在书签中。比如,IBM developerWorks 的微摘要可以用站点上的最新文章标题代替静态文字 “developerWorks : IBM's resource for developers”。网站可以提供一个微摘要,用户也可自行创建。后一种情况称为 “微摘要生成器”,也是本文更关注的一点,因为它要求用户端处理 XML 和 XSLT(不熟悉 XML 的人可以重复使用其他人提供的生成器)。清单 3 中的微摘要生成器提取 developerWorks 主打文章的标题。
清单 3. 使用 IBM developerWorks 主打文章标题的微摘要生成器
<?xml version="1.0" encoding="UTF-8"?> <generator xmlns="http://www.mozilla.org/microsummaries/0.1" name="IBM developerWorks featured article"> <template> <xsl:transform xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0" xmlns:html="http://www.w3.org/1999/xhtml"> <xsl:output method="text"/> <xsl:template match="/"> <xsl:text>Featured article:</xsl:text> <!-- On sites that make wider use of element IDs you can use more direct and efficient XPaths --> <xsl:value-of select="//html:a[@class='feature'][1]"/> </xsl:template> </xsl:transform> </template> <pages> <include>http://www.php.cn/[a-zA-Z0-9]*/?</include> </pages> </generator>
生成器包括两部分:模板和页面信息。模板包括应用于网页的提取微摘要文本的 XSLT 代码。后者指定浏览器把微摘要应用于哪个页面。微摘要是简单的文本,输出指令与此相适应。微摘要的关键在于 XPath //html:a[@class='feature'][1],查找包含主打文章标题的元素。pages 部分的正则表达式保证微摘要可用于网站首页和每个 developerWorks 专区的首页。
参考资料 提供的一篇教程说明了如何安装 清单 3 这样的微摘要生成器。到目前为止,微摘要还是 Mozilla 特有的特性。
SAX 及其他
对于那些开发 Mozilla 扩展的人来说,最有意义的是 Mozilla XPCOM 组件系统现在提供了一个 SAX 解析器框架。如果没有合适的高层处理技术,可以自行开发高效处理 XML 的扩展。XPCOM 集成意味着可以用 C 、JavaScript 或具有 XPCOM 绑定支持的其他任何语言来处理 SAX 事件。
OpenSearch
OpenSearch 是 Amazon A9 孵化器开发的一个 XML 标准。它提供了几种 XML 格式和其他约定来描述和使用搜索引擎。Firefox 一直强力支持可扩展的搜索引擎插件,2.0 引入了 OpenSearch 支持,因而可以通过与 Iternet Explorer 及其他浏览器兼容的机制扩展搜索功能。
Firefox 支持的 OpenSearch 1.1 目前是 beta 版,为保持与 Firefox 和 OpenSearch 的兼容性,可能需要更新。清单 4 提供了对于 IBM developerWorks 的 OpenSearch 描述文档。
清单 4. IBM developerWorks 的 OpenSearch 描述文档
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>IBM developerWorks search</ShortName>
<Description>Search IBM developerWorks zones</Description>
<Tags>xml java architecture</Tags>
<InputEncoding>utf-8</InputEncoding>
<Contact>http://www.php.cn/
</Contact>
<!-- The template attribute is split at the "?" for formatting purposes -->
<Url type="text/html"
template="http://www.ibm.com/developerworks/views/xml/
libraryview.jsp?
search_by={searchTerms}"/>
<Attribution>All content Copyright 2007, IBM developerWorks</Attribution>
</OpenSearchDescription>
该文档仅仅说明 IBM developerWorks 提供了一个搜索 URL:
http://www.ibm.com/developerworks/views/xml/libraryview.jsp?search_by={searchTerms}其中的 {searchTerms} 是一个模板参数,搜索工具将使用搜索项目来代替它。如果搜索 “Firefox XML”,URL 将变成:
http://www.ibm.com/developerworks/views/xml/libraryview.jsp?search_by=Firefox XML
OpenSearch 规范了定义了这种 URL 模板系统。OpenSearch 还定义了把结果返回为 RSS 2.0 或 Atom 1.0 提要的约定和几种专用的扩展。Firefox 还不支持这种 Web 提要搜索结果,如果描述不含 Url 元素和 type="text/html"(表示从 URL 返回的内容类型)则返回错误。这种限制很不合理,但也可能是基于多数人仍然通过传统 HTML 表单和结果页面而不是 Web 2.0 机制搜索的现实考量。
在 Firefox 2.0 中,清单 4 这样的 OpenSearch 描述就像是完整的搜索引擎插件。网站可以使用页面头部的链接指定这样的描述,比如:
<link rel="search" type="application/opensearchdescription xml" title="IBM developerWorks" href="/path/to/opensearch/description/document.xml"/>
注意:前面的三行代码通常显示为一行。为了便于显示和打印而分解成多行。
结束语
仍在 alpha 测试阶段的 Firefox 3.0 将带来更重要的 XML 特性。预计将在 2008 年上半年发布完整的版本。包括关于 XML 处理的重要 bug 修正和新的特性,当它成为主流 Firefox 版本的时候我将继续讨论。Mozilla 核心 XML 工具箱仍然在不断改进,对于涉及 XML 技术的开发人员和用户来说是一大福音。对于多数用户和开发人员来说,Web 浏览器是 XML 处理的脸面,本系列文章讲继续追踪和讨论最新 Firefox 版本的相关特性。
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Codebeispiele der Verbesserungen in der XML-Verarbeitung von Firefox 2.0 (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden von dom4j zum Parsen von XML in Java (Beispielcode)
- Wie liest Java XML-Dateien? Spezifische Implementierung
- Java-Beispielcode zum Generieren und Parsen von Dateien und Zeichenfolgen im XML-Format
- Lösung für die Verwendung von Sax zum Parsen von XML in Java
- Java verwendet XPath, um die gemeinsame Nutzung von XML-Beispielen zu analysieren

